
コース 中級 11332
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17635
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11348
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
問題 2003 (HY000) を修正する方法: MySQL サーバー 'db_mysql:3306' に接続できません (111)
2023-09-05 11:18:47 0 1 826
2023-09-05 14:46:42 0 1 726
CSS グリッド: 子コンテンツが列幅をオーバーフローした場合に新しい行を作成する
2023-09-05 15:18:28 0 1 615
AND、OR、NOT 演算子を使用した PHP 全文検索機能
2023-09-05 15:06:32 0 1 578
2023-09-05 15:34:44 0 1 1006

コース紹介:Kuaiying のぼかし機能は、ユーザーがビデオ内の特定の領域またはフレーム全体をぼかすことができるビデオ編集に役立つツールです。この機能は、プライバシーの保護、機密情報の非表示、特定の視覚効果の作成など、さまざまな状況で役立ちます。では、どうやって写真をぼかすのでしょうか?以下からフォローしてご覧ください。 Kuaiying で写真をぼかす方法 ステップ 1: Kuaiying アプリを開き、クリックして編集を開始し、ビデオ素材をインポートします。ステップ 2: 背景をクリックします。ステップ 3、[ぼかし] をクリックします。ステップ 4: [元のビデオをぼかす] をクリックし、ぼかしレベルを設定します。
2024-06-10 コメント 0 912

コース紹介:CSS を使用して要素の背景をぼかした効果を実現する方法には、特定のコード例が必要です。Web デザインの継続的な発展に伴い、ページ要素にエレガントでユニークな効果をどのように表示するかがデザイナーの焦点の 1 つになっています。一般的な効果の 1 つは、背景をぼかすことです。要素の背景をぼかすことで、インターフェースの階層化と美しさを向上させることができます。この記事では、CSS を使用して要素の背景をぼかした効果を実現する方法と、具体的なコード例を紹介します。要素の背景をぼかした効果を実現するには、CS を使用する必要があります。
2023-11-21 コメント 0 1799

コース紹介:1. まず、新しいメディアプロジェクトを作成した後、ビデオ素材をインポートします。 2. 次に、それをタイムライントラックにドラッグします。 3. 次に、ビデオ プレビュー ウィンドウ ページの画面サイズを縮小します。 4. 次に、右側の画面設定メニューの「背景」ボタンをクリックします。 5. 最後に、背景の塗りつぶし効果を「なし」から「ぼかし」に変更します。
2024-06-05 コメント 0 1135

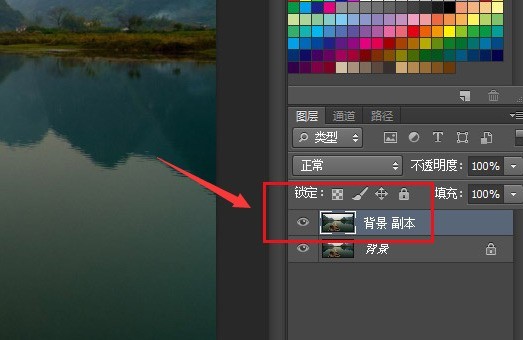
コース紹介:1. 画像を挿入した後、キーボードの Ctrl+J キーを押して背景レイヤーをコピーします。 2. フィルター メニューでぼかしオプションをクリックし、ガウスぼかし効果を選択します。 3. ポップアップ設定パネルで変更します。半径を 6 ピクセルに設定します。OK をクリックして保存します。 4. 最後に、履歴ブラシ ツールを選択し、実際のシーン領域に戻す必要がある場所を選択し、スミアをクリックして作成します。
2024-06-11 コメント 0 1038

コース紹介:新しいスライドを作成し、縦書きテキストを挿入し、トピックの内容を書き込みます。メニュー バーに円形の図形を挿入し、図形のプロパティを設定し、白で塗りつぶします。無線回線を選択して円を「円形の図形を書く」に変更します。スライドの背景を黒で塗りつぶし、挿入されたテキスト テーマのコンテンツが上になるように設定し、メニュー バーをクリックしてアニメーションをカスタマイズし、アニメーション効果を設定します。図に示すように、設定されたフライアウト アニメーション効果をクリックして、そのタイミング時間を設定します。設定後、メニュー バーのプレビュー効果をクリックして、0.5 秒に設定できます。アニメーションのスポットライト効果を確認するには、テーマのテキストを上から下に広げます。
2024-04-17 コメント 0 1045