
コース 中級 11302
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17615
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11321
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
問題 2003 (HY000) を修正する方法: MySQL サーバー 'db_mysql:3306' に接続できません (111)
2023-09-05 11:18:47 0 1 810
2023-09-05 14:46:42 0 1 716
CSS グリッド: 子コンテンツが列幅をオーバーフローした場合に新しい行を作成する
2023-09-05 15:18:28 0 1 607
AND、OR、NOT 演算子を使用した PHP 全文検索機能
2023-09-05 15:06:32 0 1 568
2023-09-05 15:34:44 0 1 998

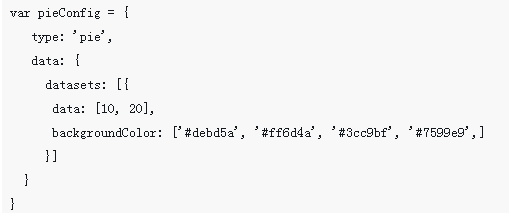
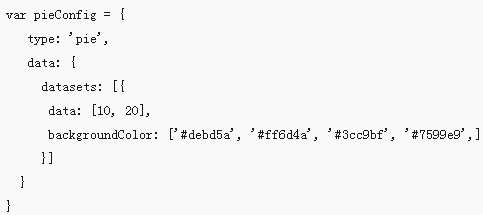
コース紹介:今回は、Chart.js 軽量チャート ライブラリの使用例の分析をお届けします。 以下は、Chart.js 軽量チャート ライブラリを使用する際の注意点です。実際の事例を見てみましょう。
2018-05-24 コメント 0 2533

コース紹介:非常に美しい無料の純粋な JavaScript グラフ作成ライブラリ
2016-11-26 コメント 0 1421

コース紹介:MetricsGraphics.js も、Chartist.js と同様に、折れ線グラフ、縦棒グラフ、円グラフなど、ほぼすべての種類のグラフをサポートしています。同時に、MetricsGraphics.js はビジュアル チャート ライブラリ D3 に基づいているため、開発者は多くの強力なチャート関数をカスタマイズできます。 MetricsGraphics.js の使用方法 まずレンダリングを見てみましょう: JavaScript コード: MG.data..
2017-03-15 コメント 0 2201

コース紹介:今回は、Chart.js 軽量チャート ライブラリを使用する手順について詳しく説明します。 以下は、Chart.js 軽量チャート ライブラリを使用する際の注意点です。実際のケースを見てみましょう。
2018-05-28 コメント 0 6075

コース紹介:フロントエンド開発では、ユーザーがより直観的にデータを理解し、分析できるようにするために、チャートを使用してデータを表示することが必要になることがよくあります。適切な JavaScript チャート ライブラリを選択すると、さまざまなチャートを迅速かつ簡単に描画して操作できるようになり、開発効率とユーザー エクスペリエンスが向上します。 1. 要件の分析 チャート ライブラリを選択する前に、まずプロジェクトの要件を分析する必要があります。具体的には、次の問題を明確にする必要があります。 データ型: チャート ライブラリがサポートする必要があるデータ型 (基本的な数値、文字列、またはより複雑なデータ型など)
2023-11-02 コメント 0 1342