
コース 中級 11367
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17676
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11383
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
JavaScript - Angular2 で宣言されたメンバー変数が未定義と表示されるのはなぜですか?
2017-06-26 10:54:08 0 2 844
ループベースのパラメーターを使用して React で useCallback 関数を効率的に定義する
2024-01-16 14:06:30 0 2 482

コース紹介:メモには時間内に全員に通知するリマインダー機能がありますが、メモのリマインダーを設定するにはどうすればよいですか?ユーザーはメモをクリックし、通知をクリックして全員にリマインドする時間を設定する必要があります。このメモリマインダー設定方法の紹介では、具体的な方法を説明します。以下で詳しく紹介しますので、ご覧ください。メモ リマインダーを設定するにはどうすればよいですか? 回答: メモの通知ボタンをクリックします 具体的な方法: Apple 携帯電話: 1. まず、リマインダー項目をクリックしてイベントを選択します。 2. 「新しいリマインダー」をクリックします。 3. 内容を入力したら、右側の字幕 i アイコンをクリックします。 3. 時刻と日付を開き、必要な時間を選択します。 Huawei 携帯電話: 1. まずメモ内のエージェントをクリックします。右下の+マークをクリック 2、内容を入力し、下のアラームをクリック
2024-04-04 コメント 0 1424

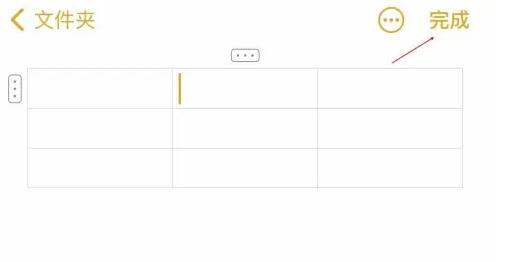
コース紹介:Appleの携帯電話のメモではフォームを作成できるのですが、具体的にはどうやってフォームを作成するのでしょうか?ユーザーはメモをクリックし、その中のテーブルアイコンをクリックして、作成する行数を選択してメモテーブルを作成する必要があります。このメモテーブルの作成方法の紹介では、具体的な方法を説明します。以下は詳細です。紹介しますので、ご覧ください。 Apple 携帯電話のメモ フォームの使用方法: 回答: メモのフォーム アイコンをクリックします 詳細: 1. まず、メモの編集アイコンをクリックします。 2. 次に、右下のプラスボタンをクリックします。 3. 左側のテーブルアイコンをクリックします。 4. テーブルの左側にある 3 つの点をクリックして行数を追加します。 5. 上の 3 つの点をクリックして、テーブルに列を追加します。 6. 次に、「完了」をクリックして作成を完了します。
2024-03-30 コメント 0 725

コース紹介:会計システムのメモ機能の実装方法 - PHP を使用してメモを開発する方法には、具体的なコード例が必要です 近年、デジタル時代の到来により、人々は日々のタスクやタスクの管理を電子デバイスやアプリケーションにますます依存するようになりました。事務。中でも会計システムのメモ機能は、多くの個人ユーザーやビジネスユーザーにとって必要なツールの一つとなっています。会計システムを開発する場合、メモ機能の実装は重要な設計要件です。 PHPを使用したメモ機能の開発方法と具体的なコード例を以下に示します。最初にデータベースのテーブル構造を設計する
2023-09-24 コメント 0 1368

コース紹介:Huawei メモを暗号化する方法? Huawei メモは暗号化して安全に開いて使用できますが、ほとんどのユーザーは Huawei メモを暗号化する方法を知りません。次は、編集者が提供した Huawei メモを暗号化する方法に関するグラフィック チュートリアルです。興味のあるユーザーはここに来てください。見てみましょう! Huawei メモを暗号化する方法 1. まず Huawei 端末の [設定] 機能を開き、設定ページで [セキュリティ] を選択します; 2. 次に、セキュリティ機能ページで [アプリロック] 機能をクリックします; 3. 最後に、確認パスワードを入力し、「Huawei メモの暗号化パスワード」を選択します。
2024-03-01 コメント 0 1297

コース紹介:JavaScript に基づいた Web メモ アプリケーションの開発 メモは私たちの生活の重要な部分であり、やるべきこと、重要な日付、計画などを記録するために使用されます。インターネットの発展に伴い、Webメモアプリの需要も高まっています。今回はJavaScriptを使って簡単なWebメモアプリを開発していきます。始める前に、基本的な HTML と CSS コードを準備する必要があります。まず、メモを表示するためのリストが必要です: <ulid="
2023-08-09 コメント 0 1241