
コース 初級 7930
コース紹介:XLink と XPointer チュートリアル XLink は、XML ドキュメント内にハイパーリンクを作成する標準的な方法を定義します。 XPointer を使用すると、これらのハイパーリンクが XML ドキュメント内のより具体的な部分 (フラグメント) を指すことができます。今すぐ XLink と XPointer の学習を始めましょう! 目次 XLink と XPointer の概要 この章では、XLink と XPointer の概念について説明します。 XLink および XPointer の構文 XLink および XPointer の構文

コース 初級 10639
コース紹介:「XML スキーマのチュートリアル」 XML スキーマは、XML ドキュメントの構造を記述します。このチュートリアルでは、アプリケーションで XML スキーマ言語を読み取って作成する方法、XML スキーマが DTD よりも強力な理由、およびアプリケーションで XML スキーマを使用する方法を学びます。今すぐ XML スキーマの学習を始めましょう!

コース 初級 21982
コース紹介:デザイン パターン (デザイン パターン) は、ほとんどの人に知られている、繰り返し使用されるコード設計エクスペリエンスを分類してカタログ化した一連の概要です。デザイン パターンを使用する目的は、コードを再利用し、コードを他の人が理解しやすくし、コードの信頼性を確保することです。デザイン パターンが自分自身、他者、およびシステムにとって Win-Win であることは疑いの余地がありません。デザイン パターンにより、コード作成が真のエンジニアリングになります。デザイン パターンは、建物の構造と同じように、ソフトウェア エンジニアリングの基礎です。

コース 初級 27890
コース紹介:正規表現。正規表現とも呼ばれます。 (英語: Regular Expression、コード内では regex、regexp、または RE と略されることがよくあります)、コンピューター サイエンスの概念。通常のテーブルは、特定のパターン (ルール) に一致するテキストを取得および置換するために使用されます。

コース 初級 14624
コース紹介:ASP は Active Server Pages の略で、MicroSOft によって開発されたサーバー側スクリプト環境で、動的な対話型 Web ページの作成や強力な Web アプリケーションの構築に使用できます。サーバーは、ASP ファイルの要求を受信すると、その構築に使用される HTML (ハイパー テキスト マークアップ言語) Web ページ ファイルに含まれるサーバー側のスクリプト コードを処理し、ブラウザに送信します。 ASP ファイルには、サーバー側のスクリプト コードに加えて、テキスト、HTML (関連するクライアント側スクリプトを含む)、COM コンポーネント呼び出しも含めることができます。
リモート ウェアハウスを git に追加した後、プッシュできません
2017-05-02 09:28:02 0 2 591
Objective-C のブロックと Swift のクロージャの違いは何ですか?
ブロックはOCのクロージャです。Swiftのクロージャとの違いは何ですか?
2017-05-02 09:28:03 0 1 678
github - git は特定のサフィックスを除くすべてのファイルを無視できますか
2017-05-02 09:28:04 0 1 824
object-c - この cas ファイルを偶然見ましたか?これはどのように書かれているか聞いてもいいでしょうか?
2017-05-02 09:28:04 0 1 554

コース紹介:この投稿では、HTML、CSS、JavaScript を使用して、降雪アニメーションを備えた、簡単で魅力的なクリスマスをテーマにした Web ページを構築する方法を説明します。 特徴: 降雪エフェクト: JavaScr を使用してアニメーション化された降る雪の結晶
2024-12-24 コメント 0 684

コース紹介:CSS は開発者が動的で直感的で視覚的に魅力的な Web ページを簡単に構築できるように継続的に進化しています。そのような拡張機能の 1 つは、最新の CSS で導入された :has() 擬似クラスです。この疑似クラスは、親を意識した選択をもたらします。
2024-12-23 コメント 0 391

コース紹介:JavaScriptスイッチステートメント:効率的な条件判断のための強力なツール Switchステートメントは、JavaScriptに、長いIF-ELSEステートメントチェーンを置き換えるための簡潔で構造化された方法を提供します。式を複数の可能なケースと比較することにより、一致するコードブロックを実行します。 スイッチステートメントの利点: 効率と読みやすさ:単一の式の複数の異なる値に基づいて異なる操作を実行する必要がある場合、スイッチステートメントは、if-elseよりも効率的で読みやすいです。 メンテナンスが簡単:スイッチステートメントにより、各ケースが一意であるため、ケースの追加、削除、変更が簡単になります。
2025-02-09 コメント 0 294

