
コース 初級 7942
コース紹介:XLink と XPointer チュートリアル XLink は、XML ドキュメント内にハイパーリンクを作成する標準的な方法を定義します。 XPointer を使用すると、これらのハイパーリンクが XML ドキュメント内のより具体的な部分 (フラグメント) を指すことができます。今すぐ XLink と XPointer の学習を始めましょう! 目次 XLink と XPointer の概要 この章では、XLink と XPointer の概念について説明します。 XLink および XPointer の構文 XLink および XPointer の構文

コース 初級 10658
コース紹介:「XML スキーマのチュートリアル」 XML スキーマは、XML ドキュメントの構造を記述します。このチュートリアルでは、アプリケーションで XML スキーマ言語を読み取って作成する方法、XML スキーマが DTD よりも強力な理由、およびアプリケーションで XML スキーマを使用する方法を学びます。今すぐ XML スキーマの学習を始めましょう!

コース 初級 22003
コース紹介:デザイン パターン (デザイン パターン) は、ほとんどの人に知られている、繰り返し使用されるコード設計エクスペリエンスを分類してカタログ化した一連の概要です。デザイン パターンを使用する目的は、コードを再利用し、コードを他の人が理解しやすくし、コードの信頼性を確保することです。デザイン パターンが自分自身、他者、およびシステムにとって Win-Win であることは疑いの余地がありません。デザイン パターンにより、コード作成が真のエンジニアリングになります。デザイン パターンは、建物の構造と同じように、ソフトウェア エンジニアリングの基礎です。

コース 初級 27917
コース紹介:正規表現。正規表現とも呼ばれます。 (英語: Regular Expression、コード内では regex、regexp、または RE と略されることがよくあります)、コンピューター サイエンスの概念。通常のテーブルは、特定のパターン (ルール) に一致するテキストを取得および置換するために使用されます。

コース 初級 14643
コース紹介:ASP は Active Server Pages の略で、MicroSOft によって開発されたサーバー側スクリプト環境で、動的な対話型 Web ページの作成や強力な Web アプリケーションの構築に使用できます。サーバーは、ASP ファイルの要求を受信すると、その構築に使用される HTML (ハイパー テキスト マークアップ言語) Web ページ ファイルに含まれるサーバー側のスクリプト コードを処理し、ブラウザに送信します。 ASP ファイルには、サーバー側のスクリプト コードに加えて、テキスト、HTML (関連するクライアント側スクリプトを含む)、COM コンポーネント呼び出しも含めることができます。
css - flex を使用して 3 列レイアウトを実装する方法ですが、子要素の高さは適応的である必要がありますか?
2017-05-16 13:45:22 0 1 1699
データテーブルを指定せずにデータベースに接続しますか?テーブルが 3 つありますが、どのテーブルを使用するかをどのように判断するのでしょうか?効果が出ないのはこのせいでしょうか?
2021-05-18 15:01:43 0 1 1148
JavaScript + css3 を使用してこのカード効果を実現するにはどうすればよいですか?
2017-05-18 10:55:57 0 2 652
2017-07-05 10:50:54 0 3 931
CSS スコープのカスタム プロパティを親スコープ内の変数の評価に使用すると認識されない
2023-11-01 21:53:10 0 1 744

コース紹介:gta v腐敗したゲームデータエラー:3つの効果的なソリューションのトラブルシューティング イライラするGTA Vの破損ゲームデータエラーが発生していますか? 多くのプレイヤーはこの問題に遭遇しますが、ありがたいことに、いくつかの効果的な解決策があります。このガイドの概要
2025-03-05 コメント 0 166

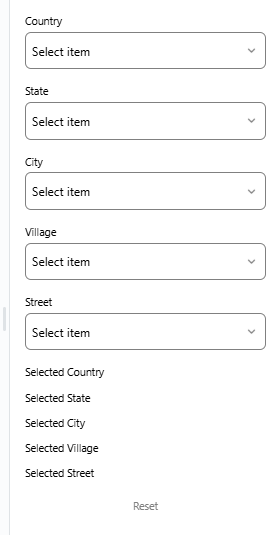
コース紹介:カスケード フォーム フィールドを処理するための 3 つのアプローチを共有したいと思います。 最初のアプローチは一般的なもので、状態変数を使用します。 2 つ目は、通常の変数と 1 つのブール状態変数を使用して、状態効果 (ページの更新) をトリガーする方法です。 3つ目は、ダイナミックです
2024-12-03 コメント 0 312

コース紹介:カスケード フォーム フィールドを処理するための 3 つのアプローチを共有したいと思います。 最初のアプローチは一般的なもので、状態変数を使用します。 2 つ目は、通常の変数と 1 つのブール状態変数を使用して、状態効果 (ページの更新) をトリガーする方法です。 3つ目は、ダイナミックです
2024-12-08 コメント 0 1091

コース紹介:お気に入りのスチームゲームを新たなスタートで再生したいですか?このガイドは、蒸気の成果をリセットし、その最初の興奮を取り戻す方法を示しています。 蒸気の成果を理解する 蒸気の成果は、ゲーム内の進捗状況を追跡し、サインをマークします
2025-02-11 コメント 0 1031

コース紹介:この記事では、UIデザインにおけるテクスチャの効果的な使用について説明し、時には単調なフラットデザインの美学を活性化する方法を示します。 いくつかの説得力のある例とテクニックを調べます。 フラットデザイン、最初はさわやかなch
2025-02-10 コメント 0 497