
コース 中級 11404
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17712
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11408
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
問題 2003 (HY000) を修正する方法: MySQL サーバー 'db_mysql:3306' に接続できません (111)
2023-09-05 11:18:47 0 1 896
2023-09-05 14:46:42 0 1 779
CSS グリッド: 子コンテンツが列幅をオーバーフローした場合に新しい行を作成する
2023-09-05 15:18:28 0 1 657
AND、OR、NOT 演算子を使用した PHP 全文検索機能
2023-09-05 15:06:32 0 1 627
2023-09-05 15:34:44 0 1 1048

コース紹介:PSでの春節ポスターの作り方:PSソフトを起動し、新規キャンバスを作成し、前景色を薄いピンクで塗りつぶし、[グラデーションツール]を実行して2点目を薄いピンクで塗りつぶし、春祭りのポスターをインポートします。お祭り素材を入力し、サイズや位置を調整し、最後に[縦書きツール]を実行して文字部分を入力します。
2020-05-17 コメント 0 7168

コース紹介:近年、ソーシャルメディアの急速な発展により、WeChatは人々の日常生活に欠かせないものとなりました。 WeChat では、親戚や友人とチャットしてコミュニケーションできるだけでなく、モーメントやその他の方法で公開して自分の人生や喜びを共有することもできます。このプロセスでは、美しい瞬間を記録して共有するためにポスターを作成する必要があることがよくあります。この記事では、PHP を使用して WeChat ポスターを作成する方法を紹介します。 WeChat ポスターの制作を実現するには、まずポスターの背景画像、さまざまな要素のサイズと位置、
2023-05-06 コメント 0 603

コース紹介:Meitu Xiu Xiu アプリを使用して背景ぼかし操作を実行する場合、最高のエクスペリエンスを得るために、まず最新バージョンに更新していることを確認してください。アプリを起動した後、ホームページから「画像美化」をクリックして編集インターフェースに入ります。編集したい写真を参照して選択します。次の重要なステップは、「背景ぼかし」ツールを見つけてクリックすることです。 Meitu Xiu Xiu 背景ぼかし設定方法 1. まず Meitu Xiu Xiu ソフトウェアを開き、ホームページに入り、[画像美化] 機能をクリックします。 2. 次に、素材選択ページが表示されます。ここで素材を選択した後、[画像] をクリックします。 ; 3. 次に、画像編集ページで、下のツールバーの [背景ぼかし] をクリックします。 4. 最後にクリックした後、クリックするだけでさまざまなぼかし効果を使用できます。
2024-06-05 コメント 0 952

コース紹介:CSS3 の新機能の概要: CSS3 を使用して背景画像を実装する方法 はじめに: 近年、CSS3 はフロントエンド開発に不可欠な部分となっています。多くの新機能が導入され、開発者はより美しくダイナミックな Web デザインを実現できます。この記事では、CSS3 の重要な機能、つまり CSS3 を使用して背景画像を実装する方法と、対応するコード例を紹介します。 1. 背景画像を使用するための基本構文 CSS3 には、要素の背景画像を設定するための 2 つの基本構文、つまり backgroun があります。
2023-09-09 コメント 0 1021

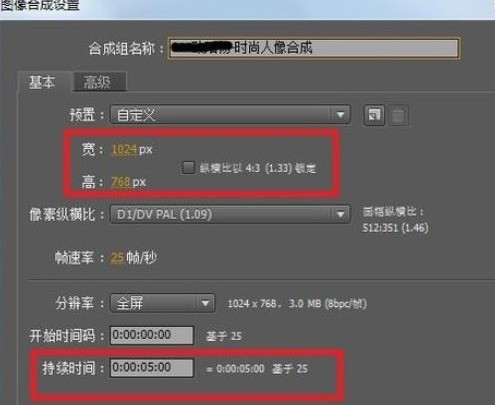
コース紹介:新しいコンポジションを作成します。コンポジションのプロパティ ウィンドウで、幅を 1024 に、高さを 768 に、フレーム レートを 25 に、継続時間を 5 秒に設定します。素材をインポートし、ショートカット キー Ctrl+I を押して必要な素材ファイルを選択し、クリックして開き、[Background.jpg] をタイムライン ウィンドウにドラッグし、ズームを 78% に設定します。背景と最終構図を切り出し、タイムラインウィンドウの[Background.jpg]レイヤーの上に[Portrait.jpg]をドラッグし、ズームを78%に設定します。エフェクト 4 プリセットパネルで [カラーキー] エフェクトを検索し、[Portrait.jpg] レイヤーにドラッグして、エフェクト設定パネルで関連パラメーターを設定します。 [01.png]素材をタイムラインウィンドウにドラッグし、ズームを78%に設定します。最終的な作業効果
2024-04-28 コメント 0 712