
コース 中級 11460
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17743
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11447
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
問題 2003 (HY000) を修正する方法: MySQL サーバー 'db_mysql:3306' に接続できません (111)
2023-09-05 11:18:47 0 1 924
2023-09-05 14:46:42 0 1 800
CSS グリッド: 子コンテンツが列幅をオーバーフローした場合に新しい行を作成する
2023-09-05 15:18:28 0 1 679
AND、OR、NOT 演算子を使用した PHP 全文検索機能
2023-09-05 15:06:32 0 1 655
2023-09-05 15:34:44 0 1 1073
コース紹介:この記事では、jQuery マウスの正方形の画像から丸いエッジへの切り替えの特殊効果を主に紹介します。画像は必要に応じて参照することをお勧めします。
2016-05-16 コメント 0 1407

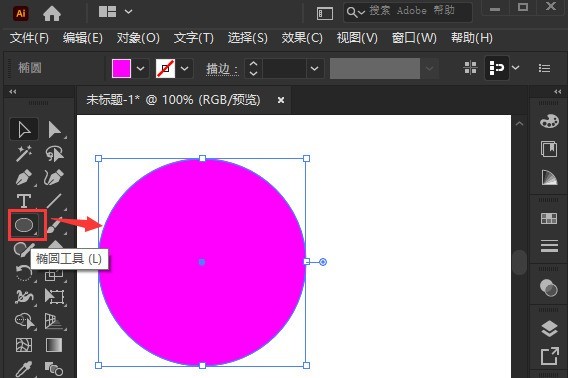
コース紹介:1. まず、AI ソフトウェアのインターフェイスを開き、楕円ツールをクリックして紫色で塗りつぶされた正円を描きます。 2. 次に、マウスをクリックして円を選択し、効果メニューで 3D 回転スタイルをクリックします。以下の図に示すように回転パラメータを設定し、「確認」をクリックして保存します。 4. 同一の円をコピーし、そのうちの 1 つを選択してガウスぼかし効果を追加します。 5. 最後に、ガウスぼかしの半径を 10 ピクセルに設定し、「OK」をクリックして保存します。 2 つの円の色と位置を適切に調整します。
2024-05-06 コメント 0 802

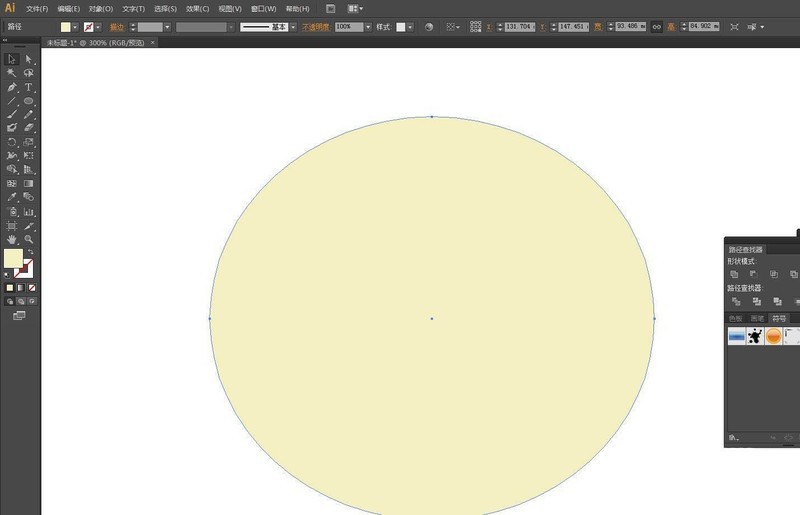
コース紹介:1. 楕円形を描き、かわいく見えるように平らにし、ベージュで塗りつぶします。 2. 正円を2つ描いて黒く塗りつぶし、パンダの耳として左右に置きます。 3. 以下に示すように、楕円をいくつか描き、白と黒で塗りつぶし、目の効果を作成します。 4. 回転させ、グループ化し、マウスを右クリックして「対称 - 垂直ミラー」を選択します。 5. 楕円を描き、ストロークの太さを増やします。 6. ダイレクト選択ツールを選択して上部のアンカーポイントを削除し、鼻を描いて完成です。
2024-05-06 コメント 0 1060

コース紹介:1. まず、CorelDRAW インターフェイスを開いた後、直線を描き、[変換] メニューで [回転] 列を見つけ、角度を -45 度に変更します。 2. 次に、直線の交点を中心として円を描きます。をクリックし、[トリム] ボタンをクリックして余分な線を削除します。 パート 3. 次に、傘の形状を維持し、22.7 度回転して、グラフィックに垂直方向のミラー効果を追加します。 4. 最後に、グラフィックを色とテキストで塗りつぶします。 、マウスでクリックしてすべてのグループを選択し、キーボードの alt+F8 を押して変換パネルを開きます。次の図に示すようにパラメータを設定した後、「コピーに適用」ボタンを 8 回続けてクリックします。
2024-06-06 コメント 0 816

コース紹介:Vue で画像の回転とスケーリングのアニメーションを実装するにはどうすればよいですか? Web テクノロジーの継続的な発展に伴い、アニメーション効果は Web デザインの重要な部分になりました。 Vue では、CSS アニメーションと Vue のトランジション効果を利用することで、画像の回転や拡大縮小のアニメーションを簡単に実装できます。この記事では、これらの効果を実現する簡単な方法について説明し、対応するコード例を示します。まず、Vue と対応する CSS ファイルを導入する必要があります。 HTML ファイルで <script> タグを使用して Vu を導入します
2023-08-25 コメント 0 2073