
コース 上級 19258
コース紹介:「PHP 画像アップロード チュートリアル」では、PHP と PHP 画像アップロード クラスを使用して画像アップロード機能を実装する方法を説明します。

コース 上級 10880
コース紹介:Javaのオンライン学習Webアプリケーションで画像をアップロードしてサムネイルを生成する講座「画像の等比率サムネイルを実装するJavaビデオチュートリアル」では、Javaを使用して画像の等比率サムネイルを生成する機能を実装する方法をサンプル形式で解説します。サムネイル生成により情報閲覧のパフォーマンスが向上し、ユーザーエクスペリエンスを確保しながらデータ通信量を削減します。

コース 初級 2928
コース紹介:「Python クローラー実践講座 ウェブサイトの画像を一括クローリング」では、実戦を通してクローラーの謎を解き明かし、ウェブサイト上の画像をクローリングする方法を紹介します。 許可を得て転載: https://www.bilibili.com/video/BV1qJ411S7F6

コース 中級 11372
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。
図が左側に浮かんだ後、次の段落はなぜ最初に図の後ろの部分を埋めずに、図の右側から配置し始めるのでしょうか?
2018-07-08 21:06:53 0 2 1481
JavaScript - フォンスワイプで画像をクリックしたときに画像を全画面表示するにはどうすればよいですか?
2017-07-05 10:41:07 0 4 890
先生、私の HTML ドキュメントは 1 つのフォルダーにあり、画像は別のフォルダーにあります。画像はどのようにインポートすればよいですか?
2018-10-04 10:40:51 0 1 1390

コース紹介:CSS を使用して画像の上に画像を配置する方法: 1. image 要素を div 要素でラップします; 2. 「background-image」属性を使用して、別の画像を div の背景画像として設定します。 div要素に「background-image」を追加します。:url(picture path);」スタイルで十分です。
2021-11-29 コメント 0 58167
コース紹介: PHP判断图片是否为标准图片(防止篡改图片上传) 在项目安检时发现,某系项目中图片上传只是对后缀名进行了检查,导致含有某些代码的‘图片’也能上传到服务器,有重大隐患。写了一个方法,检验图片的正确性。(此方法无法完全验证,将图片源码中加了代码无法判断,不过将图片处理比如加水印以后,含有代码的图片在当作php执行时会失效)?/* *判断上传的图片是否为
2016-06-13 コメント 0 871

