
コース 中級 10652
コース紹介:「Css3 特殊効果ビデオチュートリアル」このコースは Chuanzhi Podcast で録画されたもので、Css3 のさまざまな特殊効果を実装する方法を説明します。基本は比較的シンプルなのでマスターしやすいです! CSS3 特殊効果に興味があり、興味がある人なら誰でも学ぶことができます。

コース 中級 9943
コース紹介:現在、製品表示や特集トピックスなどのシーンにおいて、PCでもモバイルでも全画面切り替えアニメーション効果が非常に人気です。次に、「全画面切り替え効果の実装に関する実践的なビデオ チュートリアル」を学習して、それを実現する方法を理解しましょう。

コース 中級 13019
コース紹介:JavaScript スクリプトを一切使用せず、純粋な CSS を使用してページ間のスムーズな遷移を実現し、変換、遷移、アニメーションによってもたらされる魔法のようなエクスペリエンスを体験してください。
javascript - Weex の <text> のテキスト クリック効果
weex のテキストにはデフォルトではクリック効果がありません。公式サイトではプレスステータスを取得する方法が見つかりませんでした。Android のセレクターのような機能を実装できる人はいますか?
2017-05-19 10:33:24 0 3 550
画像をクリックしても先生のエフェクトが表示されないのはなぜですか?
画像をクリックしても先生のエフェクトが表示されないのはなぜですか?
2018-01-30 18:01:28 0 1 1239
2017-05-19 10:22:09 0 1 634
JavaScript - iPhone でボタンをクリックすると、有効になるまで 2 回クリックする必要があります
2017-05-19 10:11:29 0 2 657

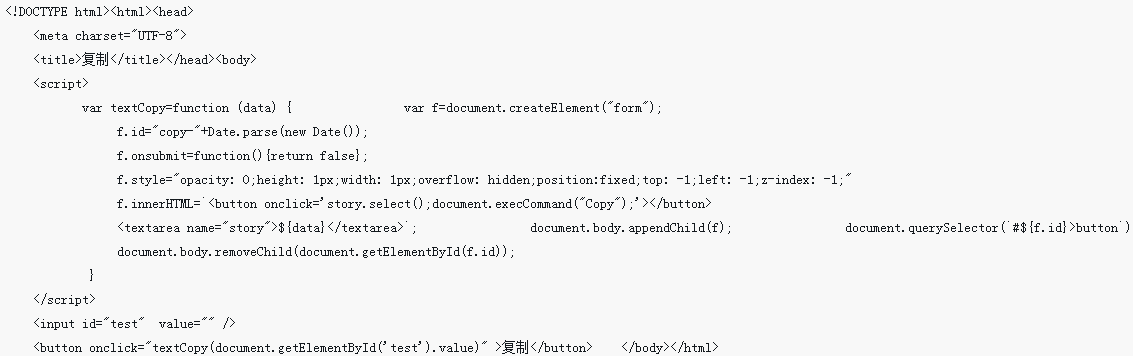
コース紹介:今回はJSで作ったクリックコピーエフェクトについてご紹介します。 JSで作ったクリックコピーエフェクトの注意点は以下の通りです。
2018-03-12 コメント 0 1843

コース紹介:jquery は、ボタンをクリックするとコンテンツを表示し、再度ボタンをクリックするとコンテンツを非表示にする効果を実装します。 toggle() メソッドを使用してこの効果を実現できます。
2018-12-20 コメント 0 5692

コース紹介:クリック削除フェードアウト効果を実現する方法: 1. クリック イベントを要素にバインドし、イベント ハンドラー関数を指定します。 2. イベント ハンドラー関数で fadeTo() メソッドを使用して、クリック削除フェードアウトを実現します。構文は、「フェードアウトする要素オブジェクト。」fadeTo(speed,opacity,callback)」です。
2021-12-13 コメント 0 1832

コース紹介:フロントエンド テクノロジーの継続的な開発により、Web サイトはますますインタラクティブになり、さまざまな効果を実現するために JavaScript を使用する必要がある Web サイトがますます増えています。その中でも最も一般的なのがクリックイベントで、Webサイトによってはクリック後に閉じるために再度クリックする必要があるケースが増えています。そこで問題は、JavaScript クリックによる 2 番目の閉じる効果をどのように実現するかということです。 1. 基本的な考え方 JavaScript クリックの 2 番目のクローズ効果を実現することは難しくありませんが、基本的な考え方は次のとおりです: 1. クリック イベントを監視し、各クリックのクリック数を蓄積します。
2023-04-26 コメント 0 771

コース紹介:長いテキストを読むときは、通常、クリックして展開したり折りたたんだりするためのボタンが表示されます。この効果は明らかにユーザー エクスペリエンスの向上に役立ちます。次に、jQuery を使用してクリックによる拡大と縮小の効果を実現し、上下方向の拡大と非表示の効果を実現するには、jQuery の slideUp() メソッドと slideDown() メソッドを使用します。
2018-12-17 コメント 0 12334