
コース 中級 11392
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17704
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11399
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
2023-08-25 09:45:31 0 1 457
2023-09-05 00:05:08 0 1 579
問題 2003 (HY000) を修正する方法: MySQL サーバー 'db_mysql:3306' に接続できません (111)
2023-09-05 11:18:47 0 1 893
2023-09-05 14:46:42 0 1 778
CSS グリッド: 子コンテンツが列幅をオーバーフローした場合に新しい行を作成する
2023-09-05 15:18:28 0 1 654

コース紹介:Vue コンポーネントの開発: バブル プロンプト コンポーネントの実装方法 バブル プロンプト コンポーネントは、マウスを特定の領域上に置いたときに、より詳細な情報を表示する必要があるなど、ユーザーにプロンプトを表示する必要がある Web ページでよく使用されます。この記事では、Vue コンポーネント開発におけるバブル プロンプト コンポーネントの実装方法を紹介し、具体的なコード例を示します。コンポーネントの構成 バブル プロンプト コンポーネントは、主に次の 3 つの部分で構成されます。 トリガー トリガーは、マウスのホバーまたはクリック時に表示されるバブル プロンプトをトリガーする必要がある要素を指します。トリガーは、次のことを示すようにスタイル設定する必要があります。
2023-11-24 コメント 0 1471

コース紹介:要素上にマウスを置くと、CSS 内の複数の要素に影響を与えるHTML レイアウトでは、要素上にマウスを置くとトリガーされるシナリオが発生することがあります。
2024-11-27 コメント 0 400

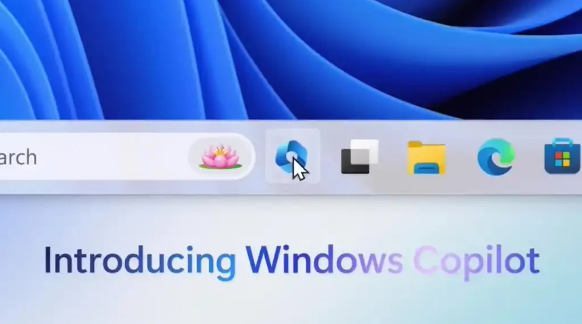
コース紹介:Microsoft は最近、ユーザーが AI アシスタント「Windows Copilot」を簡単に起動できるようにすることを目的として、Windows 11 システムで新しい起動方法を実験しました。元のショートカット キー (Win+C) とタスク バー ボタンをクリックする方法に加えて、Microsoft は新しい対話方法を試みています。ユーザーはタスク バーの Copilot アイコンの上にマウスを置くだけで、AI が自動的にトリガーされて開きます。アシスタントインターフェイス。最新の Windows 11 プレビュー バージョン KB5034857 (ベータ チャネル) では、新機能が導入されています。 Microsoft は、Copilot のホバー エクスペリエンスを実験中であると公式に発表しました。ユーザーがマウス ポインタをタスクバーの Copilot アイコンの上に移動したとき
2024-03-06 コメント 0 656

コース紹介:ECharts でチャートの連携を実装するには、具体的なコード例が必要ですが、複数の関連データを表示する必要がある場合、データをチャートの形式で表示するのが直感的で効果的な方法です。実際のアプリケーションでは、異なるタイプの複数のチャートを組み合わせて表示する必要がある状況によく遭遇します。 ECharts は強力なデータ視覚化ライブラリとして、この要件を迅速に実現するのに役立つチャートリンク機能を提供します。 ECharts でチャートのリンクを実現するには、イベント トリガーとデータを使用します。
2023-12-18 コメント 0 1619

コース紹介:CSS は、開発者に、ページを希望どおりにカスタマイズおよびスタイル設定するための強力な機能を提供します。このレベルのカスタマイズを可能にするために提供される多くの機能の 1 つは、Web 要素に対話性を追加する機能です。ホバー効果は、より動的なユーザー エクスペリエンスを提供できます。マウスオーバー時に要素に境界線を適用すると、ユーザーは要素を操作したことを視覚的に知ることができます。構文 selector:hover{/*CSSpropertyandvaluestobeappliedonhover*/}: ホバー セレクター CSS の :hover セレクターは、マウス カーソルが要素上にあるときに要素にスタイルを適用するために使用されます。ここでセレクターとは、
2023-09-15 コメント 0 1553