
コース 中級 11438
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17731
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11433
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
問題 2003 (HY000) を修正する方法: MySQL サーバー 'db_mysql:3306' に接続できません (111)
2023-09-05 11:18:47 0 1 908
2023-09-05 14:46:42 0 1 791
CSS グリッド: 子コンテンツが列幅をオーバーフローした場合に新しい行を作成する
2023-09-05 15:18:28 0 1 671
AND、OR、NOT 演算子を使用した PHP 全文検索機能
2023-09-05 15:06:32 0 1 643
2023-09-05 15:34:44 0 1 1062

コース紹介:Edraw フローチャート作成ソフトウェアを開き、新しい [定義済みテンプレートとサンプル] を作成し、[ワイヤーフレーム] を選択し、テンプレート [iPadUI] を選択し、[作成] アイコンをクリックして、左側にベクトル アイコンとタッチ ジェスチャが表示された空白のキャンバスを生成します。 、[ ベクターアイコン ] を開き、信号とバッテリーのアイコンを見つけてキャンバスに 1 つをドラッグし、アイコンの 3 つのグループを見つけてキャンバスにドラッグし、位置を調整し、すべてのアイコンを選択して、アイコンの透明度と色を設定します。
2024-06-01 コメント 0 1211

コース紹介:1. Edraw フローチャート作成ソフトウェアを開き、図に示すように、新しい [定義済みテンプレートとサンプル] を作成し、[ワイヤーフレーム] を選択します。 2. テンプレート [iPadUI] を選択し、[作成] アイコンをクリックします。図: 3. 空白のキャンバスを生成します。図に示すように、左側にベクトル アイコンとタッチ ジェスチャがあります。 4. [ベクトル アイコン] を開き、信号アイコンとバッテリー アイコンを見つけて、いずれかをキャンバスにドラッグします。図に示すように、さらに 3 つのアイコン グループを見つけて、キャンバスにドラッグし、位置を調整します (図に示すように)。 6. すべてのアイコンを選択し、図に示すようにアイコンの透明度と色を設定します。 :
2024-04-08 コメント 0 682

コース紹介:1. ai または eps 形式であれば、ベクター アイコンを検索します。 2. aiを開き、空白部分をダブルクリックして素材をインポートします。 3. 素材を選択すると、図のように各キャラクターがグループ化されていますが、右クリックでグループ化を解除します。 4. グループ化を解除した後、小さなアイコンを個別に選択し、ctrl+c でコピーします。 5. PPT インターフェイスに移動し、ctrl+alt+v を押して選択的に貼り付け、拡張メタファイルを選択します。以下に画像を貼り付けます。 6. まだ終わっていません。画像は編集できません。右クリックして [グループ化] - [グループ解除] を選択し、ポップアップ ウィンドウで [はい] を選択します。 7. 選択ペインを開くと、グラフィックが複数の小さなベクター グラフィックで構成されていることがわかります 8. このとき、服を黄色に変更するなど、グラフィックを変更できます。
2024-03-26 コメント 0 877

コース紹介:1. AI ソフトウェアを使用して新しい描画ボードを作成した後、グラフィックス ツールの長方形ツールをクリックしてベクター グラフィックを描画します。 2. グラデーション ツールをダブルクリックして、グラデーションの設定ウィンドウを開きます。 3. グラデーション カラー バーをクリックします。 、カラー スライダーを追加し、色を選択します。 4. グラデーション タイプを編集し、以下に示すように角度、長さ、幅のパーセンテージを変更します。
2024-05-06 コメント 0 993

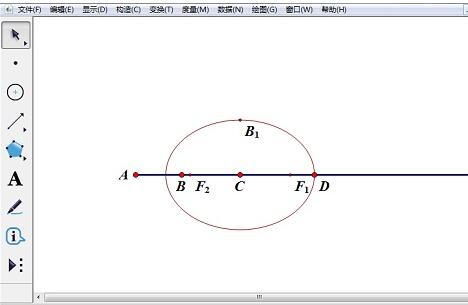
コース紹介:1. 楕円を作成します。水平線ABを作成し、カスタムツールアイコンをクリックしたまま、[円錐断面A]で[楕円(中心+頂点)]を選択し、線AB上の2点C、Dをクリックして楕円を作成します。 2. 点と線分を作成します。楕円上に 2 つの点 E と J を任意に作成します。点 C を選択して、光線 AB が点 C を通過する垂線を作成し、点ツールを使用して垂線上に点 G を作成し、線分 GJ を作成します。 [測定 - [角度]] で点 J、C、E を順に選択します。 3.色のパラメータを設定します。線分GJと角度測定値を選択し、[表示]-[カラー]-[パラメータ]-[グレースケール]を選択し、[パラメータ範囲]で0~120を選択し、[双方向ループ]にチェックを入れます。 (これら 2 つの値は、角度の開始と終了の大きさを決定します。線分の色は両方向に黒から白に変わります。
2024-04-17 コメント 0 1169