
コース 初級 25458
コース紹介:このチュートリアルは PHP7 に基づいており、基本的な構文のみが含まれているため、PHP 言語に関心があり、気に入っている友人はすぐに使い始めて、できるだけ早く PHP プログラマーの仲間入りをすることができます。

コース 中級 11003
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17074
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。
-
2018-11-09 11:03:58 0 1 1206
-
laravel - vuejsローカル画像プレビュー、画像ソースを取得するにはどうすればよいですか?
2017-05-16 16:46:32 0 2 626
-
2019-04-03 15:33:23 0 3 1143
-
JavaScript - アップロードされた画像をプレビューするにはどうすればよいですか?
この種の写真のアップロードと同様に、表示をプレビューすることもできます。フロント エンドはどのように記述すればよいですか? 同様のコードを提供していただけますか?ありがとう
2017-06-13 09:24:13 0 4 834

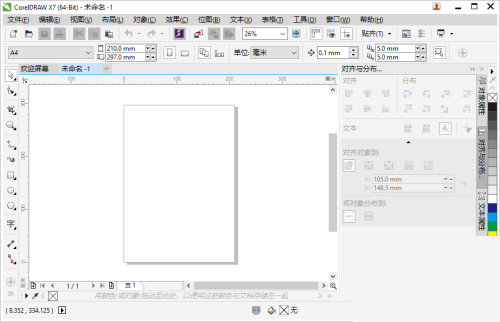
コース紹介:coreldraw を使用する場合、多くの友人は図面をプレビューする方法を知りません。以下に、エディターが coreldraw での図面のプレビューに関するチュートリアルを提供します。必要な場合はお見逃しなく。 coreldraw で図面をプレビューするにはどうすればよいですか? Coreldraw プレビュー描画チュートリアル 1. まず CorelDRAW を開きます。 2. メニューバーの「表示」をクリックし、「全画面プレビュー」をクリックします。 3. 最後に、CorelDRAW ページがコンピュータ画面に直接表示されます。全画面プレビューを終了するには、画面上の任意の場所をクリックするか、任意のキーを押してアプリケーション ウィンドウに戻ります。
2024-08-08 コメント 0 1174

コース紹介:uniappで画像閲覧と画像プレビュー機能を実装するにはどうすればよいですか? uniappでは、uni-uiコンポーネントライブラリを利用して画像閲覧や画像プレビュー機能を実装できます。 uni-ui は、DCloud によって開発された Vue.js に基づくコンポーネント ライブラリであり、画像参照コンポーネントや画像プレビュー コンポーネントなどの豊富な UI コンポーネント セットを提供します。まず、uni-ui コンポーネント ライブラリをプロジェクトに導入する必要があります。プロジェクトのpages.jsonファイルを開き、「easycom」フィールドに「un」を追加します。
2023-10-20 コメント 0 1987

コース紹介:uniapp を使用して画像プレビュー機能を実装する 最近のソーシャル メディアやモバイル アプリケーションでは、画像プレビュー機能がほぼ標準になっています。 uniappでは写真のプレビュー機能を簡単に実装し、ユーザーに良い体験を提供します。この記事では、uniappを使用して画像プレビュー機能を実装する方法と具体的なコード例を紹介します。必要なプラグインをインポートする 画像プレビュー機能を実装するには、uniapp が提供する uni.previewImage プラグインを使用する必要があります。 uniappプロジェクトでは、
2023-11-21 コメント 0 1728

コース紹介:この記事では、Apple Mac のプレビュー画像に関する関連コンテンツをご紹介します。一緒に調べてみましょう。 Apple Mac コンピュータのプレビュー機能を使用して写真をトリミングする具体的な方法 まず、Mac コンピュータ上でトリミングする必要がある写真を準備します。次に、画像ファイル上にマウスを置き、選択後に右クリックし、「プレビュー」で開くを選択します。画像が開くのを待った後、以下に示すように、[マークアップ] ツールバー オプションをクリックします。 2. command + space を押して Spotlight 入力プレビューを開始し、OK を押してプレビュー ツールを開始します。画像ファイルをダブルクリックして、プレビューをすぐに起動することもできます。 3. サイズを変更する必要がある画像を同じフォルダーに整理します。コマンドキーを押しながらAキーをクリックすると、すべての画像が変更されます。
2024-01-26 コメント 0 2004

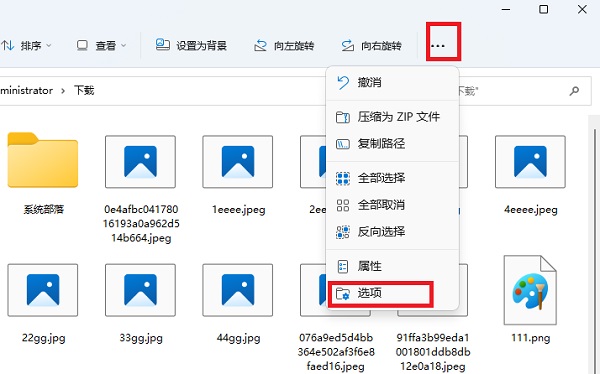
コース紹介:win11 の画像がプレビュー表示されない場合の対処法を多くのユーザーが尋ねていると思います. 実際、方法は非常に簡単です. ユーザーは画像フォルダーを直接クリックして、操作するオプションを選択できます. ここにチュートリアルがあります。 win11のピクチャでプレビュー画像が表示されない問題について詳しく紹介。 win11ピクチャでプレビュー画像が表示されない問題の解析 1.ピクチャが保存されているフォルダに入り、上部ツールバーの「...」アイコンをクリックし、ドロップダウンオプションから「オプション」を選択します。 2. 新しいインターフェースで、上部の「表示」タブに移動し、「常にアイコンを表示し、サムネイルを表示しない」を見つけます。
2024-02-14 コメント 0 1104