
コース 初級 3824
コース紹介:このコースでは、phpenv、VSCode、Xdebug を使用して、強力な PHP デバッグ環境を最初から構築する方法を説明します。ローカル サーバー上で PHP プロジェクトをセットアップして実行し、コードのデバッグに Xdebug を使用する方法をマスターします。実践的な操作を通じて、デバッグプロセスを深く理解し、問題のトラブルシューティング能力を向上させ、開発効率を向上させます。一定の PHP 基礎と VSCode の経験を持つ開発者に適しています。 重要な 2 行のコード: xdebug.remote_enable = 1 xdebug.remote_autostart = 1

コース 初級 2308
コース紹介:gRPC の優れたエコロジー、強力なパフォーマンス、複数言語のサポート、http2.0 に基づくストリーミング処理などの利点により、gRPC はますます頻繁に使用され、gRPC デバッグの需要も増加しています。 Apipost 7 で gRPC デバッグを実行する選択は、わずか数ステップで実行できます。

コース 初級 2922
コース紹介:WebSocketは単一のTCP接続で全二重通信を行うプロトコルであるため、ブラウザとサーバーはハンドシェイクを完了するだけで直接永続的な接続を確立し、双方向のデータ送信を行うことができるため、WebSocketの適用シーンも増加しています。 . より広範囲に。 Apipost 7 は、WebSocket、Socket.IO、および Socket.JS タイプのデバッグをサポートしており、さまざまなシナリオでのデバッグに対応できます。

コース 中級 9208
コース紹介:「JavaScript OOP デバッグ スキル ビデオ チュートリアル」このコースは Beifeng.com によって記録されました。JavaScript は、オブジェクト指向の WEB アプリケーションを作成するのに最適です。プロトタイプによる継承をサポートしており、プロパティによる継承もメソッドと同様に優れているため、OOP をサポートできます。多くの開発者は、単に JS がオブジェクト指向言語ではないため、JS を放棄して C# や JAVA を使用しようとしますが、多くの人は JavaScript が継承をサポートしていることに気づいていません。また、それを使用して、再利用可能なカプセル化されたコードを作成することもできます。 なぜ物体はこれほど素晴らしいのでしょうか? オブジェクト指向思考の成功は、現実の物とその関係を模倣することです。物には属性と方法があります。電気スタンドを説明する場合、その高さと幅は 12CM などと言います。「ライトを付ける」という行為は、オンの場合は明るくしたり暗くしたり(つまり明るさの属性値が大きくなったり小さくなったり)することができます。

コース 中級 14511
コース紹介:「Geek Academy Java8 新機能ビデオ チュートリアル」では、Java8 のすべての新機能 (ラムダ式、Stream インターフェイス、DoubleStream インターフェイス、LocalDate クラスなど) をカバーしています。 Java8 の新機能により、Java の実行が高速になり、使用するコード (ラムダ式) が減り、並列化が容易になり、NULL ポインタ例外が最小限に抑えられます。
Storybook パレットとコンポーネントの両方で同じカラー変数を使用するにはどうすればよいですか?
2023-08-29 21:24:33 0 1 657
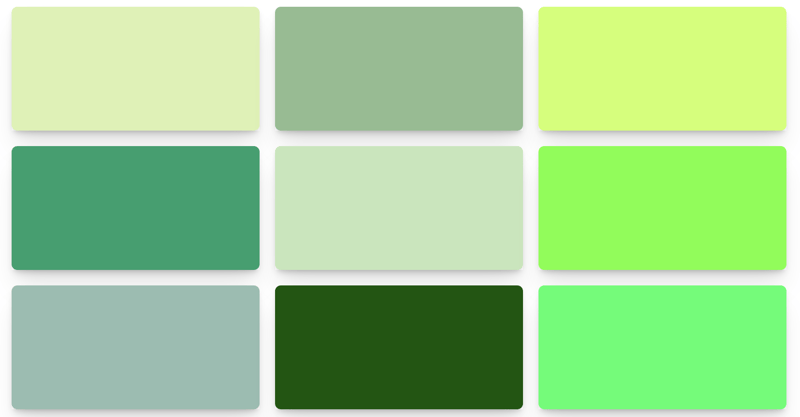
教えてください。これをスキャンした後、色が歪んでいます。元の緑色に調整するにはどうすればよいですか? 元の画像は 1 枚目の色ですが、2 枚目を 1 枚目に変更するにはどうすればよいですか?
2021-12-28 11:15:02 0 0 822
Sublimeを使用して背景を入力した後に色を選択するにはどうすればよいですか?
2019-06-11 22:32:30 0 1 1529
$.post のコールバック関数は Account の dologin メソッドを呼び出さず、正常にログイン成功メッセージを返しましたが、コールバック メソッドはトリガーされませんでした。
2018-11-02 14:17:37 0 0 967

