
コース 初級 7910
コース紹介:XLink と XPointer チュートリアル XLink は、XML ドキュメント内にハイパーリンクを作成する標準的な方法を定義します。 XPointer を使用すると、これらのハイパーリンクが XML ドキュメント内のより具体的な部分 (フラグメント) を指すことができます。今すぐ XLink と XPointer の学習を始めましょう! 目次 XLink と XPointer の概要 この章では、XLink と XPointer の概念について説明します。 XLink および XPointer の構文 XLink および XPointer の構文

コース 初級 10626
コース紹介:「XML スキーマのチュートリアル」 XML スキーマは、XML ドキュメントの構造を記述します。このチュートリアルでは、アプリケーションで XML スキーマ言語を読み取って作成する方法、XML スキーマが DTD よりも強力な理由、およびアプリケーションで XML スキーマを使用する方法を学びます。今すぐ XML スキーマの学習を始めましょう!

コース 初級 21967
コース紹介:デザイン パターン (デザイン パターン) は、ほとんどの人に知られている、繰り返し使用されるコード設計エクスペリエンスを分類してカタログ化した一連の概要です。デザイン パターンを使用する目的は、コードを再利用し、コードを他の人が理解しやすくし、コードの信頼性を確保することです。デザイン パターンが自分自身、他者、およびシステムにとって Win-Win であることは疑いの余地がありません。デザイン パターンにより、コード作成が真のエンジニアリングになります。デザイン パターンは、建物の構造と同じように、ソフトウェア エンジニアリングの基礎です。

コース 初級 27876
コース紹介:正規表現。正規表現とも呼ばれます。 (英語: Regular Expression、コード内では regex、regexp、または RE と略されることがよくあります)、コンピューター サイエンスの概念。通常のテーブルは、特定のパターン (ルール) に一致するテキストを取得および置換するために使用されます。

コース 初級 14611
コース紹介:ASP は Active Server Pages の略で、MicroSOft によって開発されたサーバー側スクリプト環境で、動的な対話型 Web ページの作成や強力な Web アプリケーションの構築に使用できます。サーバーは、ASP ファイルの要求を受信すると、その構築に使用される HTML (ハイパー テキスト マークアップ言語) Web ページ ファイルに含まれるサーバー側のスクリプト コードを処理し、ブラウザに送信します。 ASP ファイルには、サーバー側のスクリプト コードに加えて、テキスト、HTML (関連するクライアント側スクリプトを含む)、COM コンポーネント呼び出しも含めることができます。
JavaScript - API を通じて断面平面を生成する方法はありますか?
Viewer API を使用して断面平面を生成するにはどうすればよいですか?このスクリーンショットのように:
2017-06-26 10:58:18 0 2 824
ループされた PHP API cURL を介して、ファイル内のページ分割されたすべてのデータを取得して書き込みます
2023-09-01 10:42:29 0 1 695
React コンテナ内の useEffect() で API リクエストを介してロードされた変数を使用する
2023-09-15 12:59:50 0 1 629
フロントエンド - angular 公式ウェブサイト チュートリアル No. 7 HTTP、angular-in-memory-web-api が見つかりません
2017-05-15 17:13:13 0 2 750

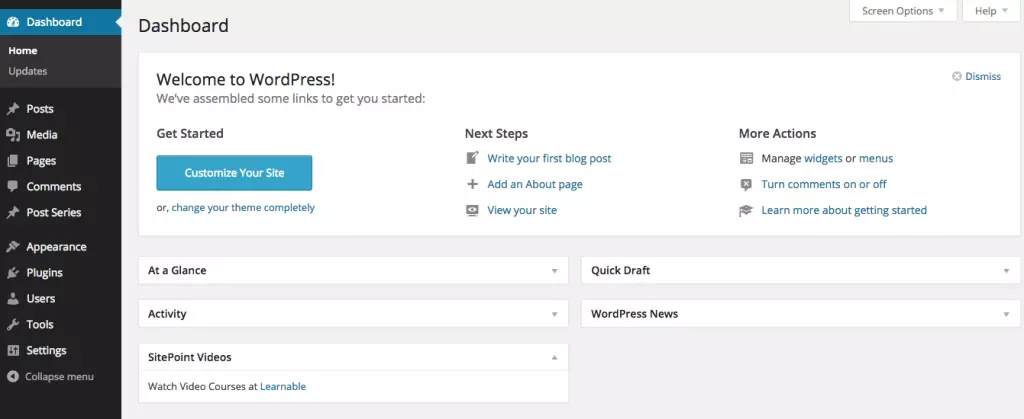
コース紹介:WordPressダッシュボードウィジェットAPIにより、テーマとプラグインはWordPressダッシュボードウィジェットを追加、削除、または再配置できます。 WordPressダッシュボードは、WordPress管理画面にログインするときに最初に表示されるものです。 WordPressダッシュボードウィッジ
2025-02-18 コメント 0 685

コース紹介:Facebook Graph API を介したユーザーの電子メール アドレスへのアクセスFacebook Graph API は、個人データを含むユーザー データへの包括的なアクセスを提供します。
2024-11-19 コメント 0 1026

コース紹介:Transitions APIを表示:Webアニメーションを簡素化するための革新的なテクノロジー View Transitions APIは、Webページ要素間のアニメーションをより簡単にアニメーションする方法を提供し、ページのロード間であってもスムーズな遷移を可能にします。これは、適切な互換性を備えた進歩的な強化技術です。 従来のCSSの移行とアニメーションは、Webエフェクトで顕著な成果を達成していますが、すべてのアニメーションが簡単に実装できるわけではありません。たとえば、10個の画像とタイトルのリストのクロスフェードアニメーションには、次の手順が必要です。 古いDOM要素を維持します。 新しいDOM要素を作成し、ページ上の適切な場所に追加します。 新しい要素をフェードしながら古い要素をフェードアウトします。 (
2025-02-08 コメント 0 869

コース紹介:キーポイント 約束ベースの構造により、フェッチAPIはネットワークリクエストのXMLHTTPREQUESTを徐々に置き換えています。これにより、構文がより簡潔になり、コールバックHELLが回避されます。 Fetch()メソッドは、必要なパラメーター、つまりリソースのURLを取得する必要があり、リクエストの応答を取得するために使用できる約束を返します。 Fetch APIを使用すると、リクエストメソッドとヘッダーを変更するなど、リクエストオブジェクトの明示的な構成が可能になります。これは、リクエストオブジェクトをfetch()関数に渡すことで実行できます。 エラー処理にフェッチAPIを使用するには、チェックが含まれます
2025-02-15 コメント 0 336

コース紹介:ローカルファイルへの書き込みは、多くのプラグインとテーマがさまざまな目的に必要な機能の1つです。セキュリティは最も重要な問題であり、プラグインとテーマはローカルファイルシステムに書き込む際に注意を払わなければなりません。 WordPressはさまざまなHOを横切って実行されます
2025-02-17 コメント 0 631