
コース 中級 11019
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17086
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 10779
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
デバイスの表示モードが暗い場合に、Flutter Web アプリでテキストの色を黒に設定するにはどうすればよいですか?
2023-09-11 20:16:42 0 1 531
複数のカルーセル スライド上の PHP <form method="post">
2023-09-15 14:13:53 0 1 554
問題 2003 (HY000) を修正する方法: MySQL サーバー 'db_mysql:3306' に接続できません (111)
2023-09-05 11:18:47 0 1 727
2023-09-05 14:46:42 0 1 659
CSS グリッド: 子コンテンツが列幅をオーバーフローした場合に新しい行を作成する
2023-09-05 15:18:28 0 1 553

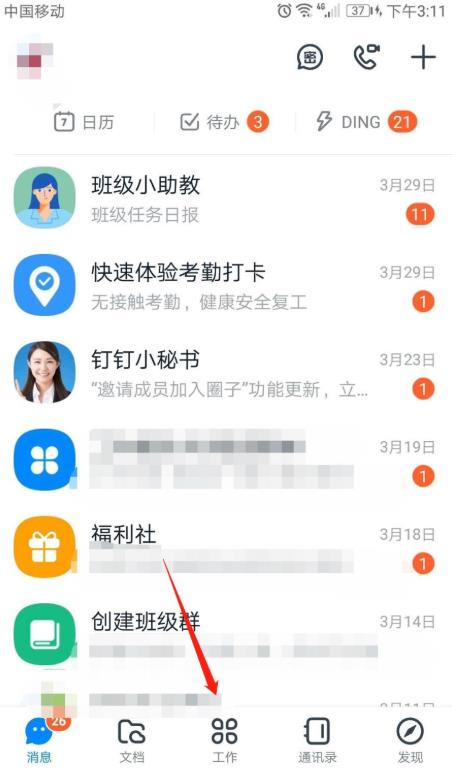
コース紹介:1. モバイル DingTalk APP に正常にログインしたら、ページの下部にある [Work] タブをクリックします。 2. DingTalk の作業ページに入り、[コラボレーション効率] の下にある [スマート フォーム入力] オプションをクリックします。 3. スマートフォーム入力ページに入り、右下隅の[統計]タブをクリックします。 4. コピーしたいフォームの[...]アイコンをクリックします。 5. フォーム操作ページで、[フォームのコピー]オプションをクリックします。 6. フォームがコピーされました。フォーム編集ページではフォームタイトルや各種内容を編集し、右下の[完了]ボタンをクリックするとフォームが公開されます。
2024-03-29 コメント 0 955

コース紹介:toonmeにアニメーション特殊効果を追加する方法(toonmeにアニメーション特殊効果を追加する方法)、具体的な操作方法は、多くのネチズンが知りませんので、編集者に従ってください。ツールAPPを開き、テンプレートページで、作成する特殊効果テンプレートを選択します。テンプレートで、作成する写真を選択します。画像を操作するには、このアイコンをクリックします。結果ページでプラス記号をクリックし、[アニメーション] をクリックします。好みのアニメーション効果を選択し、「使用」をクリックして終了します。
2024-06-14 コメント 0 577

コース紹介:1. 新しい PPT ページを作成し、Excel リング チャートを挿入します。 2. パラメータ設定を容易にするために、テーブル内の重複したデータを 2 行のデータを残して削除し、パーセント形式に設定します。 3. 表示の必要に応じて、列 B のデータを他の列にコピーします。この列のサンプル画像から、5 つの列をコピーするとどのようになるかがわかります。なぜアニメーション操作がセルのドラッグによるコピーではなく、コピー&ペーストという誠実で実用的な方法なのか、実際に操作してみると分かりますのでご注目ください。 4. N枚コピーしたら、オレンジの部分を色なしに設定して完了です。注: 1. PPT を使用して、このような情報チャートを作成します。これは、グラフィカルに描画することも、Excel データを使用して正確に作成することもできます。2. この手法は、Excel 2007 以降で有効です。
2024-03-26 コメント 0 472

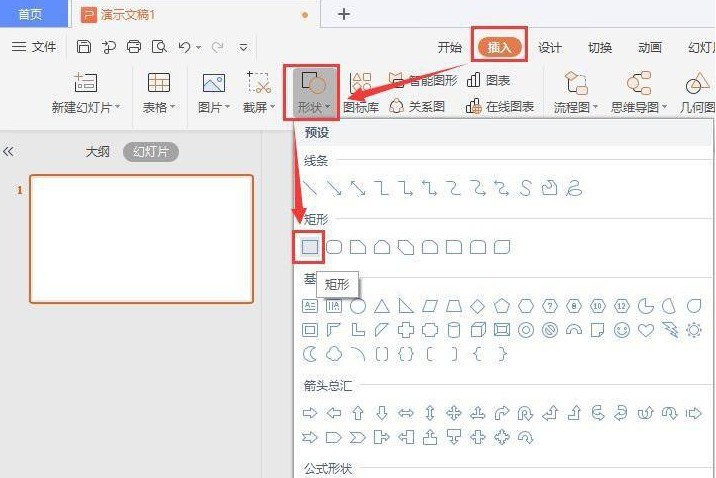
コース紹介:1. インターフェイスを開いた後、ページの上部にある [挿入] メニューを見つけて、[形状] 列の下の [長方形] ボタンを選択します。 2. 長方形を描画し、青色で塗りつぶします。 3. 次に、同じ手順に従って小さな図形を描画します。以下に示すように四角形を選択し、「オレンジ色で塗りつぶす」を選択します。 4. 「挿入」メニューのテキストボックスオプションをクリックし、中国語と英語の目次テキストを入力します。 5. コピーアンドペースト機能を使用して、タイトル 1 ~ 5 を作成します。 6. スライドをクリックします。 [表示] メニューの参照機能を使用して、ナビゲーション バーを追加します。 7. 最後に、対応するスライドの他のタイトルを明るい青色の背景と明るい灰色のフォントに設定します。
2024-04-25 コメント 0 846

コース紹介:HTML、CSS、および jQuery: アニメーション効果を備えた折りたたみメニューを作成する [はじめに] 折りたたみメニューは、現代の Web デザインにおける一般的なインタラクティブな要素であり、ページ スペースを効果的に節約し、より良いユーザー エクスペリエンスを提供できます。この記事では、HTML、CSS、jQuery を使用してアニメーション効果のある折りたたみメニューを作成する方法を紹介し、具体的なコード例を示します。 [ステップ 1: HTML 構造] まず、基本的な HTML 構造を構築する必要があります。簡単な例を次に示します: &l
2023-10-26 コメント 0 1156