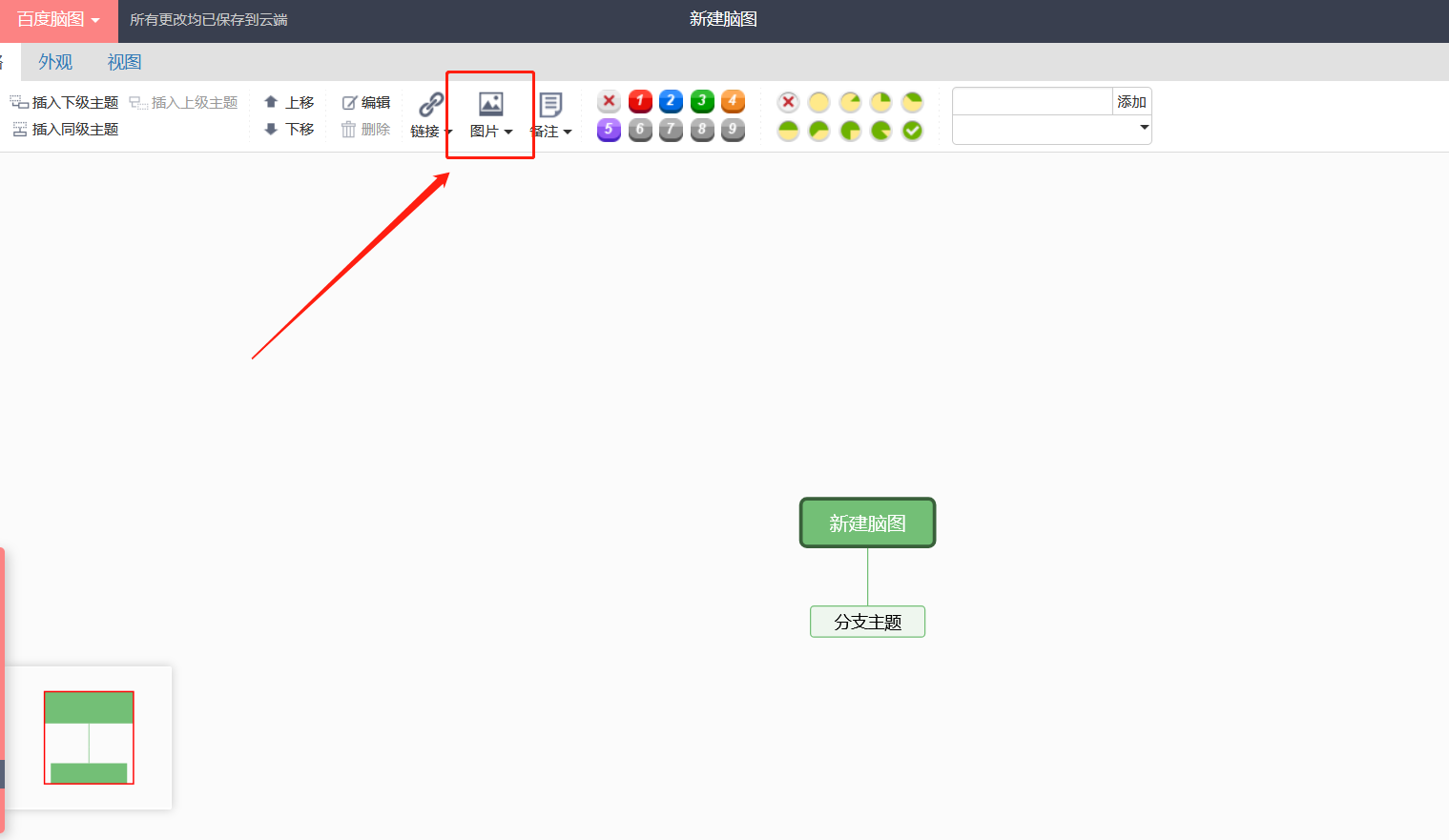
コース紹介:1. 画像をクリックします。 2. をクリックして画像を挿入します。 3. 挿入した画像を選択します。 4. 画像を正常に挿入できます。上記は、Baidu Brain Map に画像をインポートする方法に関する関連チュートリアルです。お役に立てば幸いです。
2024-04-16 コメント 0 1004

コース紹介:HTMLはWebページ制作でよく使われるマークアップ言語で、最もよく使われるのは画像の挿入や設定です。この記事では、画像の挿入や画像サイズの設定、画像の枠線の追加など、HTMLで画像を設定する方法を紹介します。画像の挿入 画像を HTML に挿入するのは非常に簡単です。以下に示すように、```<img>``` タグを使用できます。このうち、 ````src```` 属性は画像のアドレスを指定します。
2023-05-27 コメント 0 1271

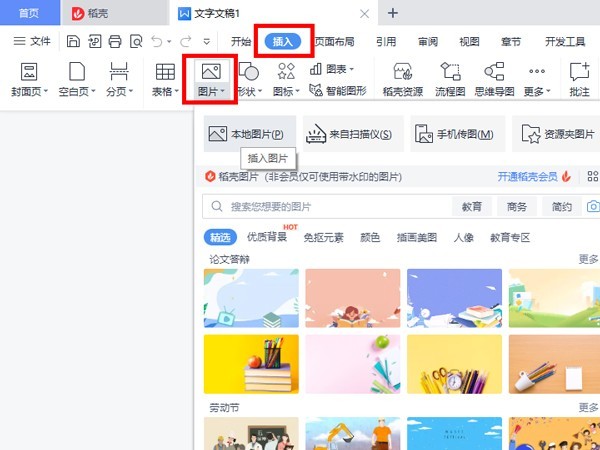
コース紹介:1. wps を開き、[挿入]、[画像]、[ローカル画像] の順にクリックし、挿入する画像を選択します。 2. 画像をクリックし、[画像ツール] の下にある [画像の圧縮] をクリックします。 3. 圧縮モードを選択し、「圧縮」をクリックします。
2024-04-18 コメント 0 1442