
コース 中級 11447
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17735
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11436
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
object-c -transitionWithView が UIView を反転するときにビューの色が薄くなる問題をキャンセルするにはどうすればよいですか?
2017-06-21 10:11:50 0 1 1113
javascript - 奇妙な問題が見つかりました。タブを閉じると、作成した CSS アニメーションが自動的に一時停止されました。
2017-06-30 09:52:30 0 1 879
2024-03-25 16:47:36 0 2 638
javascript - vue2.0の子コンポーネントはデータを親コンポーネントに渡すだけですか?
2017-05-19 10:34:07 0 2 806

コース紹介:これは、HTML5 に対応したクールなビデオ背景アニメーション効果です。このビデオ背景は、ビデオを画面のサイズに適応させて、クールでダイナミックなビデオ背景効果を作成できます。
2017-01-18 コメント 0 3345
コース紹介:6 つのクールな CSS3 ボタン境界アニメーション効果
2016-06-24 コメント 0 1250

コース紹介:CSS アニメーション チュートリアル: 背景のちらつき効果を実装する方法を段階的に説明します。 はじめに: Web デザインでは、アニメーション効果は Web ページに活力を与え、魅力を加えることができます。 CSS アニメーションは、アニメーション効果を実現するシンプルかつ強力な方法です。このチュートリアルでは、CSS アニメーションを使用して背景のちらつき効果を実現する方法を段階的に説明し、具体的なコード例を示します。 1. HTML 構造 まず、アニメーションを適用する要素を含む HTML 構造を作成する必要があります。この例では、div 要素を作成し、次のような一意の ID を与えます。
2023-10-19 コメント 0 1235

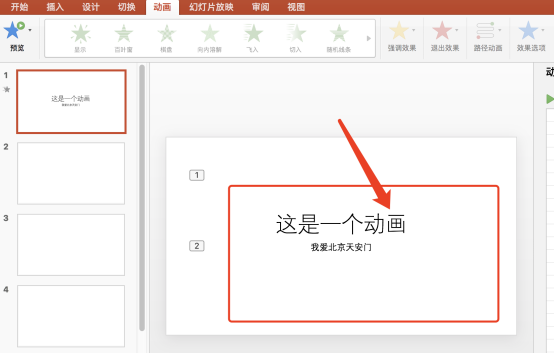
コース紹介:最近、クラスメートから PPT について尋ねる手紙を受け取りました。PPT で背景のアニメーション効果をキャンセルする方法を尋ねました。ご存知のとおり、PPT を作成するときは、PPT をより豊かに見せるために、アニメーション効果を使用します。または、PPT テンプレートを使用してアニメーション化すると、背景にも独自のアニメーション効果が適用されます。では、PPT アニメーション効果をキャンセルするにはどうすればよいでしょうか?今日はこの問題について詳しく説明しますので、興味のある学生は急いで集めてください。手順は次のとおりです: 1. まず、コンピュータで PPT ソフトウェアを開き、処理する必要がある PPT ファイルを開き、上の [ツールバー] にある [アニメーション] の効果を見つけます。 2. その後、[ツールバー]の右側にある[アニメーションペイン]ボタンを見つけてクリックします。
2024-03-20 コメント 0 1316

コース紹介:CSS を使用して要素の回転背景画像アニメーション効果を実装する方法 背景画像アニメーション効果は、Web ページの視覚的な魅力とユーザー エクスペリエンスを向上させることができます。この記事では、CSS を使用して要素の背景の回転アニメーション効果を実現する方法を紹介し、具体的なコード例を示します。まず、背景画像を用意します。太陽や扇風機など、好きな画像を使用できます。画像を「bg.png」という名前で保存します。次に、HTML ファイルを作成し、ファイルに div 要素を追加して、次のように設定します。
2023-11-21 コメント 0 1457