
コース 上級 14974
コース紹介:「PHP+AJAX リアルタイムテーブル編集ビデオチュートリアル」では、使用する知識や作業表示の基礎を紹介した後、具体的な操作方法を紹介します。

コース 中級 11347
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17653
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。
タイトルが次のように書き換えられました: フレックスボックス メニューとタイトル付きのテーブル - テーブルの幅に基づいてタイトルを切り詰めることは可能ですか?
2023-09-06 17:30:06 0 1 447
2023-09-06 11:26:46 0 1 514
ブートストラップ テーブルのラッピング: リンクされた列データのエレガントなプレゼンテーション
2023-09-13 22:24:29 0 1 568
2023-09-09 18:09:18 0 2 586
javascript - JAVAバックグラウンドでヘッダーの幅を設定する方法
1. JAVA バックグラウンドでヘッダーの幅を設定する方法 コードは次のとおりです: 2. エクスポートされたヘッダーの列幅が小さすぎます。専門家に解決を依頼してください。
2017-05-17 09:58:22 0 1 582

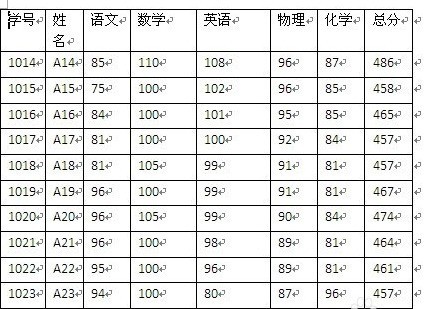
コース紹介:テーブルの列幅の設定テーブルは表形式のデータを表示するためによく使用されますが、列幅の調整は次のような場合に不可欠です。
2024-10-31 コメント 0 900

コース紹介:マウスを垂直線に移動し、カーソルが二重の垂直線になったら、マウスの左ボタンを押したままマウスをドラッグして列の幅を調整します。この調整方法では、前の列が広くなり、次の列が狭くなります。 [Shift] ] を押してから、マウスを使用して列の端を調整します。その結果、現在の列の幅は変更されますが、他の列の幅は変更されず、左にドラッグすると表全体の幅が減少します。表全体の幅を右にドラッグして増やし、Ctrl+Shift を押してマウスを使用して端を調整します。これにより、表の幅は変更せずに現在の列の幅が調整され、すべての列の幅が調整されます。現在の列以降も同じになります。ただし、現在の列の後の他の列の列幅がテーブルの終わりに向かって限界まで圧縮されると、テーブルは右に拡張されます。
2024-04-24 コメント 0 735

コース紹介:HTML および CSS でのテーブルの列幅の定義提供されたテーブルの列幅を設定するには:CSS width プロパティ:CSS 内の width プロパティを利用します...
2024-10-29 コメント 0 770

コース紹介:Word の表で列の幅と行の高さを設定する方法: ドラッグして調整: 列または行の間にカーソルを置き、両方向矢印または上下の矢印を押したままドラッグして幅または高さを調整し、右クリック メニュー: 列または行を右クリックし、行タイトルを選択し、[列の幅] または [行の高さ] オプションを選択します。 [テーブルのプロパティ] ダイアログ ボックス: [テーブルのプロパティ] ダイアログの [列] または [行] タブで設定します。ボックス; バッチ設定: 複数の列を選択するか、行の後に、右クリック メニューまたは [テーブルのプロパティ] ダイアログ ボックスで幅または高さをバッチで設定します。
2024-03-29 コメント 0 1287

コース紹介:CSS Calc を使用したテーブルの柔軟な列幅CSS calc() を使用して、固定幅と柔軟な幅の両方の列を持つテーブルを追求します...
2024-11-11 コメント 0 229