
コース 中級 11326
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17632
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11338
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
toggle 属性が使用されている場合、CSS トランジションを維持できますか?
左から右に移動する div があります。常に画面上に表示され、ウィンドウのサイズが変更されたときに位置合わせされないようにするには、画面のどちら側が近いかに応じて、左右の使用を切り替えます。
2023-08-02 21:13:37 0 1 483
javascript - スワイパーのタブ切り替え. 各ボタンをクリックしてスワイパーコンテナを移動させるにはどうすればよいですか?
2017-06-14 10:54:16 0 2 786
python - Prismplayerプレーヤーの全画面表示の問題
2017-07-05 10:37:26 0 1 755
クリックしたときにテキストが新しい要素 (区切り線など) に変わるようにするにはどうすればよいですか?
2024-04-04 11:21:03 0 1 3793

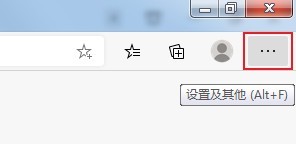
コース紹介:1. まずEdgeブラウザを起動すると、ブラウザ右上に「設定とその他」アイコンが表示されますので、これをクリックします。 2. クリックすると、以下のEdgeブラウザのメニュー画面が表示されるので、画面内をクリックして[設定]ページを開きます。 3. この時点でEdgeブラウザの設定ページに入りますが、ページ左側のナビゲーションメニューに「Edge Bar」という項目が表示されますので、クリックするとこのページに切り替わります。 4. ページ右側の [エッジ バーを開く] をクリックします。[コンピューターの起動時にエッジ バーを自動的に開く] をオンにすると、コンピューターの電源を入れるたびにエッジ バーが直接表示されます。
2024-04-02 コメント 0 893

コース紹介:最近、Web サイトを改善していたときに、ナビゲーション内の別の列をクリックすると、Web ページ上のテキストが左右に点滅 (ドリフト) することに偶然気づきました。注意深く調べて考えた結果、問題は次のとおりであることがわかりました。ブラウザの右側にあるスクロール バー。つまり、Web ページのコンテンツの高さが 1 画面未満の場合、右側にスクロール バーがない場合、計算された画面の幅はモニター全体の幅になります。 (1440とします)、Webページのコンテンツの高さが1画面を超える場合、画面幅は1440 - スクロールバーの幅になるはずです。このため、margin: 0 autoを設定して切り替えると、画面幅が1440になります。短い画面と長い画面では、Web ページがわずかにジャンプします。
2017-07-21 コメント 0 3933
コース紹介:jqueryで実装した全画面切り替えエフェクト 右側に小さな丸いマークがあり、クリックするごとに1画面に切り替わります。もちろんマウスをスクロールしてページを切り替えることもできます
2016-05-16 コメント 0 1343

コース紹介:これは、純粋な CSS3 を使用して作成された、単一ページ切り替えナビゲーション メニュー インターフェイスのデザイン効果です。このページエフェクトでは、ページの左側に一連のナビゲーション ボタンが縦に配置されており、ナビゲーション ボタンをクリックすると、対応するページが画面の右側からスライドして表示されます。
2017-01-19 コメント 0 1625

コース紹介:1. DNF アシスタント アプリを開きます。 2. 右下の「My」をクリックしてキャラクター情報画面に切り替えます。 3. キャラクター情報画面のキャラクター下の「名声値」をクリックすると名声値詳細情報画面に切り替わります。 4. 名声値の右側にある「超過プレイヤー」をクリックすると、名声ランキングが表示されます。
2024-06-28 コメント 0 448