
コース 上級 85293
コース紹介:WeChat ミニ プログラムは、ダウンロードやインストールが不要なアプリケーションで、スキャンや検索でアプリケーションを開くことができ、「すぐにアプリケーションが使える」という夢を実現します。また、「use and go」の概念を体現しており、ユーザーはアプリケーションをインストールしすぎることを心配する必要はありません。 WeChat の「ミニ プログラム」は、フォーム、ナビゲーション、マップ、メディア、ロケーションなどの WeChat ベースの開発コンポーネントを開発者に提供し、WeChat Web ページで HTML 5 アプリケーションを構築できるようにします。同時に、WeChat はログインや WeChat 支払いなどのインターフェースもオープンし、この「ミニ プログラム」をユーザーの WeChat アカウントに接続できるようにしました。

コース 中級 24773
コース紹介:「WeChat ミニ プログラム開発ビデオチュートリアル」 このコースは支援者によって録画されました。 WeChat ミニ プログラムは、ダウンロードとインストールなしで使用できるアプリケーションです。 アプリケーションが「手の届くところにある」という夢を実現します。 ユーザーはスキャンまたは検索できます。ワンクリックでアプリを起動できます。

コース 中級 8228
コース紹介:この一連のビデオ チュートリアルでは、プロジェクト主導の説明を使用し、プロジェクト構築のプロトタイプとして NetEase Cloud Music を使用し、NetEase Cloud Music の実際の API インターフェイス データを使用します。最終的な効果は NetEase Cloud Music アプリと一致し、真のエンタープライズ レベルのプロジェクトを実現します。説明。 内容は基本的なものから高度なものまであり、イベント、データ バインディング、ルーティング、カスタム コンポーネント、カスタム テンプレート、音楽再生、ビデオ再生、パフォーマンスの最適化、プロジェクトがオンラインになる前の外注業務など、小規模なプログラムで一般的に使用されるすべての知識ポイントをカバーしています。 。この一連のビデオ チュートリアルを学習すると、すぐに小規模なプログラム開発を開始して、初心者から熟練者になれるようになります。
node.js - Express-session が Cookie なしの WeChat アプレット セッションをサポートする方法
2017-05-16 13:21:21 0 1 1065
WeChat アプレットを使用して共産軍を自動的に完了する方法
2018-04-21 13:29:06 1 1 1703
javascript - WeChat アプレットがローカル サーバーに接続します
2017-05-19 10:10:07 0 1 746

コース紹介:この記事では、WeChat アプレット検証コードを実装する方法について説明します。 (ソースコード)、それは確かな参考値を持っています、それがあなたに役立つことを願っています。
2018-10-12 コメント 0 4621

コース紹介:この記事では主に、WeChat アプレットによって実装されたスネーク ゲームを紹介し、関連するインターフェイス レイアウトと WeChat アプレットのコード ロジック操作スキルを分析して、サンプルの形でスネーク ゲーム機能を実装します。また、読者がダウンロードできるソース コードも付属しています。友達は参考にできます。
2018-06-22 コメント 0 4641

コース紹介:この記事では主に、WeChat アプレットでチェックボックスを使用して複数の選択ボックスを表示する機能を紹介します。これには、関連するイベント バインディングと要素トラバーサル操作のスキルが含まれます。また、必要な読者がダウンロードして参照できるように、ソース コードも付属しています。 。
2018-06-22 コメント 0 5611

コース紹介:この記事では、主に WeChat アプレットによって実装された落書き機能を紹介します。これには、WeChat アプレットのイベント応答と関連するブラシの操作スキルが含まれます。また、必要な読者がダウンロードして参照できるように、ソース コードも付属しています。次の
2018-06-12 コメント 0 3898

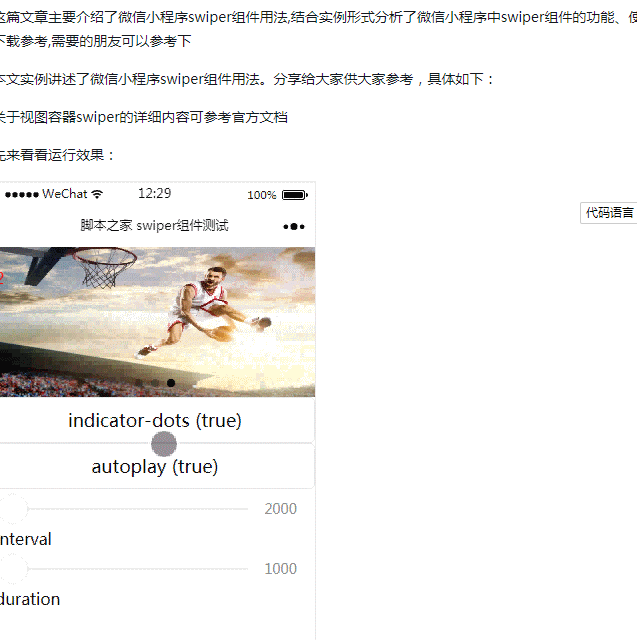
コース紹介:この記事では、主に WeChat アプレットのスワイパー コンポーネントの使用法を紹介し、サンプルの形式で WeChat アプレットのスワイパー コンポーネントの機能と使用法を分析します。また、読者がダウンロードして参照できる完全なソース コードも付属しています。困っている友達は参考にしてください。
2018-06-22 コメント 0 3629