
コース 中級 11406
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17712
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11408
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
問題 2003 (HY000) を修正する方法: MySQL サーバー 'db_mysql:3306' に接続できません (111)
2023-09-05 11:18:47 0 1 896
2023-09-05 14:46:42 0 1 779
CSS グリッド: 子コンテンツが列幅をオーバーフローした場合に新しい行を作成する
2023-09-05 15:18:28 0 1 657
AND、OR、NOT 演算子を使用した PHP 全文検索機能
2023-09-05 15:06:32 0 1 627
2023-09-05 15:34:44 0 1 1048

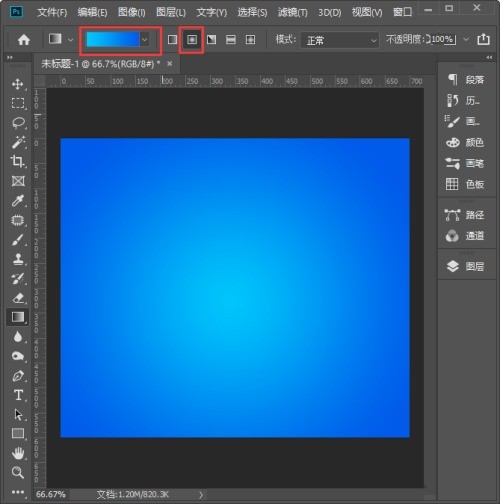
コース紹介:1. まず、[グラデーションツール]をクリックし、色を青のグラデーション[#00c6fb]→[#005bea]に設定し、キャンバスを[放射状]のグラデーション背景で塗りつぶします。 2. 背景をグラデーションカラーで塗りつぶしたら、[楕円ツール]でキャンバスの中央に円を描きます。 3. 次に、楕円1のレイヤーを選択し、[FX]をクリックして[グラデーションオーバーレイ]を選択します。 4. グラデーションの色を背景と同じ色に設定し、スタイルは[放射状]を選択します。 5. 次に、[投影]を追加し、投影色を濃い青に設定し、必要に応じてパラメータを調整し、[OK]をクリックします。 6. 次に、[楕円ツール]を使って白い楕円形を描きます。 7. 円の上に白い楕円を重ねて、
2024-06-08 コメント 0 1004

コース紹介:これも素晴らしい純粋な CSS3 ボタン アニメーションです。この CSS3 ボタンの特徴は、3D 立体的な視覚効果があり、ボタンは弾力性があり、クリックしたときの感触が優れていることです。特に背景に対してボタンがより鮮明に見え、立体感がより強くなります。このボタンのもう 1 つの特徴は、CSS3 を使用してアニメーション効果を実現していることです。原理は CSS3 を使用してチェックボックスを再レンダリングするだけです。 HTML コード: <p class="container">...
2017-06-15 コメント 0 1736

コース紹介:これも素晴らしい純粋な CSS3 ボタン アニメーションです。この CSS3 ボタンの特徴は、3D 立体的な視覚効果があり、ボタンは弾力性があり、クリックしたときの感触が優れていることです。特に背景に対してボタンがより鮮明に見え、立体感がより強くなります。このボタンのもう 1 つの特徴は、CSS3 を使用してアニメーション効果を実現していることです。原理は CSS3 を使用してチェックボックスを再レンダリングするだけです。 HTML コード: <p class="container">...
2017-06-15 コメント 0 1735

コース紹介:これも素晴らしい純粋な CSS3 ボタン アニメーションです。この CSS3 ボタンの特徴は、3D 立体的な視覚効果があり、ボタンは弾力性があり、クリックしたときの感触が優れていることです。特に背景に対してボタンがより鮮明に見え、立体感がより強くなります。このボタンのもう 1 つの特徴は、CSS3 を使用してアニメーション効果を実現していることです。原理は CSS3 を使用してチェックボックスを再レンダリングするだけです。 HTML コード: <p class="container">...
2017-06-15 コメント 0 2033