コース紹介:この記事では、ネストされたオブジェクトを単一レベル構造にフラット化するための簡潔なワンライナー JavaScript ソリューションを紹介します。再帰とオブジェクトの連結を使用して、任意のレベルのネストを持つオブジェクトを目的の平坦化された出力に変換します。
2024-10-22 コメント 0 806

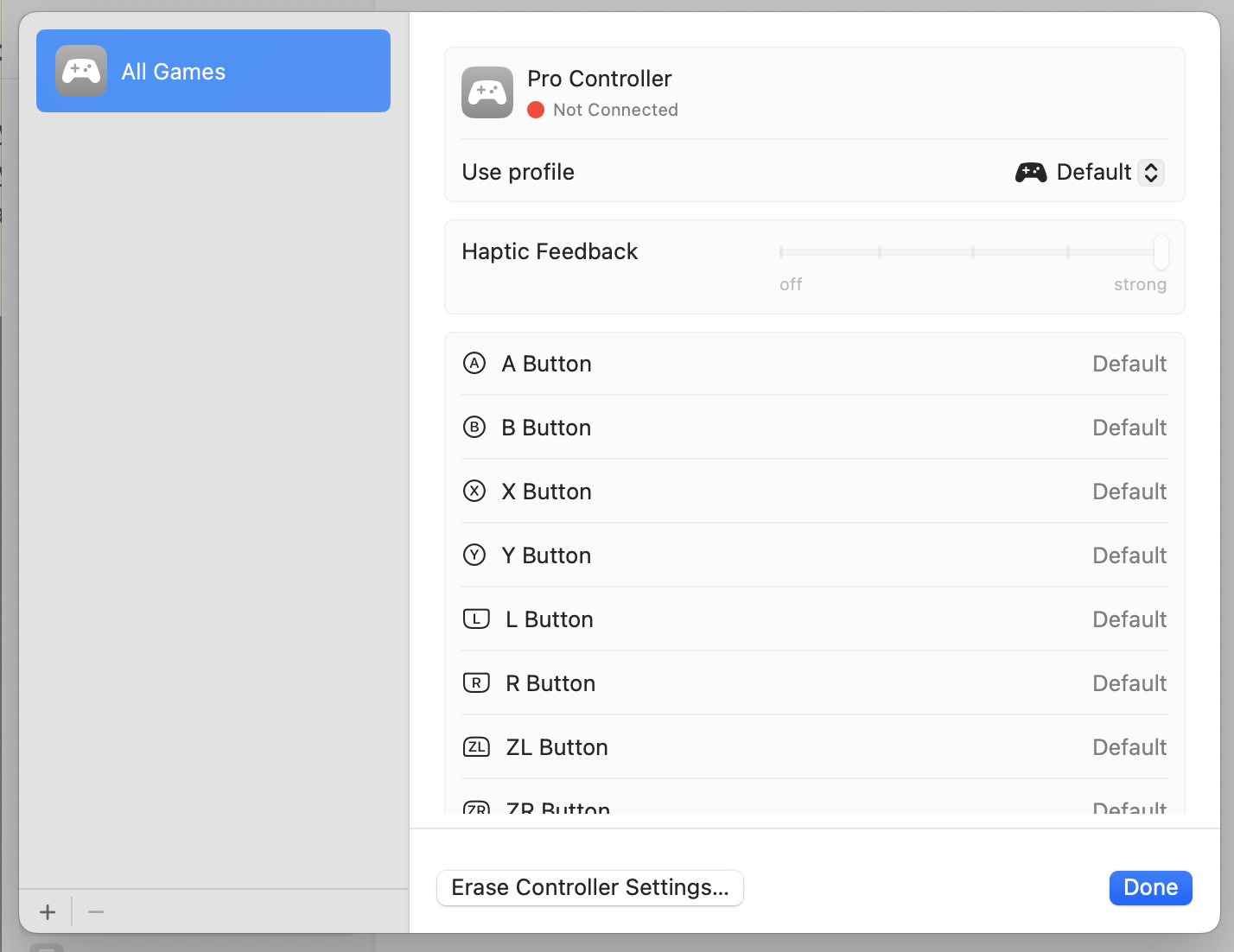
コース紹介:私は自分のMacでのゲームが大好きですが、長い一日の執筆の後、キーボードは私が触れたい最後のものです。 ラップトップをテレビに接続し、ソファからゲームをすることは、はるかに魅力的です。 幸いなことに、Macos Ventura(13.0)はこれを非常に簡単にします。
2025-02-24 コメント 0 197