
コース 中級 11328
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17632
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11341
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
2017-12-04 16:22:50 0 1 1549
JavaScript - コメント返信ボックスの問題の表示と非表示を切り替える
2017-05-19 10:14:58 0 2 758
問題 2003 (HY000) を修正する方法: MySQL サーバー 'db_mysql:3306' に接続できません (111)
2023-09-05 11:18:47 0 1 822
2023-09-05 14:46:42 0 1 724
CSS グリッド: 子コンテンツが列幅をオーバーフローした場合に新しい行を作成する
2023-09-05 15:18:28 0 1 613

コース紹介:1. ユーザーが新しい履歴書を直接作成したい場合は、左側の [新規] 機能をクリックします。[履歴書] テンプレートはデフォルトのテンプレートではないため、[テンプレートから新規作成] オプションをクリックするだけで済みます。以下の図に示すように、作成を開始します:2. テンプレート選択インターフェイスに入り、上のテンプレート タイプで [ドキュメント テンプレート] を選択します。このテンプレートの下にある [履歴書] テンプレートをクリックするだけです。以下の図に示すように、履歴書テンプレートが正常に作成されたことがわかります。履歴書の最終的な目的は応募書類を完成させることなので、記入する際は漏れがないように注意する必要があります。履歴書は上から下に記入するのが最善です。最初のステップは、自分の役職または応募する職種を記入し、次に右下隅に連絡先情報を入力することです。
2024-04-30 コメント 0 949

コース紹介:ボスの直接採用用に履歴書をエクスポートするにはどうすればよいですか? ボスの直接採用で編集した履歴書は直接エクスポートできますが、ほとんどの友達はボスの直接採用用に履歴書をエクスポートする方法を知りません。エディター。ここでは履歴書をエクスポートする方法についてのグラフィック チュートリアルを示します。興味のあるプレイヤーはぜひご覧ください。上司の直接採用履歴書をエクスポートする方法 1. まず、上司の直接採用アプリを開き、右下の [My] エリアにある [My Online Resume] を選択します; 2. 以下の機能ページで [Resume Export] を選択します] 左下隅にある; 3 、テンプレート選択インターフェイスにジャンプし、編集するテンプレートを選択します; 4. 最後に、下部に小さなウィンドウが表示され、[ダウンロード] ボタンをクリックしてエクスポートします。
2024-02-24 コメント 0 2334

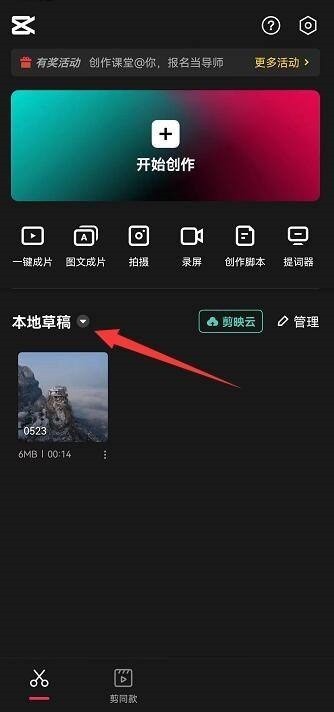
コース紹介:1. まず、クリッピングホームページに戻り、[ローカルドラフト]の後にある逆三角形の記号をクリックします。 2. [テンプレート]をクリックします。 3. 最後に、保存したテンプレートの下書きが [テンプレート] 列に表示されます。
2024-04-16 コメント 0 1025

コース紹介:エクスプレス版 Weibo では、個人の履歴書は個人のイメージや経験を示す重要な方法の 1 つであり、個人情報を更新したり、個人のイメージを向上させるために個人の履歴書を編集する必要がある場合があります。必要に応じて、編集者があなたをフォローします。 Weibo Express Edition で履歴書を編集する方法については、以下の手順を参照してください。 Weibo Express版で履歴書を編集する方法を共有する Weibo Express版のホームページを開き、[個人ホームページ]を選択します。 [編集]を選択します。 [はじめに]オプションをクリックします。内容を入力後、「完了」をクリックすると個人プロフィールが設定されます。
2024-07-11 コメント 0 286

コース紹介:次の点に注意してください: Bootstrap 関連ファイルのパス、Bootstrap は jQuery に依存します、jQuery を最初にロードする必要があります。 HTML テンプレートを使用して個人の履歴書を作成し、基本情報、プロジェクトのスキル、プロジェクトの表示などの情報を設定し、CSS を使用して Web ページを静的に変更します。
2019-07-13 コメント 0 5957