
コース 中級 11701
コース紹介:「BootStrap プラグインの説明ビデオ チュートリアル」このコースは Beifeng.com によって録画されました。Twitter の Bootstrap は非常に人気のあるフロントエンド フレームワークです。 Bootstrap は HTML、CSS、JavaScript に基づいており、シンプルかつ柔軟なので、Web 開発を高速化します。

コース 上級 6064
コース紹介:jQuery は JavaScript ライブラリです。 jQuery は JavaScript プログラミングを大幅に簡素化します。 jQuery は習得が簡単です。 jQuery プラグインはすでに作成されているため、プログラマは関数を簡単に開発できます。
データテーブルに進行状況バーを作成するにはどうすればよいですか?
2023-08-26 21:01:16 0 1 603
Jquery Toast Pluginでプログレスバーを無効にする方法は?
2017-07-05 10:39:11 0 2 976
2020-08-26 03:18:37 0 0 1313

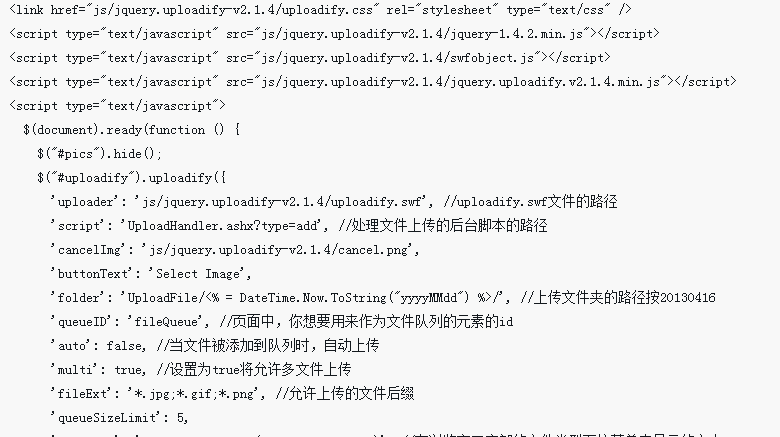
コース紹介:今回は、Uploadify プラグインのプログレスバー付き一括アップロード機能についてご紹介します。 Uploadify プラグインのプログレスバー付き一括アップロード機能の注意点を以下に挙げます。
2018-04-26 コメント 0 1690
コース紹介:カスタム スケール jq プログレス バーは、プログレス バー スケール ドットの数、サイズ、およびその他の関連属性をカスタマイズできます。CSS を通じてドットの外観スタイルを制御し、このプラグインを使用してスケール アニメーションをカスタマイズできます。 -in では、jquery、jquery.progressdots .js、および jquery.progressdots.css ファイルも導入する必要があります。必要な友達と一緒に勉強しましょう。
2016-05-16 コメント 0 1615

コース紹介:jQuery Final Countdown は、スタイリッシュな円形のプログレス バー スタイルを備えた jQuery カウントダウン プラグインです。この記事では、jQuery を使用して美しい円形のプログレス バー カウントダウン プラグインを実装する方法を紹介します。興味のある方はぜひご覧ください。
2016-05-16 コメント 0 2474

コース紹介:進行状況バーは一般的な UI コンポーネントであり、通常はタスクまたは操作の進行状況を表示するために使用されます。多くの Web アプリケーションでは、進行状況バーが非常に必要です。これにより、ユーザーは現在のタスクの進行状況をよりよく理解できるようになり、ユーザー エクスペリエンスが向上します。この記事ではJavaScriptを使用してプログレスバーを実装する方法を紹介します。 1. HTML と CSS を使用して基本的なプログレス バーを作成する HTML では、<progress> 要素を使用して基本的なプログレス バーを作成できます。要素に値を設定します
2023-04-25 コメント 0 3612

コース紹介:今回はCSS3でプログレスバーを実装する2つの方法を紹介します。CSS3でプログレスバーを実装する際の注意点は何ですか?実際の事例を見てみましょう。
2018-03-22 コメント 0 3548