
コース 中級 11255
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17585
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11300
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
スタイル a の上にマウスを置くと、 a の背景色が黄色に設定されます。
これは、マウスがスタイル a の上にあると、a の背景色が黄色に設定されることを意味します 1234 a:hover {background-color: yellow; } これが最も一般的です。
2022-09-22 19:25:53 0 1 854
javascript - マウスが動いていないときに(mousemoveを使用せずに)マウスの位置を取得する方法
2017-07-05 10:55:20 0 6 1076
JavaScript - 右側のメニューがターゲット位置を正しく見つけることができません。つまり、サブメニューが消えた後もマウスが元の位置に留まります。詳細については、画像を参照してください。
2017-05-19 10:28:27 0 1 378
JavaScript - キャンバスデザインのマウス描画機能は、一度のストロークで複数の平行な色付きの線を描画します
2017-06-13 09:24:08 0 1 1242
正確なマウス座標を取得できない問題: ページのサイズを変更するときに HTML5 キャンバスを使用する
2023-09-12 12:20:33 0 1 731

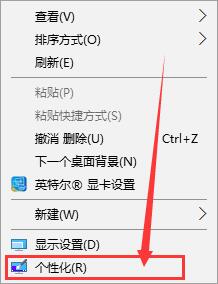
コース紹介:1. まず、デスクトップ上の何もないところを右クリックし、[個人用設定]を選択します。 2. 次に、[テーマ]の中に[マウスポインターの設定]があるので、そこをクリックします。 3. このようにして、マウスを包括的に設定できます。 4. 設定が完了したら、必ず[OK]をクリックして設定を保存してください。
2024-05-30 コメント 0 687

コース紹介:ロジクールブランドのマウスは非常に優れた性能を持っており、主にゲームをプレイするために購入するユーザーが多くなっています。 Logitech ドライバー コントロール インターフェイスで操作する必要があるため、今日のソフトウェア チュートリアルでは、編集者が Logitech ドライバー マウス マクロの設定方法を共有し、大多数のユーザーの役に立つことを願っています。 Logitech マウスのマウス マクロの設定に関するチュートリアル: 1. まず、Logitech ドライバーを開き、マウス ボタン管理インターフェイスに入ります。 2. マウスマクロを追加したいボタンを右クリックし、「編集」を選択します。 3. 開いたら、「クリア」をクリックして、ボタンに以前に設定したマクロをクリアします。 4.清算完了
2024-07-19 コメント 0 912

コース紹介:ロジクールg502マウスはオフィスでもゲームでも使えるとても優秀なマウスです。では、Logicool g502 でマウスマクロを設定するにはどうすればよいでしょうか?マウスマクロの設定方法は難しくありませんので、Logicool g502のマウスマクロ設定の詳しい手順を見ていきましょう。 Logitech g502 マウス マクロ設定チュートリアル 1. 画像内の矢印をクリックして、カスタム ボタン設定インターフェイスを開きます。 2. 左ボタンなどの任意のキーをクリックし、小さな矢印をクリックして、ポップアップ メニューの編集コマンドをクリックして、左クリック マクロ設定インターフェイスを開きます。 3. 図の赤い矢印で示されているボタンをクリックし、テキスト ボックスをクリックして A などのキーを入力し、[OK] をクリックします。マウスの左ボタンをクリックすると、A キーを押すのと同じになります。 。 4. 負けることもある
2024-03-13 コメント 0 1941

コース紹介:CSS は Web デザインにおいて非常に重要な役割を果たしており、マウスの設定など、多くの Web 効果を CSS を通じて設定できます。今日、Web デザインは芸術形式になりましたが、CSS は依然としてその重要な部分です。今回はCSSでマウスを設定し、Webページの視覚効果を高める方法を紹介します。 Web デザインのプロセス中にマウスを設定すると、ユーザー エクスペリエンスがよりスムーズで快適になります。マウスのスタイルは、Web ページ内の特定の要素の視覚効果を高めるためにマウスのスタイルを変更するなど、重要な役割を果たすことができます。
2023-04-13 コメント 0 1231

コース紹介:win11 では、マウスの感度、加速度、ポインターの色などの設定を手動で変更できますが、多くのユーザーは win11 のマウス設定がどこにあるのか知りません。実際には、デバイス オプションを開くだけで済みます。マウスの設定を変えて、一緒に探してみましょう。 win11 のマウス設定はどこにありますか? 1. まず、デスクトップの下部にあるスタート メニューから「設定」アプリケーションを開きます。 2. 次に、左上の「Bluetooth とその他のデバイス」オプションをクリックします。 3. 次に、右側の「マウス」タブをクリックします。 4. このページに入ると、上部でマウス ボタンとポインタの速度を変更できます。 5. このページの下部でマウス スクロール パラメータを変更することもできます。 6. さらに下にスクロールすると、マウス ポインターのサイズ、色、その他の設定を変更できます。 「その他のデバイス設定」をクリックします
2024-01-06 コメント 0 2428