
コース 中級 11324
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17630
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11334
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
angular.js - angular による ui-bootstrap の使用
2017-05-15 17:06:54 0 2 568
angular.js - 携帯電話で通常使用できる、できれば時間付きの angularjs カレンダー コントロールを推奨してください
2017-05-15 16:52:13 0 3 947
javascript - HTMLの選択スタイルを変更する方法、およびマウスホバー時のオプションスタイルを変更する方法. プラグインはありますか?
select2やbootstrap-selectプラグインがあることは確認しましたが、フローティングでスタイルを変更する機能が無いのでアドバイスをお願いします。
2017-05-31 10:41:59 0 4 1356
bootstrap-vue テーブルの右側の列を修正できますか?
2024-01-10 16:32:01 0 1 465
JavaScript を使用してブートストラップのページネーション コード内のすべての要素を選択するにはどうすればよいですか?
2024-02-25 23:29:10 0 1 347
コース紹介:前の言葉: タブは Web では非常に一般的な機能です。ユーザーがメニュー項目をクリックすると、対応するコンテンツを切り替えることができます。この記事では、Bootstrap フレームワークのタブの基本的な使い方を詳しく紹介します。 Bootstrap フレームワークのタブは主に 2 つの部分で構成されます。 1. Bootstrap のナビゲーション タブに対応するタブ メニュー コンポーネント 2. Bootstrap での切り替え可能なタブ パネル コンポーネント 通常、タブ ペインはタブ ペインを意味します。
2017-07-23 コメント 0 2119

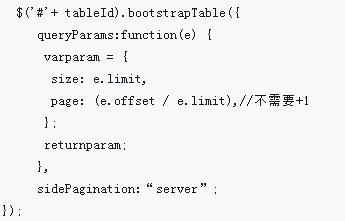
コース紹介:今回はサーバーサイドページング機能を実装する bootstrap-table について紹介します。 サーバーサイドページング機能を実装するための bootstrap-table の注意点は次のとおりです。
2018-04-18 コメント 0 3094

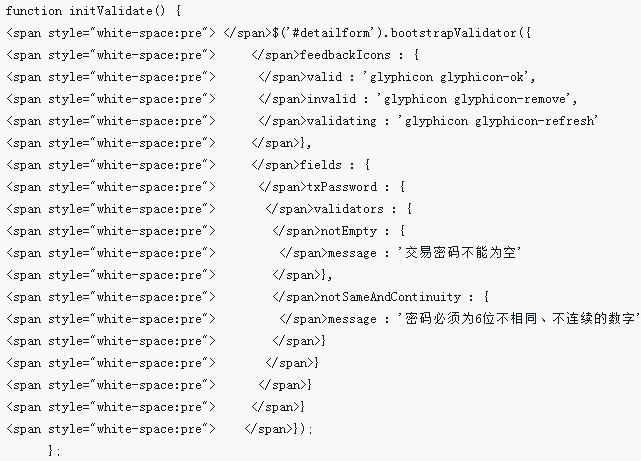
コース紹介:今回は JS で検証機能を動作させるための BootStrap+Validator についてご紹介します。 JS で検証機能を動作させるための BootStrap+Validator の注意点を以下に挙げます。
2018-04-17 コメント 0 1295

コース紹介:Bootstrap 4 ドロップダウン メニューが機能しないのはなぜですか?問題: ドロップダウン メニュー用の公式 Bootstrap 4 サンプルを実装しましたが、それらは機能しません...
2024-11-18 コメント 0 263