
コース 中級 11262
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17590
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11303
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
問題 2003 (HY000) を修正する方法: MySQL サーバー 'db_mysql:3306' に接続できません (111)
2023-09-05 11:18:47 0 1 761
2023-09-05 14:46:42 0 1 696
CSS グリッド: 子コンテンツが列幅をオーバーフローした場合に新しい行を作成する
2023-09-05 15:18:28 0 1 591
AND、OR、NOT 演算子を使用した PHP 全文検索機能
2023-09-05 15:06:32 0 1 546
2023-09-05 15:34:44 0 1 976

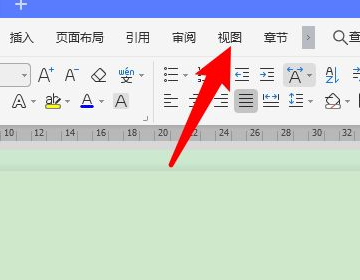
コース紹介:WPS の背景を薄緑から白に変更するにはどうすればよいですか?最近、あるユーザーが、WPS ソフトウェアを使用しているときに、背景が薄緑色であることに気づき、デフォルトの白に戻したいと考えました。どうすればよいですか?この問題に対して、この記事では、WPS の背景を緑から白に戻す方法を詳しく紹介します。操作は簡単ですので、見てみましょう。 WPS の背景を薄緑から白に変更するにはどうすればよいですか? 1. まず、任意の wps ドキュメントを開き、[表示] オプションをクリックします。 2. ビューリストで [目の保護モード] を見つけ、クリックして閉じます。 3. 目の保護モードがオフになっていても、WPS の背景が緑色のままの場合は、通常、背景の設定に問題があります。[ページ レイアウト] をクリックします。 4. ページ レイアウト リストで [背景] オプションを見つけ、クリックして開きます。 5. カラーパネルで [ を検索します。
2024-08-21 コメント 0 1130

コース紹介:緑色の背景画像が変更され、緑色を使用する効果または他の画像スクリーン アルゴリズム (クロマ キー アルゴリズムとも呼ばれる) に置き換えられます。簡単に言えば、私たちが行っていることは、前方イメージ内のすべての緑色のピクセルを、背景イメージの後方イメージ内の対応する対応するピクセルと交換することです。また、出力イメージのサイズは出力前方イメージのサイズと一致する必要があることを覚えておく必要があります。次のステップでは、前方イメージから新しいイメージにピクセルをコピーします。緑色のピクセルをコピーする代わりに、背景画像から一致するピクセルを使用します。コードを適用する前に、必ず次のソース ファイルを HTML コードに含めてください -<scriptsrc=”https://www.dukelearntoprogr
2023-09-23 コメント 0 993

コース紹介:まずPSを開き、適切なサイズの新しいキャンバスを作成し、ダークグリーンなどの好きな色で塗りつぶします。次に、濃い緑色の背景の上に緑色の背景を持つ画像をドラッグします。次に、画像に白い[マスク]を追加します。次にマスクを選択し、[グラデーションツール]をクリックし、白から黒までのグラデーション色を選択し、左から右へドラッグします。最後に、画像を背景のグラデーションとブレンドした後の効果を見てみましょう。
2024-06-12 コメント 0 676

コース紹介:「UC Browser」の目に優しい緑色の背景色を変更する方法では、人気の小説、写真素材、情報など、ソフトウェアに関するさまざまな情報を検索できます。 では、UC Browserの背景色はどこで変更するのでしょうか。目の緑の背景色はどうでしょうか?目に優しい緑色の背景色を変更する UC Browser は、携帯電話でよく使用されるブラウザで、図に示すように、ブラウザの下部にあるメニュー バーにある 3 本の横線で構成される「メニュー」アイコンをクリックします。 2. クリックすると、図に示すように、モバイル UC ブラウザのメニュー ウィンドウがポップアップ表示されます。ウィンドウの右下隅にある [ツール] 項目をクリックします。 3. 次に、図に示すように、ツール ウィンドウで [Web ページの背景色] 項目を見つけてクリックして開きます。 4. Web ページの背景色設定ページに入ったら、 をクリックして「Eye-Protect Green」を選択します。
2024-06-04 コメント 0 835

コース紹介:CSS の背景の不透明度 Web デザインでは、背景色や背景パターンは非常に重要な要素です。ただし、他の要素が透けて見えるように背景色やパターンを透明にしたい場合があります。これには、CSS 背景不透明度テクノロジの使用が必要です。実装方法 CSS の背景の不透明度を実現するには多くの方法があります: 1. RGBA 形式のカラー値を使用する RGBA 形式のカラー値には、赤の値 (0 ~ 255)、緑の値 (0 ~ 255)、青の値 (0 ~ 255) と透明度 (0 ~ 1)。を設定することで、
2023-04-24 コメント 0 3659