
コース 中級 11340
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17646
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11353
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
Vue 3 構成 API の双方向フォーム データ バインディング
2023-12-06 10:55:35 0 1 608
javascript - 入力入力ボックスのフォーカスを失ったイベントが送信ボタンのクリック イベントと競合する
2017-06-30 09:58:26 0 2 1177
Vue.js 経由でデータベースからデータを取得し、入力ボックスにデータを入力し、選択オプションを提供します
2023-08-26 18:21:11 0 1 605
MaterialUI はどのようにしてこれを行うのでしょうか?
2023-09-04 18:17:31 0 1 658
問題 2003 (HY000) を修正する方法: MySQL サーバー 'db_mysql:3306' に接続できません (111)
2023-09-05 11:18:47 0 1 830

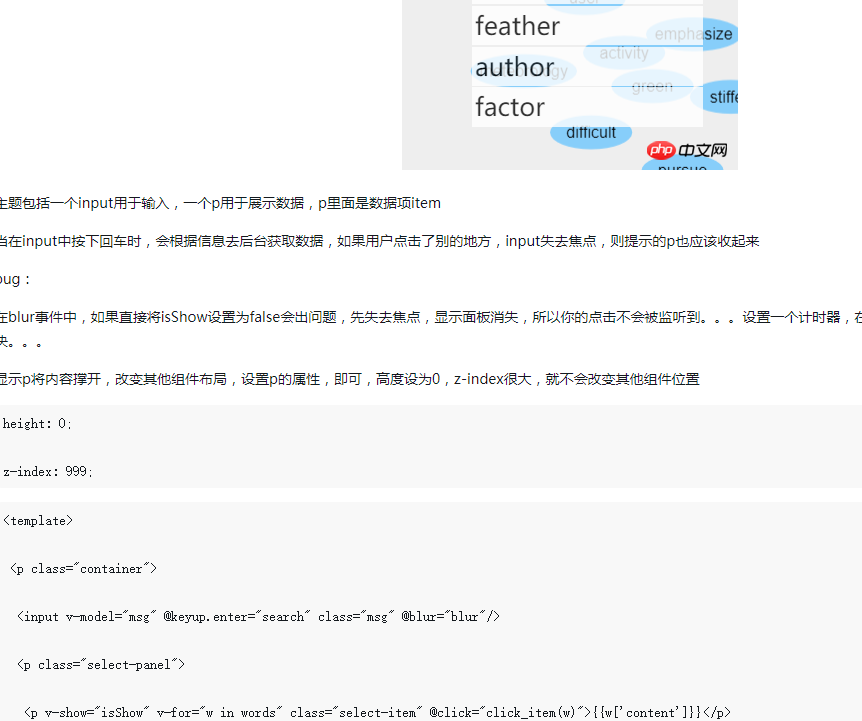
コース紹介:今回は、vue 入力ボックスにファジー クエリを実装する方法と、vue 入力ボックスにファジー クエリを実装する際の注意点について説明します。以下は実際のケースです。
2018-05-28 コメント 0 8421

コース紹介:Vue はどのように入力ボックスを長くしますか? フロントエンド テクノロジの発展に伴い、Vue フレームワークを使用して Web アプリケーションを開発する開発者がますます増えています。 Vue で入力ボックスを使用するのは非常に一般的な要件ですが、デフォルトでは入力ボックスの長さが短くなる場合があります。この記事では、簡単な CSS スタイルの変更を通じて Vue 入力ボックスを長くする方法を紹介します。ステップ 1: Vue コンポーネントを開く まず、Vue で書かれたコンポーネント ファイルを開く必要があります。ここで変更したいのは、「Login.vue」という名前のログイン ページ コンポーネントであると仮定します。あなたはできる
2023-04-12 コメント 0 1589

コース紹介:Vue.js は、使いやすく、効率的で柔軟な軽量の JavaScript フレームワークで、現在最も人気のあるフロントエンド フレームワークの 1 つです。 Vue.js では、入力ボックス バインディング イベントは非常に一般的な要件です。この記事では、Vue ドキュメントの入力ボックス バインディング イベントについて詳しく紹介します。 1. 基本概念 Vue.js では、入力ボックス バインディング イベントとは、入力ボックスの値を Vue インスタンスのデータ オブジェクトにバインドすることを指し、これにより入力と応答の双方向のバインドが実現されます。 Vue.j で
2023-06-21 コメント 0 4738

コース紹介:Web アプリケーションの開発に伴い、ラベル付き入力ボックスの人気が高まっています。この種の入力ボックスにより、ユーザーはより便利にデータを入力できるようになり、入力されたデータの管理や検索も容易になります。 Vue は、ラベル付き入力ボックスを迅速に実装するのに役立つ非常に強力な JavaScript フレームワークです。この記事では、Vue を使用してラベル付き入力ボックスを実装する方法を紹介します。ステップ 1: Vue インスタンスを作成する まず、ページ上に Vue インスタンスを作成する必要があります。コードは次のとおりです: &l
2023-06-25 コメント 0 3577

コース紹介:この記事では主に Vue の簡単なオートコンプリート入力ボックスの例を紹介しますので、参考にしてください。
2018-05-30 コメント 0 3087