
コース 初級 12312
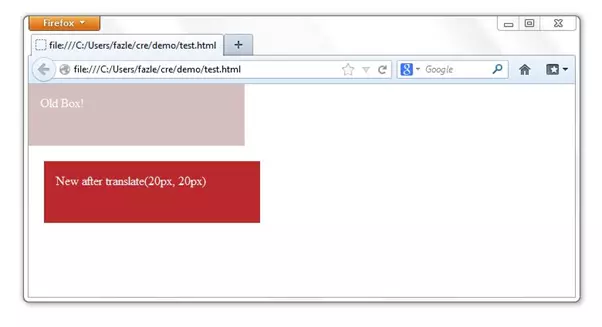
コース紹介:「CSS3 3D 特殊効果ビデオ チュートリアル」では、CSS3 のトランジション属性、パースペクティブ属性、トランスフォーム属性を使用して、リアルで使用可能な 3 次元効果を作成します。

コース 初級 7929
コース紹介:XLink と XPointer チュートリアル XLink は、XML ドキュメント内にハイパーリンクを作成する標準的な方法を定義します。 XPointer を使用すると、これらのハイパーリンクが XML ドキュメント内のより具体的な部分 (フラグメント) を指すことができます。今すぐ XLink と XPointer の学習を始めましょう! 目次 XLink と XPointer の概要 この章では、XLink と XPointer の概念について説明します。 XLink および XPointer の構文 XLink および XPointer の構文

コース 初級 10639
コース紹介:「XML スキーマのチュートリアル」 XML スキーマは、XML ドキュメントの構造を記述します。このチュートリアルでは、アプリケーションで XML スキーマ言語を読み取って作成する方法、XML スキーマが DTD よりも強力な理由、およびアプリケーションで XML スキーマを使用する方法を学びます。今すぐ XML スキーマの学習を始めましょう!

コース 初級 21982
コース紹介:デザイン パターン (デザイン パターン) は、ほとんどの人に知られている、繰り返し使用されるコード設計エクスペリエンスを分類してカタログ化した一連の概要です。デザイン パターンを使用する目的は、コードを再利用し、コードを他の人が理解しやすくし、コードの信頼性を確保することです。デザイン パターンが自分自身、他者、およびシステムにとって Win-Win であることは疑いの余地がありません。デザイン パターンにより、コード作成が真のエンジニアリングになります。デザイン パターンは、建物の構造と同じように、ソフトウェア エンジニアリングの基礎です。

コース 初級 27890
コース紹介:正規表現。正規表現とも呼ばれます。 (英語: Regular Expression、コード内では regex、regexp、または RE と略されることがよくあります)、コンピューター サイエンスの概念。通常のテーブルは、特定のパターン (ルール) に一致するテキストを取得および置換するために使用されます。
変換 - CSS3 の 3D 変換の複数の変換中に座標軸を変更しないようにする方法、またはこれを実現できるマトリックス アルゴリズムはありますか?
2017-06-10 09:48:42 0 1 1659
リモート ウェアハウスを git に追加した後、プッシュできません
2017-05-02 09:28:02 0 2 591
Objective-C のブロックと Swift のクロージャの違いは何ですか?
ブロックはOCのクロージャです。Swiftのクロージャとの違いは何ですか?
2017-05-02 09:28:03 0 1 678
github - git は特定のサフィックスを除くすべてのファイルを無視できますか
2017-05-02 09:28:04 0 1 824

コース紹介:CSS3変換:2Dおよび3Dアニメーションのパワーを解き放つ フラッシュとGIFを忘れてください! CSS3 Transformsは、アニメーション化されたグラフィックを作成するための優れた方法を提供し、より速く、よりSEOに優しいWebサイトをもたらします。 Chrome、Firefox、Operaなどの最新のブラウザ
2025-02-24 コメント 0 220

コース紹介:CSS3 で台形を描画する CSS3 で台形を作成するには、いくつかの賢いテクニックが必要です。 CSS3 3D 変換を使用するという提案にもかかわらず、私たちは...
2024-11-08 コメント 0 626

コース紹介:CSS3で台形を描画する 質問で言及されている「台形」は、本質的には台形の形状を指します。 CSS3でそのような形状を描くには...
2024-11-07 コメント 0 499

コース紹介:CSS変換:設計上の困難を解決するための強力なツール この記事では、実際のアプリケーションでのCSS変換の力を調査し、さまざまな設計上の課題を効果的に解決し、魅力的な視覚効果を生み出す方法を示します。要素を垂直に整列させ、美しい矢印を作成し、ロードアニメーションを構築し、フリップアニメーションを実装する方法を学びます。 CSS3変換は2012年に標準になり、その前にいくつかのブラウザがすでにサポートを提供していました。変換を使用すると、回転、スケーリング、傾斜要素などのWeb要素を簡単に変換して、1つのコードで達成するのが困難でした。 CSS変換は、2Dおよび3D変換をサポートします。 ブラウザの互換性に関しては、すべての主流ブラウザがインターを含む2D変換をサポートしています
2025-02-10 コメント 0 964

コース紹介:すべてのテストに合格した自動車をリストから検索する目下のタスクには、すべてのテストに合格した自動車を「自動車」テーブルから特定することが含まれます。
2025-01-14 コメント 0 1066