
コース 中級 11383
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17696
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11395
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
angular.js - angularjs は、span タグをダブルクリックして、span タグを input タグに変えることを実現しますか?
2017-05-15 16:55:25 0 4 935
JavaScript - アトム内の単語をダブルクリックしても、同じ単語は強調表示されません
2017-05-16 13:24:06 0 3 765
javascript - Sublime Text3 sublimelinter プラグインをインストールした後、ページのスタイル タグがエラーを報告するのはなぜですか?
2017-05-19 10:24:02 0 1 651
cypress - 選択された値によって選択要素を取得するには?
2023-09-01 14:36:33 0 1 590
子 React コンポーネントに渡された useEffect を使用すると、関数が複数回呼び出される
2024-03-30 15:36:26 0 2 529

コース紹介:フロントエンド テクノロジの継続的な更新により、Vue は人気のあるフロントエンド フレームワークとして、多くの開発者の最初の選択肢になりました。実際のプロジェクトでは、さまざまな機能モジュールを切り替えて管理するために、タブ コンポーネントやマルチタブ ページを使用する必要があることがよくあります。この記事では、Vueを使ってシンプルなタブコンポーネントとマルチタブページを実装する方法を紹介します。 1. 単純なタブコンポーネントの実装 Tab.vue コンポーネントの作成 プロジェクト内に Tab.vue コンポーネントを作成して表示します。
2023-06-25 コメント 0 3028
コース紹介:Bootstrap は、タブ ページ (Tab) プラグインを毎日学習する必要があります。このプラグインを通じて、タブ、カプセル タブ、さらにはドロップダウン メニュー タブにコンテンツを配置できます。興味のある友人はそれを参照できます。
2016-05-16 コメント 0 1861

コース紹介:Bootstrap には 12 個の jQuery プラグインが付属しています。例: トランジション プラグイン、モーダル プラグイン、ドロップダウン プラグイン、カルーセル プラグイン、ツールチップ プラグイン、タブ プラグインなど。
2019-07-18 コメント 0 5441

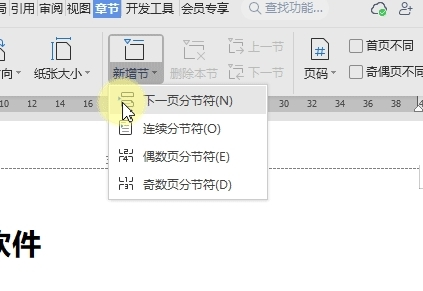
コース紹介:WPS ドキュメントでは、多くの場合、複数のヘッダーとフッターを挿入する必要がありますが、デフォルトで挿入できるのは 1 つだけです。では、複数のヘッダーとフッターを設定するにはどうすればよいでしょうか?以下に具体的な操作方法を紹介します。 1. まず、WPS ドキュメントを開き、複数のヘッダーとフッターを挿入する必要があるページを見つけます。 2. ページ上部のメニュー バーで、[挿入] タブをクリックします。 3. 「挿入」タブで「ヘッダーとフッター」グループを見つけて、ドロップダウンをクリックします [設定方法] 1. 複数のヘッダー設定 WPS を例に挙げます。文書を開いた後、最初にカーソルを配置する必要があります。ヘッダー ページと前のページの間に、ヘッダーの挿入を開始できます。 「章」タブ-「セクションの追加」ボタンをクリックして「次ページセクション」を挿入します。
2024-01-13 コメント 0 1965

コース紹介:Word 文書を上下のページに分割する方法: ページに分割するテキストを選択します。 [挿入] タブの [ページネーション] をクリックします。オプション: [ページ レイアウト] タブで余白またはヘッダー/フッターの設定を調整します。オプション: 手順 1 ~ 3 を繰り返して、文書を複数のページに分割します。
2024-05-02 コメント 0 1532