
コース 中級 11330
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17632
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11347
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
javascript - JS でポップアップ ウィンドウのスムーズな切り替えを実現するにはどうすればよいですか?
2017-05-18 10:56:53 0 7 685
図に示すように、ボタンをクリックしてカスタム ボックスをポップアップする実装原理は何ですか?指導を求めてください!
2017-05-18 10:52:37 0 3 676
PHP 中国語 Web サイトの入門チュートリアルのサンプルを実行すると応答がないのはなぜですか?
2021-01-08 19:44:12 0 1 1074
JavaScript - クリック イベントを 2 回トリガーする必要があるのはなぜですか?オンラインで待っています、緊急です! ! !
2017-05-18 10:59:32 0 6 740
コース紹介:テキスト ボックスをクリックして人気のタグをポップアップする効果を実現するには、さまざまな方法があります。この記事では、jQuery を使用してそれを実現する方法を詳しく紹介します。興味のある方はぜひご覧ください。
2016-05-16 コメント 0 1612
コース紹介:この記事では、NetEase のクリック ポップアップ プロンプトと背景を暗くする効果を模倣するための JS 実装を主に紹介します。これには、JavaScript ポップアップ ボックスとページ要素のスタイル操作の関連技術が含まれます。必要な方は参考にしてください。 。
2016-05-16 コメント 0 998

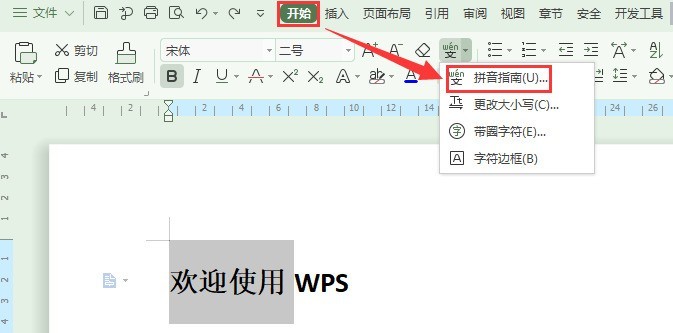
コース紹介:1. 文書を開き、ピンイン化する必要がある中国語の文字を選択し、[開始] ---> [ピンイン ガイド] をクリックします。 2. ポップアップ [ピンインガイド] インターフェイスで [OK] をクリックします。 3. 効果は次のように表示されます~。
2024-04-18 コメント 0 418

コース紹介:JavaScript は Web ページにポップアップ ボックス機能をどのように実装しますか? Web 開発では、ユーザーへの情報の入力や操作の確認など、インタラクティブな効果を実現するためにポップアップ ボックス機能を使用する必要がよくあります。 JavaScript には、Web ページのポップアップ ボックス機能を簡単に実装できるいくつかの組み込みメソッドとプロパティが用意されています。 1.alert() メソッドを使用して、プロンプト ボックスをポップアップします。最も一般的なポップアップ ボックスは、alert() メソッドで、ユーザーにメッセージを表示し、ユーザーが「OK」をクリックするのを待つために使用できます。 」ボタンを押してポップアップウィンドウを閉じます。コード例は次のとおりです。
2023-10-18 コメント 0 2694

コース紹介:1. まずファイルをクリックします。 2. 図の赤いボックスに示すように、ポップアップ メニューでオプションを選択します。 3. 図の赤いボックスで示されているように、保存タイプで単一ファイルの Web ページをクリックして選択し、下の [公開] をクリックします。 4. ポップアップ ダイアログ ボックスで、左下の [公開された Web ページをブラウザで開く] を選択し、右側の赤いボックスで [公開] をクリックします。 5. この時点での効果は図のようになり、ワークシートが Web ページとして正常に公開されました。 6. 設定が完了すると、保存したファイルは次回から利用できるようになります。
2024-03-29 コメント 0 824