
コース 中級 11399
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17710
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11406
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
問題 2003 (HY000) を修正する方法: MySQL サーバー 'db_mysql:3306' に接続できません (111)
2023-09-05 11:18:47 0 1 895
2023-09-05 14:46:42 0 1 778
CSS グリッド: 子コンテンツが列幅をオーバーフローした場合に新しい行を作成する
2023-09-05 15:18:28 0 1 656
AND、OR、NOT 演算子を使用した PHP 全文検索機能
2023-09-05 15:06:32 0 1 626
2023-09-05 15:34:44 0 1 1047

コース紹介:本教程是向大家介绍利用PS制作漂亮的蓝色圆形水晶按钮,制作方法很简单,且做出来的按钮非常漂亮有质感!喜欢的朋友快点来学习吧
2016-06-01 コメント 0 1481

コース紹介:1. 以下の図に示すように、まずクリッピング APP を開きます。 2. 以下に示すように、「作成開始」ボタンをクリックします。 3. 次に、マテリアル ライブラリ ボタンをクリックし、お祭りの雰囲気を選択します。次に、黒い背景とパーティクル アニメーションを持つビデオ マテリアルを選択し、最後に下の図に示すように、下部にある追加ボタンをクリックします。 4. 以下の図に示すように、下部にある [ピクチャ イン ピクチャ] ボタンをクリックし、[新しいピクチャ イン ピクチャ] ボタンをクリックします。 5. 次に、マテリアル ライブラリ ボタンをクリックして、グリーン スクリーン マテリアルを選択し、次に隕石ビデオ マテリアルを選択し、下の図に示すように、下部にある追加ボタンをクリックします。 6. 追加したグリーン スクリーン マテリアルを選択し、下の図に示すように、下部にあるスマート キーイング ボタンをクリックします。 7. 最後に、下の図に示すように、2 つのビデオ素材の長さを同じになるように調整して、再生ボタンをクリックして効果を確認します。
2024-04-15 コメント 0 684

コース紹介:ペンツールを使用して、電気ケトルの基本的な輪郭のパスを描画します。 ハンドルや底部などの詳細な要素です。ハンドルの詳細要素の描画と電気ケトル本体の装飾要素のパス描画を完成させます。水色のグラデーションを設定、グレーと黒のグラデーションを設定、3 色の水色のグラデーションをそれぞれ電気ケトルの本体、ハンドル、底部などに設定します。グレーのグラデーションとグレーと黒のグラデーションを設定し、シャドウ パスをグレーのグラデーションで塗りつぶし、ハンドルの暗い側を黒で塗りつぶします。青のグラデーションを設定し、オレンジのグラデーションを設定します。電気ケトルの本体装飾を青のグラデーションで塗りつぶし、電気ケトル下部のスイッチボタンをオレンジのグラデーションで塗りつぶし、注ぎ口の経路をグレーのグラデーションで塗りつぶして電気ケトルの図を完成させます。
2024-04-23 コメント 0 714

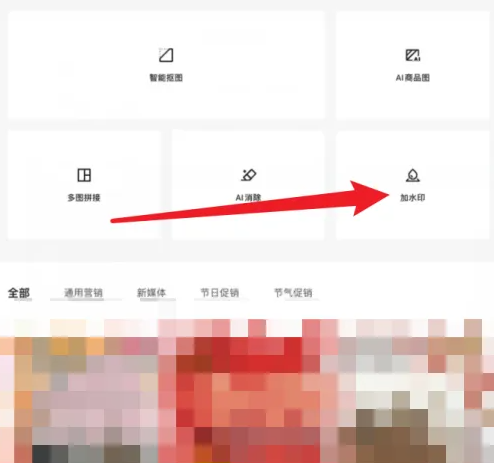
コース紹介:まず、Xingtuアプリを開き、メインページの右側にある[ウォーターマークを追加]ボタンをクリックします。次に、透かしページに入り、[素材]オプションをクリックします。最後に、素材ページに入り、クリックすると全画面の透かしが表示されます。
2024-06-21 コメント 0 1043

コース紹介:Chrome のカスタム スタイルのボタンで青い枠線を削除: オプションの検討 Web デザインの領域では、ボタンなどのカスタム スタイルの要素がしばしば問題になります...
2024-12-13 コメント 0 443