
コース 中級 11208
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17552
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11263
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
新しいタブで URL を開くか、可能な場合は既存の URL を再利用して、ブラウジング エクスペリエンスを最適化します。
2023-08-24 19:03:55 0 2 487
問題 2003 (HY000) を修正する方法: MySQL サーバー 'db_mysql:3306' に接続できません (111)
2023-09-05 11:18:47 0 1 732
2023-09-05 14:46:42 0 1 664
CSS グリッド: 子コンテンツが列幅をオーバーフローした場合に新しい行を作成する
2023-09-05 15:18:28 0 1 559

コース紹介:Safari のタブ バー (またはアドレス バー) は上部と下部どちらにありますか?タブ バー (またはアドレス バー) の位置の変更は、表面上の変更だけではなく、Safari での要素の操作方法も変更します。タブ バーのジェスチャを最大限に活用するには、ユーザーがタブまたはタブの概要を簡単に切り替えられるように、タブ バーを下部に配置することを検討できます。ただし、タブ バーを上部に維持することを選択した場合、ボタンをナビゲーション コントロールから効果的に分離できます。 iPhone の Safari タブ バーの位置を変更する場合は、次の手順に従ってください。 1: iPhone で「設定」アプリを開き、「Safari」を選択します。 2: サファリの場合
2024-03-16 コメント 0 393

コース紹介:今回は、zTree ツリー メニュー インタラクティブ タブのチュートリアルをお届けします。実際のケースを見てみましょう。
2018-04-13 コメント 0 1332

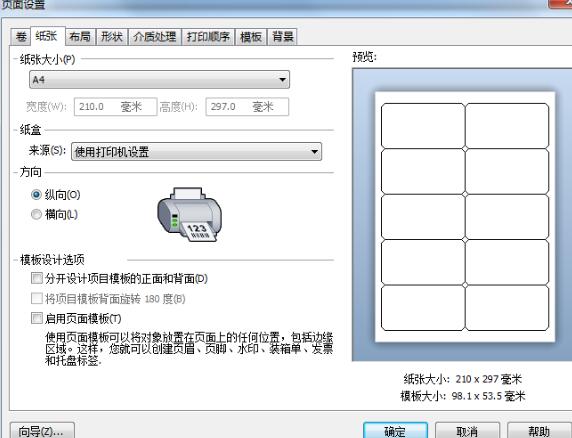
コース紹介:1. BarTender で、ラベルの空白スペースをダブルクリックするか、ツールバーの [ページ設定] ボタンをクリックします。 「ページ設定」ダイアログボックスを開きます。 [用紙]タブで用紙のサイズと向きを設定します。 2. [レイアウト]タブに切り替え、ラベルの行数と列数を設定し、[間隔]欄で[手動設定]にチェックを入れると各行と列のラベルの間隔を設定します。 (デフォルトは 0)。 3. [OK] をクリックしてプレビュー効果を印刷します。
2024-04-08 コメント 0 1051

コース紹介:JavaScriptを使用してタブ切り替え効果を実装するにはどうすればよいですか?タブ切り替え効果は、Web ページで一般的なインタラクティブ効果であり、ユーザーはページを更新せずにコンテンツを切り替えることができるため、ユーザー エクスペリエンスが向上します。この効果を実現するには、JavaScript を使用して処理します。タブ切り替え効果を実現するためのアイデアは、異なるタブ ボタンをクリックすると、対応するコンテンツを表示することです。以下では、JavaScript を使用してタブ切り替え効果を実現し、提供する方法を詳しく紹介します。
2023-10-20 コメント 0 1155

コース紹介:Microsoft Edge で私が気に入っている点の 1 つは、サイドバーからタブにアクセスできるオプションです。 Mozilla が Firefox に垂直タブのサポートを追加する可能性があるようです。約1年前にEdgeに導入されたこのオプションを使用すると、通常はウィンドウの上部に表示されるタブバーを非表示にすることができます。この機能を有効にすると、各タブのアイコンを含むサイドバーが作成されます。いずれかのアイコンをクリックすると、対応するタブに切り替わります。したがって、同じエクスペリエンスを、よりコンパクトなインターフェイスで得ることができます。サイド パネルを展開すると、タブをより効率的に管理できることがわかります。ほとんどの Web サイトには画面の両側に多くの空白があり、私の意見では、垂直タブ バーのほうが見た目に優れたエクスペリエンスを提供します。
2023-04-15 コメント 0 1343