
コース 初級 3288
コース紹介:Shangyouyou は、HTML、CSS、JavaScript の技術を総合的に応用したモールプロジェクトで、フロントエンド初心者がしっかりとした基礎を築き、プロジェクト経験を積むのに適しています。このプロジェクトは実用性が高く、フロントエンドの基本的な知識を整理して統合するだけでなく、将来のより主流の技術の実践的な応用のための訓練の場も提供します。

コース 中級 11251
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17584
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。
bページタブからaページタブに切り替えるときにトリガーされるイベント
2017-06-08 11:03:13 0 2 1038
Web ページのタブをクリックします (表示されている場合)
2023-09-13 23:15:38 0 1 501
WooCommerce 管理者の個別の商品データ オプション設定で、コンテンツをカスタム タブに追加します。
2023-07-21 15:47:05 0 1 432
2023-08-29 18:55:29 0 1 594
2023-09-06 15:33:32 0 2 504

コース紹介:Chrome の点滅を回避するためにバックグラウンドでのタブの開きをシミュレートするJavaScript では、現在のタブにフォーカスを維持したまま新しいタブを開くと...
2024-11-07 コメント 0 276

コース紹介:CSS カテゴリ タブは、次の手順に従って、分類されたコンテンツを表示できます。 タブ ボタンとコンテンツを含む HTML コンテナを作成し、その ID 属性を設定します。JavaScript を使用してタブをリッスンします。ボタンクリックイベント、すべてのタブコンテンツを非表示にし、クリックされたボタンに対応するタブコンテンツを表示します。
2024-04-25 コメント 0 309

コース紹介:この記事では、Shiny tabPanels でのタブの背景色のカスタマイズについて説明します。デフォルトのタブの色を設定し、個々のタブに特定の色を選択する方法を示す例が示されています。カスタマイズには、CSS コードを変更して、
2024-10-24 コメント 0 573

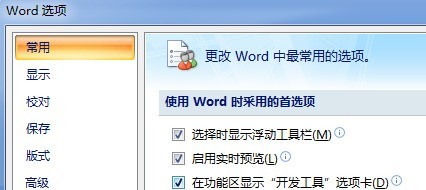
コース紹介:共通オプションで[開発ツールタブをリボンに表示する]を選択します。
2024-06-10 コメント 0 819

コース紹介:昨日の Microsoft Surface 2023 イベント中に発表されたように、Microsoft Edge には、特定のトピックやカテゴリに基づいてタブを自動的にグループ化する AI を活用した新しい機能が追加されます。これはタブの自動グループ化と呼ばれるもので、ブラウザ ウィンドウを整理し、探しているタブをより簡単に見つけるのに役立ちます。自動タブグループ化を使用するには、Edge の左上隅にあるタブアイコンをクリックし、[類似したタブをグループ化] を選択するだけです。 Edge は AI を使用して、タグを「仕事」、「個人」、「ショッピング」、「ニュース」などのさまざまなグループにグループ化します。グループ名と色を自分の好みに合わせてカスタマイズすることもできます。のために使用される
2023-09-24 コメント 0 1171