
コース 中級 11350
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17653
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11364
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
SafariでCSSを使用して円形の<ボタン>に円形のアウトラインを取得する方法
2023-10-26 09:54:54 0 2 1047
Plotly ヒートマップ上の個々のピクセルを選択/固定します
2023-09-02 14:57:46 0 1 649
CSS を使用して、片側に角度があり、角が丸いボックスを作成するにはどうすればよいですか?
2023-08-25 19:46:29 0 1 542
jqueryを使用してCSSファイルの静的色を動的に変更する
2024-03-19 23:24:43 0 1 362
CSS を使用して画像に複数の透明なオーバーレイを追加する方法
2024-02-25 17:09:14 0 1 458

コース紹介:本教程是向大家介绍利用PS制作漂亮的蓝色圆形水晶按钮,制作方法很简单,且做出来的按钮非常漂亮有质感!喜欢的朋友快点来学习吧
2016-06-01 コメント 0 1459
コース紹介:这是一款非常实用的HTML5 SVG带圆形进度条动画的提交按钮特效。该提交按钮在被点击之后,按钮变形为一个圆形的进度条,当进度条运行一周之后,可以设置提交成功和提交失败的两种按钮状态。查看演 ... ...,。
2016-05-17 コメント 0 2662

コース紹介:1. 楕円ツールをクリックして、黒く塗りつぶされた円を描画します。 2. 次に、長方形ツールをクリックして、黄色に塗りつぶされた長方形を描画します。 3. マウスで長方形を選択し、フィルタ メニューの波形歪みボタンをクリックします。 4. 波形パラメータ情報を調整します。下の図に示すように、「OK」ボタンをクリックして保存します。 5. 最後に、レイヤーパネルを開き、長方形レイヤーを右クリックして、「クリッピングマスクの作成」ボタンをクリックします。
2024-06-12 コメント 0 636

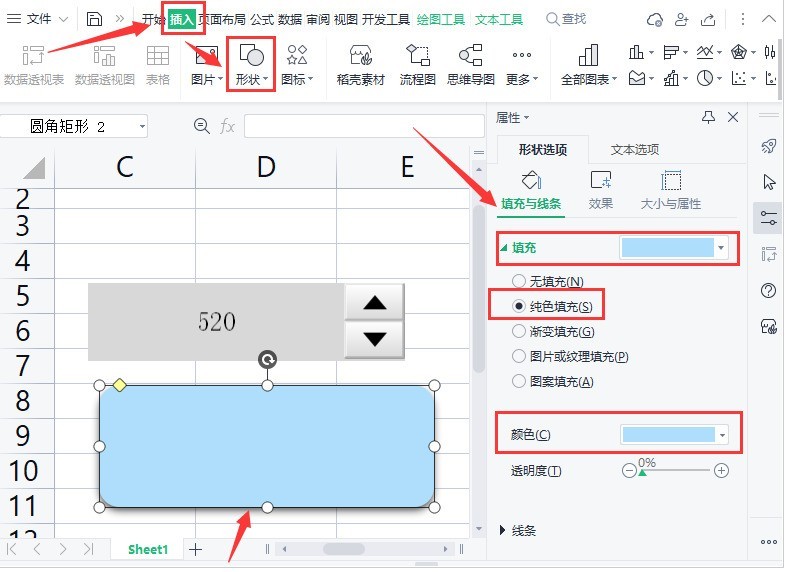
コース紹介:1. インターフェイスの上部にある [挿入] メニューをクリックし、角丸長方形の形状を選択し、色を青色の塗りつぶしに変更します。 2. 次に、開発ツールのデザイン モード ボタンをクリックします。 3. 数値調整ボタンをコピーします。 4. 最後に、調整ボタンの背景インターフェイスを角丸長方形と同じ色に変更し、デザインの終了ボタンをクリックして設定を保存します。
2024-04-18 コメント 0 572

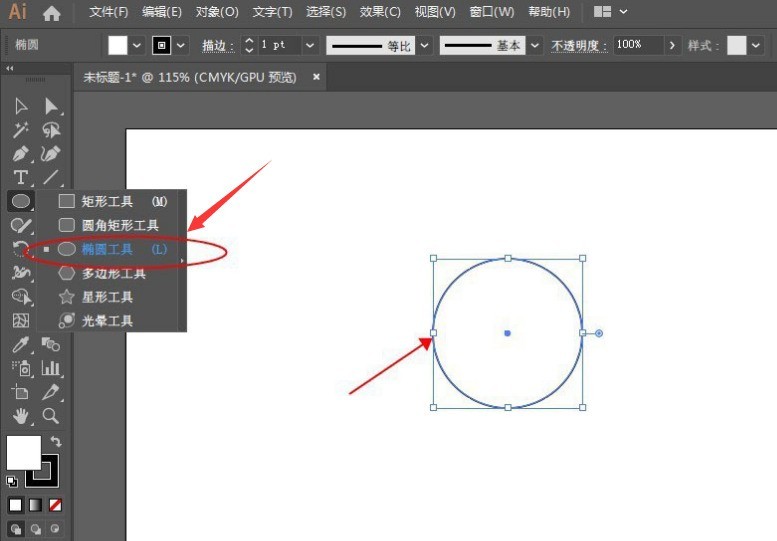
コース紹介:1. まず、AI ソフトウェアで新しい描画ボードを作成し、楕円ツール ボタンをクリックし、Shift キーを押したまま正円を描きます。 2. 次に、マウスで回転ツールをクリックし、Alt キーを押したままにします。キーボードを押して、空白の円の軸を決定します。 3. 次に、ポップアップグラフィック回転設定ウィンドウで、角度を入力し、コピーボタンをクリックします。 4. 最後に、キーボードの Ctrl+D キーを押して、コピーボタンをクリックします。円が閉じるまで複数回コピーし、塗りつぶしの色を削除し、円のストロークの色を変更します。
2024-05-06 コメント 0 751