
コース 初級 3898
コース紹介:WeChat に問い合わせてください: ycku_com; このコースは、Vue.js フレームワークと Element UI コンポーネント ライブラリに関するコースです。このコースでは、学習者は Vue.js フレームワークの基本概念とコア機能、および Element UI コンポーネント ライブラリを使用して最新の Web アプリケーションを構築する方法を深く理解します。コースの内容は、Vue.js、コンポーネント開発、状態管理、ルーティング、Element UI コンポーネントの使用とカスタマイズの基本知識をカバーします。このコースを通じて、学習者は Vue.js と Element UI を使用して応答性が高く、インタラクションが豊富な Web アプリケーションを構築するスキルを習得し、フロントエンド開発の分野でのキャリア開発のための強固な基盤を築くことができます。

コース 初級 10687
コース紹介:昨夜(2020.9.28)、第13回php中国語ウェブサイトオンライントレーニングクラスが正式に始まりました~~!コースの最初の 3 日間は無料で一般公開されています。ぜひ学習してください。登録するには、QQ27220243 (Zhong 先生) に連絡するか、http://www.php.cn/k.html にアクセスしてください。

コース 初級 7879
コース紹介:XLink と XPointer チュートリアル XLink は、XML ドキュメント内にハイパーリンクを作成する標準的な方法を定義します。 XPointer を使用すると、これらのハイパーリンクが XML ドキュメント内のより具体的な部分 (フラグメント) を指すことができます。今すぐ XLink と XPointer の学習を始めましょう! 目次 XLink と XPointer の概要 この章では、XLink と XPointer の概念について説明します。 XLink および XPointer の構文 XLink および XPointer の構文

コース 初級 10569
コース紹介:「XML スキーマのチュートリアル」 XML スキーマは、XML ドキュメントの構造を記述します。このチュートリアルでは、アプリケーションで XML スキーマ言語を読み取って作成する方法、XML スキーマが DTD よりも強力な理由、およびアプリケーションで XML スキーマを使用する方法を学びます。今すぐ XML スキーマの学習を始めましょう!

コース 初級 21901
コース紹介:デザイン パターン (デザイン パターン) は、ほとんどの人に知られている、繰り返し使用されるコード設計エクスペリエンスを分類してカタログ化した一連の概要です。デザイン パターンを使用する目的は、コードを再利用し、コードを他の人が理解しやすくし、コードの信頼性を確保することです。デザイン パターンが自分自身、他者、およびシステムにとって Win-Win であることは疑いの余地がありません。デザイン パターンにより、コード作成が真のエンジニアリングになります。デザイン パターンは、建物の構造と同じように、ソフトウェア エンジニアリングの基礎です。
img画像の幅と高さは調整できますが、インライン要素の幅と高さは調整できないのでしょうか?
2020-05-03 21:15:25 0 1 1365
js 高効率要素位置置換 ul {code...} 2 つの要素位置置換
2017-05-19 10:38:59 0 1 708
2018-05-22 17:32:26 0 1 1642
javascript - <a> 要素と <input> 要素での JS イベント実行の問題
2017-06-28 09:22:39 0 2 685
要素セレクターで em を直接定義すると、子孫セレクターと同じ機能になりますか?
2019-11-15 10:59:05 0 1 1613

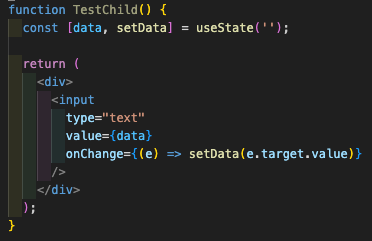
コース紹介:この例では、関数パラメータを通じて子要素からいくつかの単純なデータを返す単純な親要素と子要素の組み合わせを作成します。 まず、onChan を使用して input 要素を使用して単純な子要素を作成します。
2024-12-12 コメント 0 452

コース紹介:特定の子要素を含む要素の CSS セレクタークエリ: 特定の子要素を含む要素を識別できる CSS セレクターはありますか...
2024-12-18 コメント 0 1056

コース紹介:別の要素を含む要素の CSS セレクター要件は、次の要素を含むすべての OBJECT 要素に一致する CSS セレクターを見つけることです。
2024-12-31 コメント 0 693

コース紹介:特定の子要素を持つ要素の CSS セレクター質問: 子要素を持つすべての要素を選択する CSS セレクターを作成することは可能ですか...
2024-11-21 コメント 0 769

コース紹介:CSS セレクター: 特定の子要素を持つ要素をターゲットにする CSS は子要素に基づいて要素を選択できますか?特定の場合には可能ですが...
2024-11-28 コメント 0 859