
コース 中級 11255
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17585
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11299
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
選択した値の配列にバインドされた Vue 3 カスタム チェックボックス コンポーネント
2023-12-21 18:43:52 0 1 637
2023-08-18 08:53:28 0 1 480
JavaScript - テキストの選択とコピーの無効化に関する問題
2017-06-26 10:58:49 0 2 777
Tailwind CSS を使用して、ラジオ ボタンの選択状態に応じて親 div のスタイルを変更する
2023-08-15 23:49:52 0 1 588
コース紹介:PHP Framework|PHP框架的简单实现|使用namepsace|单列模式运用
2016-05-26 コメント 0 1287

コース紹介:Vue を使用して複数選択ボックスとラジオ ボタンを実装する方法 Vue は、Web 開発で広く使用されている人気のある JavaScript フレームワークです。 Vue では、複数選択ボックスやラジオ ボタン ボックスなど、さまざまなインタラクティブな効果を簡単に実装できます。この記事では、Vue を使用して複数選択ボックスとラジオ ボタンを実装する方法を紹介し、具体的なコード例を示します。複数選択ボックスの実装 複数選択ボックスは、ユーザーが複数のオプションを選択できるようにするために使用されます。 Vue では、v-model ディレクティブを使用して、複数選択ボックスの双方向データ バインディングを実装できます。これが簡単な例です
2023-11-07 コメント 0 1108

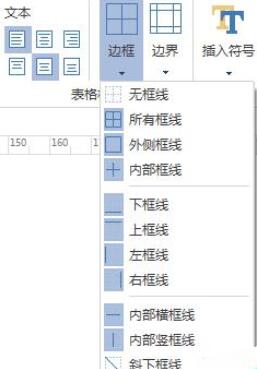
コース紹介:1. 枠線を追加または変更するセルを選択します。 2. [テーブル] メニューの [テーブル スタイル] 列で、[境界線] をクリックし、目的の境界線スタイルを選択します。 3. 境界線の色を変更するには、画面右側の [書式設定] タスク メニューで線の輪郭をクリックし、希望の色を選択します。次に、関連するメニューで境界線の幅を変更したり、点線のスタイルを選択したりします。 4. セルを透明にし、画面右側の「書式設定」タスクメニューで「塗りつぶし」をクリックし、「塗りつぶしなし」を選択します。 5. エンティティの塗りつぶしを選択して、テーブルの背景色を変更します。
2024-04-08 コメント 0 1114

コース紹介:テキストボックスの枠線の色を設定する方法: 1. 枠線を追加するテキストまたは段落を選択します; 2. 「ホーム」タブの「段落」または「フォント」グループで、「枠線」をクリックします。 」ボタン; 3. ドロップダウン メニューから境界線のスタイルを選択します; 4. [境界線の色] ボタンをクリックし、ポップアップ メニューで希望の色を選択します; 5. [OK] ボタンをクリックして境界線を適用しますスタイルと色。
2023-07-28 コメント 0 6005

コース紹介:シンプルで学びやすい CSS フレームワーク設計ガイド CSS フレームワークは、フロントエンド開発で一般的に使用されるツールであり、ページ レイアウトとスタイルの均一性を迅速に実現できます。この記事では、シンプルで学びやすい CSS フレームワークの設計ガイドを紹介し、読者が学びやすく使用できるように具体的なコード例を示します。構造を簡素化する 優れた CSS フレームワークは、HTML 構造を簡素化し、冗長なコードを削減するよう努める必要があります。少数のクラスと ID のみを使用し、セレクターをあまり深く入れ子にしないようにしてください。 BEM 命名規則を使用して、スタイルを効果的に維持し、コードの読みやすさを向上させます。
2024-01-05 コメント 0 1209