
コース 中級 11416
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17715
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11412
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
問題 2003 (HY000) を修正する方法: MySQL サーバー 'db_mysql:3306' に接続できません (111)
2023-09-05 11:18:47 0 1 899
2023-09-05 14:46:42 0 1 780
CSS グリッド: 子コンテンツが列幅をオーバーフローした場合に新しい行を作成する
2023-09-05 15:18:28 0 1 658
AND、OR、NOT 演算子を使用した PHP 全文検索機能
2023-09-05 15:06:32 0 1 629
2023-09-05 15:34:44 0 1 1051

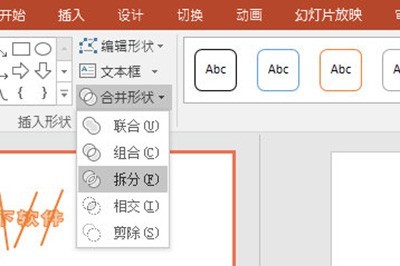
コース紹介:まず、PPT にテキストを挿入します。フォントは Heilong などの太字にすることをお勧めします。次に、内側に細長い長方形を挿入して複製し、この細長い長方形をテキストの上に配置してテキストを分割します。次はキー操作です。まずテキストを選択し、次に上の四角形をすべて選択します。上記描画ツール形式で、[図形の結合]-[分割]を選択します。次に、テキストと四角形を 1 つに統合し、小さな部分に分割します。必要なのは、冗長な部分を削除し、テキスト部分を保持してから、テキストの分割効果が得られるようにテキストを調整するだけです。
2024-04-26 コメント 0 942

コース紹介:Eta Era Black Lotus 2 スタイルはいかがですか?ブラックロータス2型はイータ時代のURレア陸戦専用機で、岩を溶かすスーパーイータであり、シンクロナイザーはユキリである。では、ブラックロータス II のスキル効果はどのようなもので、レベル突破やオーバークロック、UR ジャンプに必要な素材は何でしょうか? 次に、『エイジ オブ エッタ』におけるブラックロータス II の概要を見ていきましょう。 「アータ時代」ブラック・ロータス二式メカ概要: 1.本体データは「ロック・フュージョン」メカをベースにコア再構築されたイータの超体形態。 「ブラックロータスII」は、主に設計上の制約による本体のエネルギー出力不足の問題を解決し、本体の核となる戦闘手段である電磁攻撃システムの性能を最大限に発揮できるようにするとともに、ボディ形状も再設計され、運動能力もさらに向上しました。この機械を運転する
2024-03-26 コメント 0 622

コース紹介:5 月 24 日のこのサイトのニュースによると、Blue Halberd は昨日、Intel Sharp A750/A770 (8GB) PhotonOC グラフィックス カードの共同ブランド版「Shadow of the Golden Tree in Elden's Ring」をリリースしました。 2 つの共同ブランド バージョンは同じ外観を持ち、どちらも「エルデンズ リング: 黄金の樹の影」をテーマにした黒と金の配色を使用しています。グラフィックス カードの前面の中央のファン軸には「」という文字が付いています。 ELDENRING」をゴールドで印刷し、右上の飾りブロックもゴールドに調整しました。目玉となるのは、提携版グラフィックスカードのバックパネル右側には、DLCに登場する悪役メッサーマーのキャラクターを含む「Shadow of the Golden Tree」のメインビジュアル画像です。 。バックプレーンGPUコアブラケットの右側には、新キャラクターの家紋とPHOTONロゴで構成されたトーテムがエンボス加工されています。外箱はグラフィックカード併合版の箱にLanjiが入っています。
2024-06-03 コメント 0 337

コース紹介:CSS(Cascading Style Sheets)は、Webページのさまざまな視覚効果を制御できるWebデザインに使用されるスタイルシート言語です。中でもフォントはWebデザインにおいて最も基本的かつ重要な要素の1つです。 Microsoft Yahei は、優れた可読性、明確な線、快適なグリフを備えた非常に優れたフォントです。この記事では、Microsoft Yahei フォントを Web ページで使用するために CSS で設定する方法を紹介します。まず、Web ページの先頭で CSS スタイル シートを宣言します。次のコードを使用できます: ```<link href="h
2023-04-24 コメント 0 3649