
コース 中級 11402
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17711
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11407
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
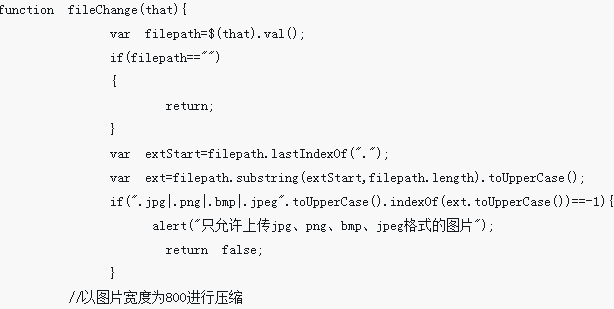
javascript - JS画像を圧縮してファイルとしてアップロード
2017-05-18 10:58:12 0 4 1730
2017-05-18 10:52:27 0 3 788
2019-12-15 19:39:27 0 0 1174
JavaScript - キャンバス圧縮画像の最大圧縮率はどれくらいですか?
2017-06-12 09:28:20 0 1 992

コース紹介:今回は H5 側の画像圧縮とアップロードを実装する spring mvc+localResizeIMG について紹介します。 H5 側の画像圧縮とアップロードを実装するための Spring mvc+localResizeIMG の注意点を以下に示します。 。
2018-03-26 コメント 0 2656

コース紹介:おそらくここにいるユーザーは全員 360 度圧縮ソフトウェアを使用していると思いますが、360 度圧縮で画像をバッチ圧縮する方法をご存知ですか?次の記事では、360 度圧縮で画像をバッチ圧縮する方法について説明します。画像を整理する: 圧縮する必要がある画像を同じフォルダーに配置します。画像圧縮をオンにする: 360 Compression メインインターフェイスで、[画像圧縮] をクリックします。画像の追加: 画像圧縮インターフェイスで、[フォルダーの追加] をクリックします。次に、画像が保存されているフォルダーを選択し、[OK]をクリックします。圧縮の開始:画像圧縮インターフェースに戻り、圧縮方法と保存パスを設定し、[圧縮の開始]をクリックします。結果を表示する: 圧縮が完了するまで待ってから、ターゲット フォルダー内の圧縮されたイメージを表示します。
2024-03-06 コメント 0 954

コース紹介:この記事では主に H5 画像の圧縮とアップロードの例を詳しく紹介しますので、興味のある方は参考にしてください。
2018-06-12 コメント 0 3939

コース紹介:今回はjs+canvasオンライン画像プレビュー圧縮アップロード効果についてご紹介します。js+canvasオンライン画像プレビュー圧縮アップロード効果の注意点は何ですか?以下は実際的なケースです。
2018-05-02 コメント 0 1435