コース紹介:1. 元画像を開き、調整レイヤー色相・彩度レイヤーを作成し、図のように設定します。 2. 図に示すように、調整レイヤーのマスク上で白黒のグラデーションをドラッグします。 3. 色相・彩度調整レイヤーを作成し、図のように設定します。 4. 任意の色調整レイヤーを作成し、図のように設定します。 5. 別の色相・彩度調整レイヤーを作成し、図のように設定します。 6. 表示されているレイヤーを結合し、微調整を行って図のような効果を実現します。 7. 透かしを追加し、境界線を作成して、最終的な効果を完成させます。
2024-04-01 コメント 0 440

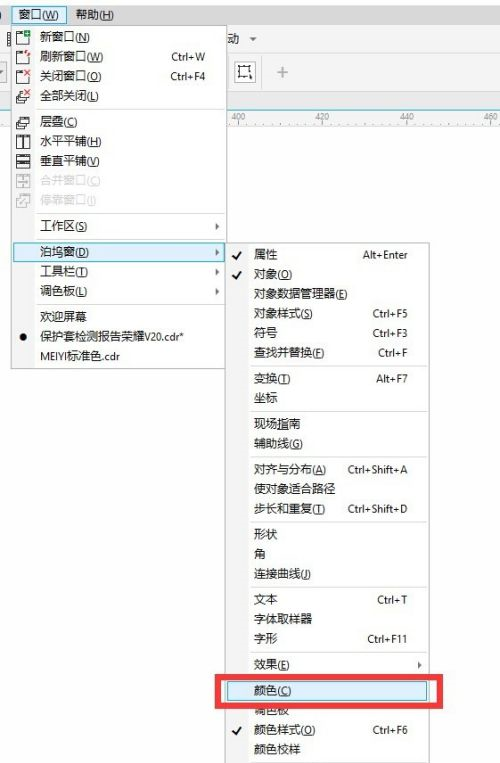
コース紹介:すべてのユーザーはオフィスでも CorelDraw2019 ソフトウェアを使用しますか? CorelDraw2019 にスポット カラー パレットを追加する方法をご存知ですか?次に、CorelDraw2019 で特色パレットを追加する方法をエディターが説明します。以下を見てみましょう。 CorelDraw2019 に特色パレットを追加するにはどうすればよいですか? CorelDraw2019でスポットカラーパレットを追加する方法は、[ウィンドウ]-[Docker]-[カラー]の右端にある9つのカラーブロックをクリックします。最後の逆三角形の [CMYK]、そして最後の特色は、文書の色あせたバージョンで確認できます。
2024-08-08 コメント 0 809

コース紹介:カラーシェードは、最も大胆な原色から最も微妙な色調のバリエーションまで、無限の範囲のパレットを提供します。この包括的なガイドでは、最も重要なカラー ファミリーとその多様な色合いについて説明しており、アーティスト、デザイナー、デザイナーに最適です。
2024-12-11 コメント 0 217

コース紹介:多くのユーザーは CorelDraw ソフトウェアに触れたばかりで、CorelDraw でカラー パレットをカスタマイズする方法にあまり詳しくありません。この章で説明する内容は、CorelDraw でカラー パレットをカスタマイズする方法です。興味のある方は以下で学習してください。 CorelDraw でカラー パレットをカスタマイズするにはどうすればよいですか? CorelDraw でカラー パレットをカスタマイズする方法 まず、CorelDRAW ソフトウェアを起動します。次に、上部のメニューバーにある「ウィンドウ」ボタンを見つけます。次に、[ウィンドウ] ボタンの下で [パレット] を見つけ、その下にある [パレット エディタ] を見つけて、ポップアップ ダイアログ ウィンドウでデフォルトのパレットを編集します。または、図に示すアイコンをクリックして「新しいパレット」を選択します。カスタムパレットの保存場所を選択し、「保存」をクリックします。
2024-08-05 コメント 0 812

コース紹介:1. まず sai ソフトウェア インターフェイスを開くと、デフォルトのカラー パレットが表示されます。 2. カラー ホイールの上にはボタンの列があり、追加の色調整パネルを開いたり閉じたりできます。色調整が必要な場合は、[スクラッチパッドの表示/非表示] オプションをクリックします。 3. パネルを切り替えるもう 1 つの方法は、メニュー バーのウィンドウ オプションから選択することです。この動作はPSと同様です。ここからスクラッチ パッド パネルを開くこともできます。 4. 次に、ブラシをクリックする必要があります。 5. 調整したい色を選択したら、この小さな領域の色を右クリックします(このとき、カーソルがストローツールに変わります)これにより、スポイトと同じように色を調整する色が選択されます。写真の通り、色の変化を示しています。 6. 最後に、複数の色を一度に調整して保存したい場合は、カスタム カラー ホイールを使用する必要があります。存在する
2024-04-08 コメント 0 501