
コース 中級 11447
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17735
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11438
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
JavaScript - ネイティブ JS で書かれたモバイルの日付選択、それをページに適応させる方法。
2017-06-26 10:50:48 0 3 946
問題 2003 (HY000) を修正する方法: MySQL サーバー 'db_mysql:3306' に接続できません (111)
2023-09-05 11:18:47 0 1 914
2023-09-05 14:46:42 0 1 795
CSS グリッド: 子コンテンツが列幅をオーバーフローした場合に新しい行を作成する
2023-09-05 15:18:28 0 1 673

コース紹介:動作中の Vue コンポーネント: スライド セレクター コンポーネントの開発 はじめに: スライド セレクターは、モバイルまたはデスクトップで日付、時刻、都市、その他の機能を選択するために使用できる一般的な対話型コンポーネントです。この記事では、Vue フレームワークを使用してスライド セレクター コンポーネントを開発する方法をサンプル コードを通して紹介します。背景: スライディング セレクター コンポーネントは通常、複数のスライディング領域で構成され、各スライディング領域は年、月、日などの選択されたディメンションを表します。ユーザーは指でセレクターをスライドさせることで選択を行うことができ、指のスライドに応じてスライド領域がスクロールし、最後に
2023-11-24 コメント 0 1338

コース紹介:uniapp を使用して都市セレクター機能を実装するには、具体的なコード例が必要ですが、モバイル インターネットの急速な発展に伴い、便利な都市セレクター機能に対する人々の需要も高まっています。この機能はuniappを使えば簡単に実装できますので、具体的なコード例を以下に示します。まず、都市セレクター コンポーネントを準備する必要があります。 uniapp では、ピッカー セレクター コンポーネントを使用して都市セレクター機能を実装できます。次のコードをテンプレートに追加します: <templat
2023-11-21 コメント 0 1605

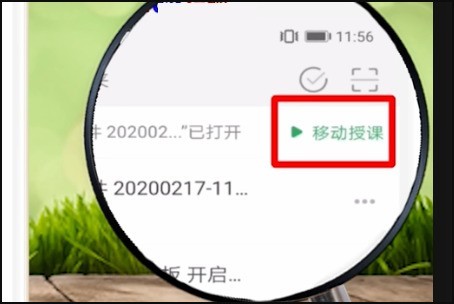
コース紹介:まず、携帯電話とパソコンでそれぞれ[Seewo ホワイトボード]を開きます。次に、[Seewo ホワイトボード]を使用してコンピュータ上のコースウェアを開くと、モバイル ソフトウェアに [モバイル ティーチング] ボタンが表示されるので、これをクリックします。次に、携帯電話で制御し、[コースウェア/リモート制御]の 2 つの制御モードを選択できます。コースウェアのコンテンツはコンピュータ側で同期されます。携帯電話では、ツールを選択してリアルタイムに「アノテーション」などの操作を行うことができます。
2024-06-10 コメント 0 512

コース紹介:1. 携帯電話とパソコンの両方に[Seewo Whiteboard]ソフトウェアをダウンロードしてインストールします。 2. 携帯電話とパソコンでそれぞれ[Seewo ホワイトボード]を開きます。 3. [Seewo ホワイトボード] を使用して、コンピューター上のコースウェアを開きます。 4. 携帯電話ソフトに「モバイルティーチング」ボタンが表示されるので、クリックします。 5. 携帯電話で制御するには、[コースウェア/リモート制御] の 2 つの制御モードを選択できます。 6. コースウェアのコンテンツがコンピュータ上で同期されます。 7. 携帯電話上でツールを選択し、リアルタイムで[アノテーション]などの操作を行うことができます。
2024-04-23 コメント 0 1017

コース紹介:Vue と ECharts4Taro3 プロジェクトの実践: 応答性の高いモバイル データ視覚化レイアウトを実装する方法 モバイル データ視覚化は、最新のアプリケーション開発においてますます重要な役割を果たしています。モバイルデバイスの普及に伴い、データのリアルタイム監視と視覚化に対するユーザーの要求はますます高まっています。この記事では、Vue フレームワークと ECharts4Taro3 プラグインを使用して、応答性の高いモバイル データ視覚化レイアウトを実装する方法を説明します。開発プロセスを簡素化するために、プロジェクトの構築に Vue フレームワークを使用することにしました。
2023-07-21 コメント 0 1112