
コース 中級 11266
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17591
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11303
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
問題 2003 (HY000) を修正する方法: MySQL サーバー 'db_mysql:3306' に接続できません (111)
2023-09-05 11:18:47 0 1 767
2023-09-05 14:46:42 0 1 699
CSS グリッド: 子コンテンツが列幅をオーバーフローした場合に新しい行を作成する
2023-09-05 15:18:28 0 1 591
AND、OR、NOT 演算子を使用した PHP 全文検索機能
2023-09-05 15:06:32 0 1 549
2023-09-05 15:34:44 0 1 978

コース紹介:最近、インターネット上で猫のゴミ箱が大人気です。我が家のゴミ箱を猫の頭の形に変えることができます。とても可愛いです。しかし、友達の中にはそのシステムが使えないという人もいました。では、猫のゴミ箱はダメなのでしょうか? win11をサポートしていますか? 実際、サポートしています。 Cat のごみ箱は win11 をサポートしていますか? 回答: Cat のごみ箱は win11 をサポートしています。ただし、win11ではアニメーション効果はサポートされておらず、変更できるのはアイコンのみです。 Win11 cat ごみ箱設定チュートリアル: 1. まず、デスクトップを右クリックして「個人用設定」を開きます。 2. 次に、右側の「テーマ」設定を開きます。 3. 次に、関連する設定の下にある「デスクトップ アイコンの設定」を開きます。 4. 次に、「ごみ箱 (フル)」を選択し、「アイコンの変更」をクリックします。 5. 開いたら、「参照」をクリックします。 6. コンピューターにダウンロードした猫の返信を見つけます。
2023-12-27 コメント 0 920

コース紹介:この記事では、ユニークな効果を持つ 12 個の HTML5 アニメーションを紹介します。HTML5 の強力なアニメーション機能を使用すると、Web ページがより鮮やかでダイナミックになり、インタラクティブ性がさらに向上します。次の HTML5 アニメーションのケースを見てみましょう。それぞれのケースでソース コードのダウンロードが提供されます。 1. HTML5 Canvas のウォーターフォール アニメーションは非常にリアルです。今回は、非常にリアルな HTML5 Canvas のウォーターフォール アニメーションを紹介します。滝のアニメーション全体は、岩の亀裂から流れ出て崖を流れ落ちるように見えます。その効果は非常に優れています。 オンラインデモ ソースコードダウンロード..
2017-03-06 コメント 0 2012

コース紹介:Cute Cat Paradise は、かわいいかわいい猫 Q をベースに開発されたマルチプレイヤー オンライン クリアランス ゲームです。ゲーム内の子猫はカラフルな色でデザインおよびレンダリングされているだけでなく、3D アニメーションも使用されています。画像は本当に面白そうです。次に、「Paper Cat Paradise」の引き換えコードの完全なコレクションをお届けします。引き換えコードが何であるかを知りたい場合は、ご覧ください。 「紙猫楽園」引き換えコード集 1. 引き換えコード: 平部青雲 2. 引き換えコード: 碧螺芳高 3. 引き換えコード: ヤオヤオウーロン 4. 引き換えコード: 蟹李道祥 5. 引き換えコード: 清河蓮餅 6. 引き換えコード: Pi Xing Dai Yue 7. 引き換えコード: Bitan Piaoxue 8. 引き換えコード: Xian Mi Niang 引き換え方法: アバターをクリックし、アバターの横にある設定をクリックして設定を入力すると、ギフト コードの引き換えが表示されます。
2024-07-17 コメント 0 226

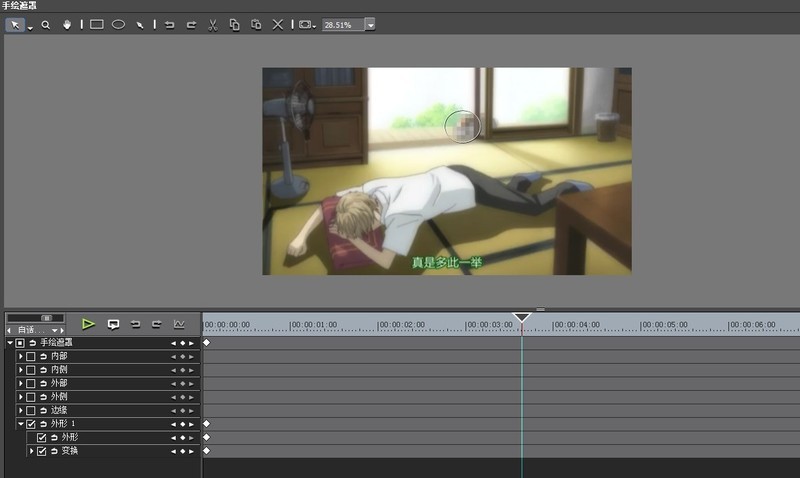
コース紹介:1. 素材を準備するには、キャラクターが動く動画素材を探すだけです。自分で撮影したものであれば素晴らしいでしょう。 2. 効果を実現するには、ビデオをマテリアル ライブラリにインポートし、タイム トラックにドラッグします。 [特殊効果]パネルを開き、[ビデオフィルター]の下にある手描きマスクを選択して、ビデオ素材上にドラッグします。情報ウィンドウで[手描きマスク]をダブルクリックして設定ウィンドウに入ります。ウィンドウは図に示されています。 ここでは、はっきりと見せたくない部分に手描きマスクを作成できます。ここでマスクしたいのは猫なので、楕円形の選択ツールを選択するだけです。猫の開始位置を選択すると、[シェイプ]属性がパス設定ウィンドウに表示されます。ここでそれを選択してキーフレームを追加し、ビデオを再生して、猫が動くすべての場所を描画内に配置します。
2024-04-17 コメント 0 780

コース紹介:これは HTML5 に基づいた 3D 水の波のアニメーションの特殊効果で、プール内の石が水中に沈んだり浮かんだりして、水の波の層を作成します。同時に、マウスをドラッグしてさまざまな視点からプールを閲覧することができ、3D 効果は非常に優れています。さらに、「G」キーを押してプール内の石を上下に浮かせたり、「L」キーを押して照明効果を追加したりすることもできます。デザインは非常に完璧です。同時に、この 3D 水の波のアニメーションは WebGL レンダリング技術に基づいていることに注意してください。WebGL について学ぶことができます。 オンラインデモのソースコードダウンロード HTMLコード <img id='tiles' src='tiles.jp..
2017-03-04 コメント 0 3044