
コース 中級 11447
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17735
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11438
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
google.script.run.function() は null を返します
2023-09-05 13:53:44 0 1 598
2017-05-19 10:35:10 0 2 551
問題 2003 (HY000) を修正する方法: MySQL サーバー 'db_mysql:3306' に接続できません (111)
2023-09-05 11:18:47 0 1 914
2023-09-05 14:46:42 0 1 795
CSS グリッド: 子コンテンツが列幅をオーバーフローした場合に新しい行を作成する
2023-09-05 15:18:28 0 1 673

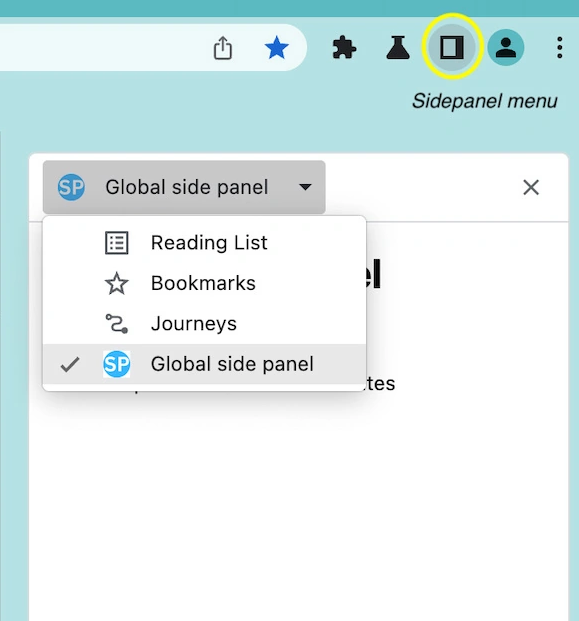
コース紹介:Google Chromeでサイドバーの位置を調整するにはどうすればよいですか? Google Chromeのサイドバーを利用したことがある人はご存知かと思いますが、デフォルトではGoogle Chromeの右側にサイドバーが表示されており、ユーザーはサイドバーを通じてタブ上でさまざまな操作を行うことができます。ユーザーによって習慣は異なりますが、一部のユーザーはサイドバーを左側に設定することに慣れているため、いくつかの簡単な手順でサイドバーの位置を変更できます。今日は、Google Chrome でサイドバーの位置を変更する方法について、エディターがグラフィック チュートリアルを提供します。具体的な手順を確認してください。 Google Chrome でサイドバーの位置を変更するためのグラフィカル チュートリアル 1. 右上隅のサイドバーをクリックすると、右側のウィンドウにサイドバー ウィンドウが表示されます (図を参照)。 2. したがって、右上隅にある三点アイコンをクリックし、表示されるドロップダウン オプションで [設定] を選択します。
2024-01-06 コメント 0 1738

コース紹介:最近の最新ニュースは、デスクトップ バージョンの Google Chrome のサイドバーで、ブックマークやリーディング リストの表示に加えて、ManifestV3 仕様に準拠したさまざまな拡張機能の実行が間もなくサポートされるということです。 Google は、新しい ChromeSidePanel API をリリースしました。これにより、拡張機能がこの API を呼び出して、サイド パネルにさまざまな補助機能を実装できるようになります。 Googleは、単語が選択されると拡張機能がサイドパネルに翻訳を表示する辞書アプリを披露した。 IT House は関連するスクリーンショットを提供しました。 Googleによれば、サイドバーはすべてのChrome APIにアクセスでき、一般ユーザーはパネルの左右の表示位置を選択できるという。詳細については、このサイトに注目してください。
2024-03-04 コメント 0 943

コース紹介:CSS を使用してサイドバー メニューの特殊効果を実装するためのヒントと方法 近年、Web デザインの発展に伴い、サイドバー メニューは多くの Web ページで共通の要素の 1 つになりました。ナビゲーション機能であれコンテンツ表示であれ、ユーザーに利便性と優れたユーザーエクスペリエンスをもたらします。この記事では、美しく特別なサイドバー メニューを実装するのに役立ついくつかの一般的な CSS テクニックとメソッドを紹介します。 1. 基本的なレイアウトとスタイルの設定 まず、サイドバー メニューの基本的なレイアウトとスタイルを設定する必要があります。 div 要素を使用してサイドバー全体を表すことができます
2023-10-24 コメント 0 1743

コース紹介:Vue を使用してサイドバー効果を実装する方法 Vue は人気のある JavaScript フレームワークであり、そのシンプルさ、使いやすさ、柔軟性により、開発者はインタラクティブな単一ページ アプリケーションを迅速に構築できます。この記事では、Vue を使用して一般的なサイドバー効果を実装する方法を学び、理解を深めるのに役立つ具体的なコード例を示します。 Vue プロジェクトの作成 まず、Vue プロジェクトを作成する必要があります。 Vue が提供する VueCLI (コマンド ライン インターフェイス) を使用できます。
2023-09-19 コメント 0 1020
コース紹介:この記事では、jQuery の複数画像の無限ループ アニメーション効果に基づいて、サイドバー メニューを傾ける特殊効果のコードを紹介します。興味のある方は以下を参照してください。
2016-05-16 コメント 0 1130