
コース 中級 11382
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17695
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11394
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
javascript - スワイパーのタブ切り替え. 各ボタンをクリックしてスワイパーコンテナを移動させるにはどうすればよいですか?
2017-06-14 10:54:16 0 2 804
クリックしても反応がないのはなぜですか? switchTab に切り替えると、ログインせずに直接入力できるようになります。
クリックしても反応がないのはなぜですか? switchTab に切り替えると、ログインせずに直接入力できるようになります。
2019-02-14 15:37:17 0 0 897
React でカスタム アラートを使用してタブを切り替えるにはどうすればよいですか?
2024-02-03 18:42:35 0 2 396
JavaScript - ユーザーが現在のタブに切り替えたかどうかを確認するにはどうすればよいですか?
2017-07-05 10:38:13 0 2 893

コース紹介:Vue のキープアライブ コンポーネントによってユーザー ページの切り替えがスムーズになる方法 最新の Web アプリケーションでは、ユーザーが頻繁にページを切り替えることが非常に一般的です。このようにページを頻繁に切り替えると、ページの再レンダリングやコンポーネントの再読み込みなどのパフォーマンスの問題が発生し、ページの切り替えがスムーズでなくなる可能性があります。人気のあるフロントエンド フレームワークとして、Vue.js はキープアライブと呼ばれるコンポーネントを提供します。これは、ユーザー ページの切り替えのスムーズさを向上させるのに役立ちます。キープアライブコンポーネント
2023-07-23 コメント 0 1771
コース紹介:この記事では主に、ページ送りとページ送りによる js の画像切り替え効果を紹介します。特に商品表示に適した画像切り替え効果です。興味のある方は参考にしてください。
2016-05-16 コメント 0 1662

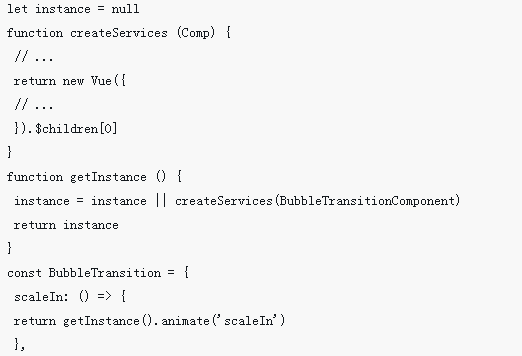
コース紹介:今回は、BubbleTransition がページ切り替え機能を実装する方法について説明します。 BubbleTransition がページ切り替え機能を実装する際の注意点は何ですか? 以下に実際のケースを示します。
2018-05-02 コメント 0 1503

コース紹介:今回はJSを使ってマウスホイールで綴じたページの画像を切り替える方法を紹介します。 JSを使ってマウスホイールで綴じたページの画像を切り替える場合の注意点を以下に挙げます。一見。
2018-04-17 コメント 0 1648
コース紹介:この記事では主に、JS DIV CSS によって実装された古典的なラベル切り替えエフェクト コードを紹介します。このコードには、マウス イベントに基づいてページ要素を動的に変換するための JavaScript 実装テクニックが含まれています。このページは美しく実用的です。
2016-05-16 コメント 0 1296