
コース 上級 8703
コース紹介:まず、HarmonyOSのシステムアーキテクチャ、アビリティフレームワーク、UIフレームワーク、権限管理などのHarmonyOSアプリケーション開発技術を体系的に説明し、これに基づいて「Fengmi Mall」電子商取引プロジェクトのバックグラウンドデータインターフェースを組み合わせてHarmonyOSを分析します。モバイル アプリケーションのビジネス プロセス UI プロトタイプを設計し、コア ビジネスの実装を段階的に完了します。

コース 中級 11146
コース紹介:vue.js は、データ駆動型の Web インターフェイスを構築するための進歩的なフレームワークです。 Vue.js の目標は、可能な限りシンプルな API を使用して、応答性の高いデータ バインディングと合成ビュー コンポーネントを有効にすることです。簡単に始められるだけでなく、サードパーティのライブラリや既存のプロジェクトとの統合も簡単です。
overflow:hide は私の SVG マスクを間違った場所にクリップします:(
2023-09-13 21:45:29 0 1 634
2020-08-28 19:53:57 0 1 1304
2017-04-25 09:01:39 0 3 3002

コース紹介:クリッピング マスクとレイヤー マスクの違いは次のとおりです: 1. レイヤー マスク自体は作用されるオブジェクトではなく、クリッピング マスク自体が作用されるオブジェクトです; 2. レイヤー マスクはレイヤーに作用します。クリッピング マスク自体が作用対象のオブジェクトであり、カット マスクはレイヤーのグループに作用します。
2020-05-10 コメント 0 22182

コース紹介:PS マスクは選択枠の外側です。マスクという言葉自体は日常生活の用途に由来し、「それが覆われた基板」を意味します。PS のマスクは通常、レイヤー マスクとクリッピング マスクの 3 種類に分類されます。ベクトルマスク。
2019-09-17 コメント 0 9370

コース紹介:ベクターマスクの使い方: 1.「レイヤー-ベクターマスク-すべて表示」を実行し、マスク上に図形を描画します; 2.Ctrlキーを押しながらレイヤーマスクボタンをクリックし、マスク上に描画するだけです。かたち。
2021-05-19 コメント 0 25433

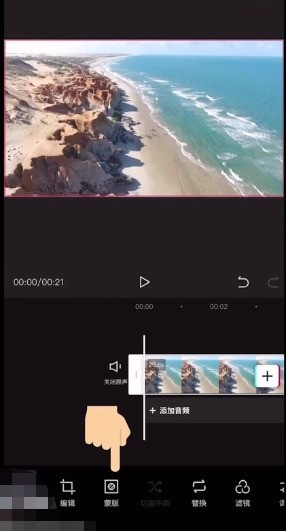
コース紹介:1. カットアウトを開いてビデオをインポートし、メインページに入り、下のツールバーで[マスク]を選択します。 2. マスク ページに入りますが、選択できるマスクのスタイルは 6 つだけです。 3. 好きなマスクを選択し、1本指でドラッグするとマスクの表示位置を変更できます! (動画を2本指でピンチしたり回転させたり、拡大・縮小などの操作も可能です)。 4. 白いボタンをドラッグしてマスクのフェザリング値を変更し、他のマテリアルとのブレンドをより自然にします。 5. さらに、長方形マスクの場合、この白いボタンをクリックして直角の丸みを調整します。
2024-04-15 コメント 0 1210

コース紹介:3 つの方法: PS のレイヤーで削除したいレイヤー マスクを右クリックし、無効になっているレイヤー マスクを確認し、クリックしてキャンセルします。 PSのレイヤー内で削除したいレイヤーマスクをクリックし、ゴミ箱にドラッグします。まず、マスク レイヤを選択し、メニュー バーで [レイヤ] -> [マスク レイヤ] -> [削除] をクリックする必要があります。
2019-05-27 コメント 0 24872