
コース 初級 3666
コース紹介:このコースでは、phpenv、VSCode、Xdebug を使用して、強力な PHP デバッグ環境を最初から構築する方法を説明します。ローカル サーバー上で PHP プロジェクトをセットアップして実行し、コードのデバッグに Xdebug を使用する方法をマスターします。実践的な操作を通じて、デバッグプロセスを深く理解し、問題のトラブルシューティング能力を向上させ、開発効率を向上させます。一定の PHP 基礎と VSCode の経験を持つ開発者に適しています。 重要な 2 行のコード: xdebug.remote_enable = 1 xdebug.remote_autostart = 1

コース 初級 2255
コース紹介:gRPC の優れたエコロジー、強力なパフォーマンス、複数言語のサポート、http2.0 に基づくストリーミング処理などの利点により、gRPC はますます頻繁に使用され、gRPC デバッグの需要も増加しています。 Apipost 7 で gRPC デバッグを実行する選択は、わずか数ステップで実行できます。

コース 初級 2860
コース紹介:WebSocketは単一のTCP接続で全二重通信を行うプロトコルであるため、ブラウザとサーバーはハンドシェイクを完了するだけで直接永続的な接続を確立し、双方向のデータ送信を行うことができるため、WebSocketの適用シーンも増加しています。 . より広範囲に。 Apipost 7 は、WebSocket、Socket.IO、および Socket.JS タイプのデバッグをサポートしており、さまざまなシナリオでのデバッグに対応できます。

コース 初級 64513
コース紹介:「HTML5 最新版リファレンスマニュアル」は、HTML5 の公式オンラインリファレンス学習マニュアルです。この H5 オンライン開発マニュアルには、HTML5 のさまざまなタグの属性、構文、定義、使用方法、操作例などが含まれており、Web フロントエンドの学習者および開発者にとって不可欠です。 . オンライン クエリのマニュアル文書が不足しています。このマニュアルチュートリアルでは、HTML5 とは何か、HTML5 の用途、HTML5 の使用方法などを学びます。
-
html 希望のテキスト サイズと位置を調整します html 希望のテキスト サイズと位置を調整します
2021-03-29 16:34:50 0 1 1825
-
2020-12-17 14:27:02 0 1 2140
-
タイトルは次のように書き換えられます: Vuetify の v-img は、src サイズではなく、コンテナー サイズに従って自動的に調整されます。
2023-08-25 11:52:29 0 1 530

コース紹介:Excelで行間を調整する方法: まず、行間を調整したい行を選択し、右クリックして「行の高さ」を選択します。次に、調整する行の高さを入力して「OK」をクリックします。最後に、分割線をドラッグできます。を上下に動かしてサイズを調整します。
2021-02-19 コメント 0 65594

コース紹介:プログラマは PyCharm に精通している必要がありますが、PyCharm でフォント サイズを調整する方法をご存知ですか?次の記事では、PyCharm でフォント サイズを調整する方法を説明します。エディターを使用して以下をご覧ください。 PyCharmでフォントサイズを調整するにはどうすればよいですか? PyCharmでフォントサイズを調整する方法 pycharmを開き、[ファイル]の[設定]をクリックします。 ここでフォントサイズを変更するには、[エディタ]の[フォント]をクリックします。
2024-08-06 コメント 0 800

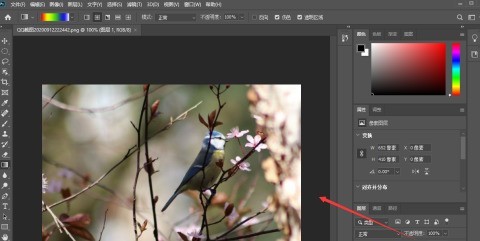
コース紹介:まずPhotoshop 2020を開き、明るさを調整したい画像を開きます。次に、インターフェイスの上部にある[画像]オプションをクリックします。次に、開いたメニューで[調整]オプションをクリックします。次に、セカンダリメニューの[明るさ/コントラスト]オプションをクリックします。次に、ウィンドウを開いて明るさスライダーをドラッグして明るさを調整し、[OK]ボタンをクリックします。最後に、Photoshop 2020 を使用して、図に示すように画像の明るさを調整します。
2024-06-02 コメント 0 628

コース紹介:Excelで行の高さと列の幅を調整するにはどうすればよいですか?行の高さを調整する: 行番号をドラッグするか、「行の高さ」オプションを使用します。列幅を調整する: 列ヘッダーをドラッグするか、「列幅」オプションを使用します。列幅を自動的に調整する: 列ヘッダーをダブルクリックするか、[列幅を自動的に調整する] を選択します。
2024-04-01 コメント 0 1019

コース紹介:CSS で行間隔を調整する方法: [p.big {line-height:200%;}] など、line-height 属性を使用して行間隔を調整できます。これは、要素の行間隔が 2 行に調整されることを意味します。現在のフォント サイズに基づいて 100% が決定されます。
2021-02-24 コメント 0 5043