
コース 中級 11440
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17731
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11433
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
問題反応 - zxing スイッチングの問題: カメラをオフにできません
2024-03-21 22:57:34 0 1 484
問題 2003 (HY000) を修正する方法: MySQL サーバー 'db_mysql:3306' に接続できません (111)
2023-09-05 11:18:47 0 1 911
2023-09-05 14:46:42 0 1 794
CSS グリッド: 子コンテンツが列幅をオーバーフローした場合に新しい行を作成する
2023-09-05 15:18:28 0 1 672

コース紹介:CSS の透過性とブレンド モード: Web ページ要素に透過性とブレンド効果を追加するには、特定のコード サンプルが必要です。現代の Web デザインでは、よりユニークなデザイン センスと視覚効果を示すために、Web ページ要素に透過性とブレンド効果を追加する必要がよくあります。 CSS は、これらの効果を実現するための一連のプロパティと特性を提供します。この記事では、CSS を使用して Web ページ要素に透明度とブレンド効果を追加する方法を説明し、いくつかの実用的なコード例を示します。 CSS 透明度 透明度は Web ページ要素の不透明度を指し、要素を設定することで設定できます。
2023-11-18 コメント 0 1085

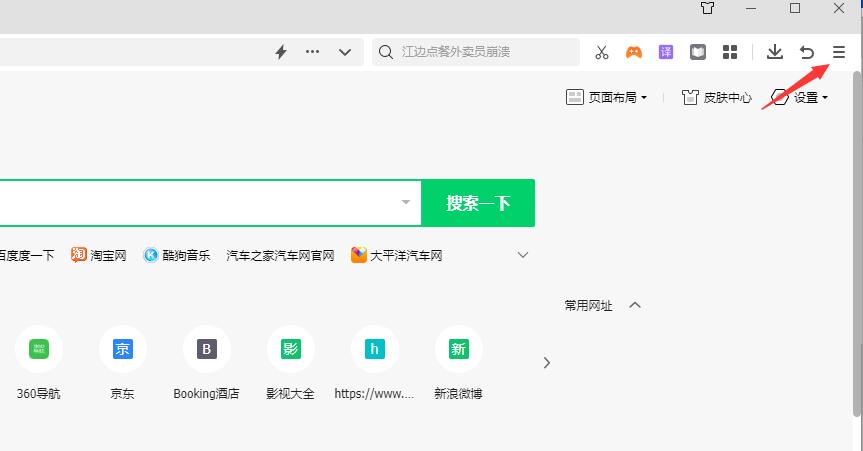
コース紹介:360 ブラウザが互換モードを切り替えられない場合はどうすればよいですか?ブラウザを使用する場合、速度モードと互換モードという 2 つの異なる Web ページ表示モードがあります。一部の Web ページのコンテンツは互換モードでのみ表示できます。ただし、一部のユーザーは、ブラウザーが互換性モードを切り替えることができないことに気づきました。本日、エディターがその解決策を共有します。操作手順 1. ブラウザを開き、アドレスバーの稲妻アイコンをクリックします。 2. ドロップダウン オプションが表示されたら、[互換モード] をクリックします。 3. 切り替えられない場合は、速度モードが強制的にロックされていますので、☰をクリックする必要があります。 4. 操作オプションの「設定」をクリックします。 5. 設定ページで、「詳細設定」をクリックします。 6. [詳細設定] で、[カーネル スイッチ設定] をクリックします。 7. カーネル切り替え設定ページで、切り替え先の特定の URL を設定します。
2024-08-27 コメント 0 272

コース紹介:CSS 実装スイッチ CSS (Cascading Style Sheets) は、テキストと画像の外観、レイアウト、ダイナミクスを制御する Web ページおよびアプリケーションを作成するための言語です。 Web ページの制作では、Web ページをより鮮やかで興味深いものにするために、CSS を使用して切り替え効果を実現する必要があることがよくあります。ここでは、切り替え効果を実現するための一般的な CSS メソッドをいくつか紹介します。 1. 疑似クラスを使用する 疑似クラスは、要素のスタイルに加えていくつかの特別なスタイルを追加するために使用される CSS のタグです。切り替え効果を実装する場合、CSS セレクターで疑似クラスを使用できます。たとえば、次のように使用できます。
2023-05-27 コメント 0 1961

コース紹介:ダークモードはどのWebサイトにとっても非常に重要です。さまざまな興味を持つユーザーが Web サイトにアクセスします。ダークモードが好きな人もいれば、ライトモードが好きな人もいます。調査によると、約 70% ~ 80% の人がダーク モードを好み、ライト モードを好む人は 20% ~ 30% にすぎません。したがって、ユーザーがダーク モードとライト モードを切り替えることができるダーク モードを Web サイトに作成する必要があります。以下では、HTML、CSS、JavaScript を使用して簡単な Web ページを作成します。さらに、JavaScript と CSS を使用してライト モードとダーク モードを実装する方法を学習します。構文 ユーザーは次の構文に従って、暗いテーマと明るいテーマを切り替えることができます。 body.classList.toggle("
2023-09-14 コメント 0 1344

コース紹介:WordPress を通じて Web ページをアップロードする手順は次のとおりです。 新しいページを作成し、HTML ビューに切り替えます。 Web ページのコードを貼り付けて、変更をプレビューします。ページを公開し、HTML コードが有効であることを確認します。外部スタイル シートまたはスクリプトをアップロードし、適切なページ テンプレートを選択します。
2024-04-16 コメント 0 1021