
コース 中級 11206
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17548
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11262
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
Tailwind CSS を使用して、ラジオ ボタンの選択状態に応じて親 div のスタイルを変更する
2023-08-15 23:49:52 0 1 578
問題 2003 (HY000) を修正する方法: MySQL サーバー 'db_mysql:3306' に接続できません (111)
2023-09-05 11:18:47 0 1 732
2023-09-05 14:46:42 0 1 664
CSS グリッド: 子コンテンツが列幅をオーバーフローした場合に新しい行を作成する
2023-09-05 15:18:28 0 1 559

コース紹介:1. まずソフトウェアを開き、画像をクリックし、編集メニューのポップアップ ボタンをクリックします。 2. 次に、「画像を美しくする」ボタンをクリックします。 3. 最後に、下の特殊効果ボタンをクリックしてフィルム ビネット モードを選択すると、フィルム ビネット モードが画像に追加されます。
2024-04-10 コメント 0 524

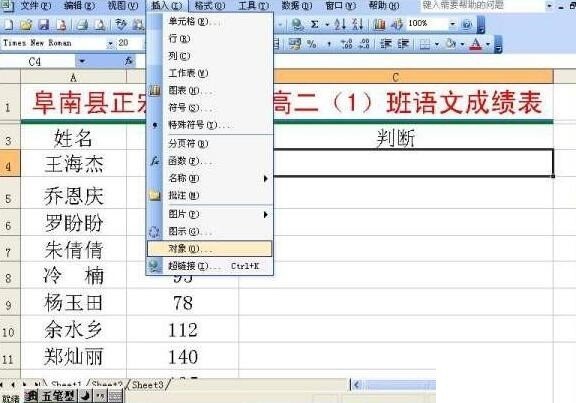
コース紹介:Excelを開く→メニューの[挿入]ボタンをクリック→[オブジェクト]を選択します。 [オブジェクト]ダイアログで[効果音]を選択→[OK]ボタンをクリックします。 [音声録音開始]ボタンをクリックします。操作しながら話せるようになりました。発言した内容はすべてスプレッドシートに記録されました。 (注:この録画方法では60秒しか録画できません。もちろん、しばらく録画し続けることもできます。方法は、録画がほぼ終了したら[録画停止]ボタンをクリックし、[録画開始]ボタンをクリックします。 (音声録音]ボタンをクリックすると、長時間録音できます) すべての録音が完了したら→[ファイル]メニューの[終了]ボタンをクリック→ポップアップダイアログボックスで[はい]ボタンをクリック。最後に、このファイルを保存して生徒に渡します。生徒はスプレッドシートのアイコンをダブルクリックするだけで済みます。
2024-04-17 コメント 0 1127

コース紹介:1. をクリックして Excel を開き、新しいテーブルを作成し、次のステップを設定します。 2. 文字方向の設定が必要な内容を入力し、セルを選択して方向を設定するボタンを見つけ、設定する必要があるオプションを選択します。 ここでは、2 番目の [時計回りの角度] を選択します。 3. 効果は図のようになり、文字の方向が変わります。 4. テキストの方向の角度をカスタマイズしたい場合は、設定する必要があるセルを選択し、[設定] ボタンをクリックして、[セルの配置方向を設定] オプションを選択します。 5. [セルの書式設定]の設定画面で、[配置]設定をクリックし、[方向]設定で文字の方向の角度を調整または入力し、最後に[OK]ボタンをクリックして設定は完了です。 6. 効果は図のようになり、テキストの方向が前のステップに変わります。
2024-04-25 コメント 0 931

コース紹介:word2010のドキュメントウィンドウを開き、ソフトエッジ効果を設定する必要があるワードアートオブジェクトをクリックして編集状態にします。 [描画ツール/書式]リボンの[図形スタイル]グループの[図形効果]ボタンをクリックします。シェイプ効果メニューを開き、[エッジをソフト化]オプションをポイントします。開いたソフト エッジ効果のリストでソフト エッジ効果を選択すると、word2010 文書内のワード アートに最終的な効果がリアルタイムで表示されます。特定のソフトエッジ効果を使用することを確認したら、それをクリックします。ソフトエッジ効果をさらに設定したい場合は、ソフトエッジ効果一覧から[ソフトエッジオプション]コマンドを選択します。 [画像フォーマットの設定]ダイアログボックスを開くと、[エッジの光沢とソフト化]タブでさらに詳細な設定を行うことができます。
2024-04-25 コメント 0 516

コース紹介:HTML レイアウト ガイド: フォーム スタイル コントロールに疑似クラス選択を使用する方法 はじめに: Web デザインでは、フォームは不可欠な要素の 1 つであり、ユーザー入力情報を収集するためによく使用されます。ユーザー エクスペリエンスとインターフェイスの美しさを向上させるには、フォームのスタイルを制御する必要があります。この記事では、疑似クラス セレクターを使用してフォームのスタイルをカスタマイズする方法を紹介します。 1. 擬似クラス セレクターを理解する: 擬似クラス セレクターは、スタイル効果を適用して特定の状態の要素をマークすることにより、さまざまな動的効果を実現する CSS セレクターです。フォーム スタイル コントロール I
2023-10-18 コメント 0 921