
コース 中級 11323
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17630
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11334
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
angular.js - Angular js モーダル ポップアップ ボックス ng-click が有効にならない
2017-05-15 17:06:20 0 2 784
javascript - echarts+bootstrap モーダル ボックスの小さな穴。
2017-06-12 09:31:22 0 1 1417
JavaScript - ブートストラップモーダルボックスポップアップ後にデータをクリアする
ただし、クリックするたびに、データは前のクリックのデータのままです。新しいデータは、{code...} を使用して更新した後にのみ表示されます。
2017-05-18 11:00:07 0 1 511
Vue の同じコンポーネント内の複数のモーダル ボックスをプログラムでレンダリングする
2023-08-28 16:23:40 0 1 586

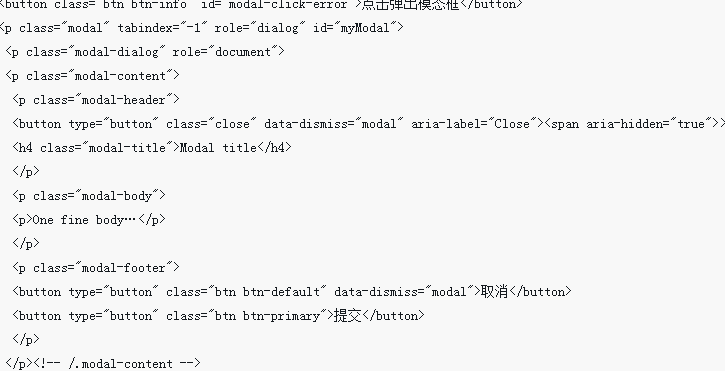
コース紹介:前述したように、Bootstrap フレームワークでは、モーダル ポップアップ ボックスを総称してモーダルと呼びます。このポップアップ効果は、ほとんどの Web サイト インタラクションで表示されます。たとえば、ボタンをクリックするとボックスがポップアップします。ポップアップ ボックスにはファイルの説明が含まれる場合や、ボタン操作が含まれる場合、または画像がポップアップされる場合があります。この記事では、Bootstrap のモーダル ポップアップ ボックスの構造解析について詳しく紹介します。Bootstrap フレームワークのモーダル ポップアップ ボックスでは、それぞれ「モーダル」と「モーダル」が使用されます。
2018-05-15 コメント 0 3448

コース紹介:今回は、Bootstrap のモーダル ボックスが複数回ポップアップして BUG を送信する場合の注意点について、実際のケースを見てみましょう。
2018-04-13 コメント 0 2463

コース紹介:WeChat ミニ プログラムでモーダル ボックスのポップアップ効果を実現するには、具体的なコード例が必要ですが、現在のモバイル インターネット時代において、WeChat ミニ プログラムは人々の生活に欠かせない一部となっています。 WeChat アプレットの開発プロセスでは、モーダル ボックスをポップアップする必要がよく発生します。モーダル ボックスを使用すると、プロンプト情報や確認ダイアログ ボックスなどを表示し、ユーザーに対話型エクスペリエンスを向上させることができます。この記事では、WeChat アプレットでモーダル ボックスのポップアップ効果を実装する方法と、対応するコード例を詳しく紹介します。まずは小城へ
2023-11-21 コメント 0 1687
コース紹介:この記事では、ポップアップ ボックスとプロンプト ボックスのエフェクト コードを実装するための JS コンポーネント Bootstrap を主に紹介します。ポップアップ ボックスとプロンプト ボックスに興味がある友人は参照してください。
2016-05-16 コメント 0 3322
コース紹介:この記事では、JS コンポーネント Bootstrap で実装されたポップアップ ボックスのエフェクト コードに関する関連情報を中心に紹介します。ポップアップ ボックスに興味のある方は参考にしてください。
2016-05-16 コメント 0 2337