
コース 中級 11421
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17715
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11414
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
問題 2003 (HY000) を修正する方法: MySQL サーバー 'db_mysql:3306' に接続できません (111)
2023-09-05 11:18:47 0 1 900
2023-09-05 14:46:42 0 1 781
CSS グリッド: 子コンテンツが列幅をオーバーフローした場合に新しい行を作成する
2023-09-05 15:18:28 0 1 659
AND、OR、NOT 演算子を使用した PHP 全文検索機能
2023-09-05 15:06:32 0 1 630
2023-09-05 15:34:44 0 1 1052

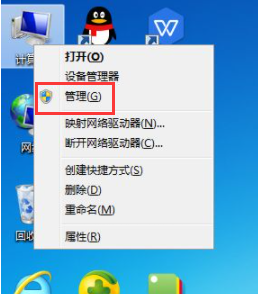
コース紹介:コンピュータの電源を入れるたびに、迷惑な広告ポップアップが表示され、本当にうっとうしいです。では、起動時の広告ポップアップを消去するにはどうすればよいでしょうか?次のエディタでは、起動時の広告ポップアップを消去する方法を説明します。まだブートアップ広告に悩まされている方は、ポップアップ ウィンドウに悩まされている友人は、ぜひ見に来てください。方法 1: 1. [マイ コンピュータ] アイコンを右クリックし、[管理] を選択してクリックして開きます; 2. [タスク スケジューラ] を見つけ、左側の三角形をクリックして展開します; 3. 次に、[タスク スケジューラ] をクリックします。 「プログラム ライブラリ」の下; 4. 右側のインターフェイスに移動し、実行中のプログラムを見つけて、右クリックして無効にします。これにより、ポップアップ広告が閉じられます。方法2:360の最適化加速機能を利用し、スタートアップ項目をクリアする。上記は、起動時の広告ポップアップ ウィンドウをクリアする方法についてエディターがまとめたツールです。
2023-07-22 コメント 0 2949

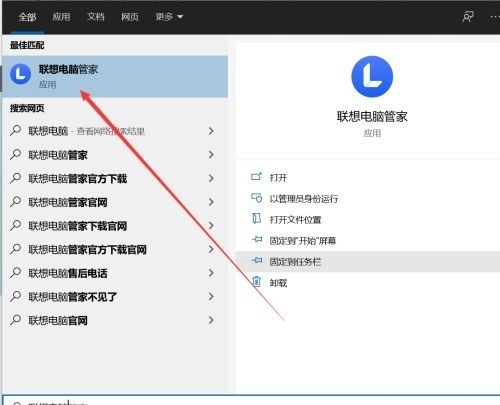
コース紹介:ステップ 1: コンピューター上で Lenovo Computer Manager を開きます (図を参照)。ステップ 2: 次に、左上隅にある最適化アクセラレーション オプションを選択します (図を参照)。ステップ 3: 右下隅にあるポップアップ ウィンドウをクリックしてインターセプトします (図を参照)。
2024-06-03 コメント 0 1026

コース紹介:建国記念日中に、Apple は iOS16.1Beta4 アップデートをユーザーにプッシュしました。この新しいバージョンでは、さらなる新機能は導入されていませんが、主に iOS16 システムの修復と改善が行われています。その中でもユーザーから最も不満の多い貼り付けポップアップ機能を最適化しました。これまで、サードパーティアプリケーションがクリップボード内の機密データに自由にアクセスできないようにするために、iOS16システムではポップアップ確認ボックスが導入され、アプリケーションがクリップボードへのアクセス許可を要求した場合、ユーザーは手動で確認する必要がありました。しかし、各アプリケーションを開いたときにクリップボード情報にアクセスしようとするため、iOS16ではポップアップが頻繁に表示され、ユーザーの不満の原因となっていました。この貼り付けポップアップ ウィンドウの問題に対応して、Apple は iOS16.1Beta4 バージョンでこの問題を修正しました。 iOS16。
2024-01-12 コメント 0 1120

コース紹介:最近、開発過程でコンポーネントベース開発について思うところがあったので、記録し始めました。ポップアップ ウィンドウ コンポーネントは Web 開発では常に必要であり、最も一般的なものはアラート、確認、プロンプトです。コンポーネント ライブラリによってポップアップ ウィンドウの処理方法が異なります。これらを一緒に見てみましょう。
2017-01-16 コメント 0 1447

コース紹介:Vue.js は、ユーザー インターフェイスを構築するためのコンポーネントベースの方法を提供する人気のある JavaScript フレームワークです。最新の Vue.js3 バージョンは、パフォーマンスが最適化されているだけでなく、いくつかの新機能も追加されています。この記事では、Vue.js3 とプラグインを使用してポップアップ コンポーネントを作成する方法を簡単に紹介します。 1. Vue.js3 アプリケーションを作成します。開始する前に、Node.js と VueCLI をインストールする必要があります。これらのツールは、npm: npminsta を使用してインストールできます。
2023-06-15 コメント 0 2221