
コース 中級 4797
コース紹介:このコースを学習する主な目的は 2 つあります。 1. 画面に合わせたビジュアルパネルレイアウト 2. EChartsを利用してヒストグラム表示を実現する コアテクノロジー: -flexible.js + remスマート大画面適応に基づく - VScode cssrem プラグイン - フレックスレイアウト - 使用量が少なくなる - ECharts データ視覚化表示に基づく - EChartsヒストグラムデータ設定 - ECharts マップの紹介

コース 初級 2260
コース紹介:matplotlib、seaborn、pyecharts と実際のデータ セットを組み合わせた Python 視覚化ビデオ シリーズは、Bilibili から転載したものです。

コース 中級 8741
コース紹介:ビッグデータの普及と人工知能の人気に伴い、データ視覚化は既存の企業で広く使用されており、比較的需要が高いため、この一連のデータ視覚化コースを用意しています。 このコースは、優れた練習プロジェクトとして Vue の基礎を学んだ学生に非常に適しています。 このコースを学習した後、それが現在の仕事に適用されるか、就職面接中に適用されるかにかかわらず、大きなプラスポイントになります。

コース 初級 13498
コース紹介:素材集:https://gitee.com/xiaoqiang001/java-script.git 1. 変数、フロー制御ステートメント、配列、関数、コンストラクター、組み込みオブジェクトとオブジェクトなどの定義と使用法から JavaScript の基礎を学びます。 2. Web APIでは、DOM要素の取得方法、DOM要素の操作方法、BOM操作方法、モバイル端末上でのWebページ特殊効果の作成方法について説明します。 3. その後、高度な js、ES6 オブジェクト指向構文、オブジェクト指向のケース、プロトタイプとプロトタイプ チェーンなどが登場します。 4. jquery 総合 + echarts データ視覚化

コース 初級 3268
コース紹介:Bilibiliより転載:https://www.bilibili.com/video/BV1Ja411c74f
2017-05-02 09:24:27 0 2 1045
2022-12-25 23:49:52 0 1 888
JavaScript - vue Webpack パッケージ化の問題
特定のファイルをパッケージ化から無視する方法。たとえば、/static/scss/ パッケージ化するときに scss フォルダーを無視したいとします。
2017-07-05 11:00:02 0 1 828
JavaScript - フロントエンドの視覚化には何が含まれますか?また、フロントエンドの構成可能な視覚化の概念は何ですか?
2017-06-12 09:31:52 0 2 867
javascript - vueの初期化中に監視をトリガーする方法
2017-07-05 10:57:55 0 1 1120

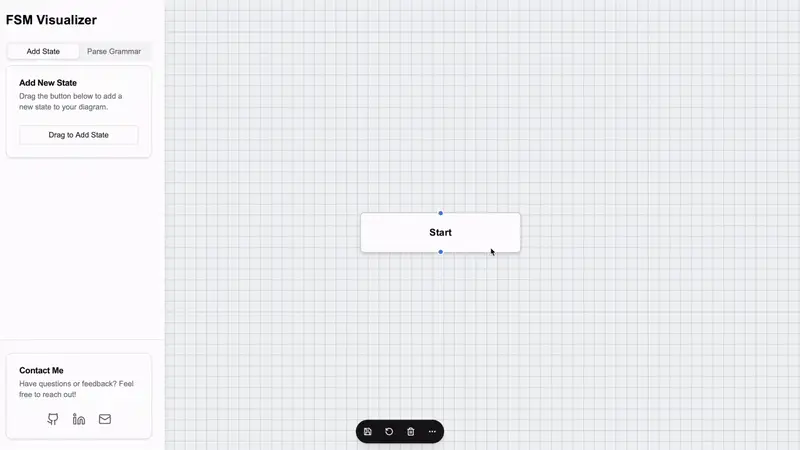
コース紹介:FSM Visualizer: ステート マシンの作成と視覚化を簡素化 こんにちは、Dev.to コミュニティです! ?今日は、開発者、エンジニア、愛好家がプロジェクトを作成および視覚化できるように設計されたプロジェクトである FSM Visualizer を紹介できることを嬉しく思います。
2024-12-25 コメント 0 1016

コース紹介:JavaScript グラフ視覚化ライブラリの総合ガイドニーズに最適なライブラリを決定するグラフ視覚化を選択するとき...
2024-12-14 コメント 0 513

コース紹介:JavaScript のグラフ視覚化ライブラリグラフ視覚化の必要性などの関係やつながりを示すデータを扱う場合...
2024-12-09 コメント 0 1079

コース紹介:グラフの視覚化に最適な JavaScript ライブラリを見つけるはじめに複雑なデータ構造を視覚化することは、理解するために不可欠です。
2024-12-04 コメント 0 566

コース紹介:Android アプリケーションでのインターネット接続の変化の監視はじめにインターネット接続の変化の監視はアプリケーションにとって非常に重要です...
2024-11-04 コメント 0 342