
コース 中級 11336
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17638
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11350
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
php - [WeChat] 素材リストインターフェイスを取得、画像とテキストリストを取得するときにすべて取得しますか? ?
2017-05-24 11:34:22 0 1 1051
問題 2003 (HY000) を修正する方法: MySQL サーバー 'db_mysql:3306' に接続できません (111)
2023-09-05 11:18:47 0 1 829
2023-09-05 14:46:42 0 1 730
CSS グリッド: 子コンテンツが列幅をオーバーフローした場合に新しい行を作成する
2023-09-05 15:18:28 0 1 619

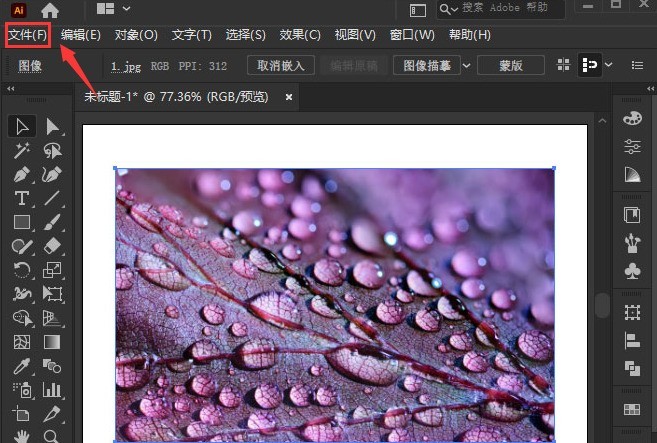
コース紹介:1. ai または eps 形式であれば、ベクター アイコンを検索します。 2. aiを開き、空白部分をダブルクリックして素材をインポートします。 3. 素材を選択すると、図のように各キャラクターがグループ化されていますが、右クリックでグループ化を解除します。 4. グループ化を解除した後、小さなアイコンを個別に選択し、ctrl+c でコピーします。 5. PPT インターフェイスに移動し、ctrl+alt+v を押して選択的に貼り付け、拡張メタファイルを選択します。以下に画像を貼り付けます。 6. まだ終わっていません。画像は編集できません。右クリックして [グループ化] - [グループ解除] を選択し、ポップアップ ウィンドウで [はい] を選択します。 7. 選択ペインを開くと、グラフィックが複数の小さなベクター グラフィックで構成されていることがわかります 8. このとき、服を黄色に変更するなど、グラフィックを変更できます。
2024-03-26 コメント 0 832

コース紹介:HTML5 の機能は次のとおりです。 セマンティック タグ: ドキュメントの構造とアクセシビリティを強化します。マルチメディアのサポート: ネイティブのビデオおよびオーディオ要素を提供します。 Canvas および WebGL: グラフィックの描画とインタラクティブなアニメーションの作成に使用します。ローカル ストレージ: Web ページがユーザーのデバイスにデータを保存できるようにします。 Web Socket: 双方向のリアルタイム通信を可能にします。 Geolocation API: ユーザーの位置情報にアクセスします。ドラッグ アンド ドロップ API: ユーザー インターフェイスのインタラクションを強化します。 SVG: スケーラブルなベクター グラフィックスをサポートし、より高品質で柔軟なグラフィックスを提供します。
2024-04-22 コメント 0 834

コース紹介:1. まず、以下の資料を見てみましょう。 2. 次にタイムラインで素材を選択すると、情報パネルに[ビデオレイアウト]が表示されます。ビデオ レイアウトをダブルクリックして、以下に示す設定ページに入ります。 3. ここで、監視ウィンドウ内の画像の端にある点をマウスで直接ドラッグしてサイズを調整するか、[ の下にあるいくつかのフェーダーを使用できます。右メニューの「元素材トリミング」を修正してください。マウスを使用して画像を直接ドラッグすると、画像は拡大または縮小しながら幅と高さの比率を維持し、引き伸ばされた画像のピクセルは明らかに非常に悪くなります。 4. 右側のメニューに[ストレッチ]があり、そのボタンの下にある[ピクセル縦横比を無視]をクリックすると、画像が画面全体にきれいに表示されることがわかります。
2024-03-27 コメント 0 553

コース紹介:1. まず、AI ソフトウェアで、ファイルメニューをクリックし、写真素材を挿入します。 2. 次に、効果メニューの芸術的効果列で、木版画オプションを見つけて開きます。次に、カラー スケール、エッジなどを変更します。単純化とエッジ忠実度のパラメータを 6、10、2 に変更し、[OK] ボタンをクリックして保存します。編集者はここで AI を使用して木版画のベクトル画像を作成する方法を共有しました。見逃せません。
2024-05-06 コメント 0 776

コース紹介:グラフィックは、Web サイトでのユーザーの全体的なエクスペリエンスを向上させるためのアイデアや想像力を表現するために使用される視覚的表現です。グラフィックは、複雑な情報をシンプルかつわかりやすい方法でユーザーに伝えるのに役立ちます。情報をグラフィカルに表現する方法には、写真、アート、図、フローチャートなどがあります。 HTML のグラフィックは、Web ページまたは Web サイトの外観を向上させ、ユーザーの操作を容易にするために使用されます。 HTML のグラフィックスはさまざまな目的に使用され、そのためのさまざまなテクニックが用意されています。以下でその一部について説明します。 SVGSVG はスケーラブル ベクター グラフィックスの略です。グラフィックの HTML のようなものです。 SVG ファイルは常に .svg 拡張子を付けて保存されます。 tag は開始タグと終了タグがあるためコンテナ タグであり、機能するには要素内に追加する必要があります。それは産む
2023-08-27 コメント 0 1032