
コース 中級 5433
コース紹介:TP5.1 バージョンでは、最下層にアーキテクチャの調整と最適化が行われ、よりオブジェクト指向の開発モデルが採用され、コンテナとファサードがサポートされ、ルーティング、依存関係の注入、および検証が改善されました。

コース 初級 7910
コース紹介:XLink と XPointer チュートリアル XLink は、XML ドキュメント内にハイパーリンクを作成する標準的な方法を定義します。 XPointer を使用すると、これらのハイパーリンクが XML ドキュメント内のより具体的な部分 (フラグメント) を指すことができます。今すぐ XLink と XPointer の学習を始めましょう! 目次 XLink と XPointer の概要 この章では、XLink と XPointer の概念について説明します。 XLink および XPointer の構文 XLink および XPointer の構文

コース 初級 10627
コース紹介:「XML スキーマのチュートリアル」 XML スキーマは、XML ドキュメントの構造を記述します。このチュートリアルでは、アプリケーションで XML スキーマ言語を読み取って作成する方法、XML スキーマが DTD よりも強力な理由、およびアプリケーションで XML スキーマを使用する方法を学びます。今すぐ XML スキーマの学習を始めましょう!

コース 初級 21968
コース紹介:デザイン パターン (デザイン パターン) は、ほとんどの人に知られている、繰り返し使用されるコード設計エクスペリエンスを分類してカタログ化した一連の概要です。デザイン パターンを使用する目的は、コードを再利用し、コードを他の人が理解しやすくし、コードの信頼性を確保することです。デザイン パターンが自分自身、他者、およびシステムにとって Win-Win であることは疑いの余地がありません。デザイン パターンにより、コード作成が真のエンジニアリングになります。デザイン パターンは、建物の構造と同じように、ソフトウェア エンジニアリングの基礎です。

コース 初級 27876
コース紹介:正規表現。正規表現とも呼ばれます。 (英語: Regular Expression、コード内では regex、regexp、または RE と略されることがよくあります)、コンピューター サイエンスの概念。通常のテーブルは、特定のパターン (ルール) に一致するテキストを取得および置換するために使用されます。
親愛なる友人の皆様、マークダウン コード ブロックの背景色を明るい色から黒に変更するにはどうすればよいですか? 私は初心者なので、アドバイスをお願いします。ありがとうございます。
2021-06-30 17:23:45 0 2 3480
ブートストラップ背景スタイルを参照するページネーション コード間の競合を解決する方法
ブートストラップ背景スタイルを参照するページネーション コード間の競合を解決する方法
2019-05-14 11:23:41 0 1 1316
2018-05-23 08:53:43 0 0 1142
2019-12-03 18:54:51 0 1 1302
先生はデスクトップの背景を要求します。 。 。 95322958@qq.com
2018-02-06 15:58:03 0 2 1228

コース紹介:vs : A Tale of Two Viewports の CSS 背景 CSS 背景を または ... のいずれかに適用する場合
2025-01-04 コメント 0 705

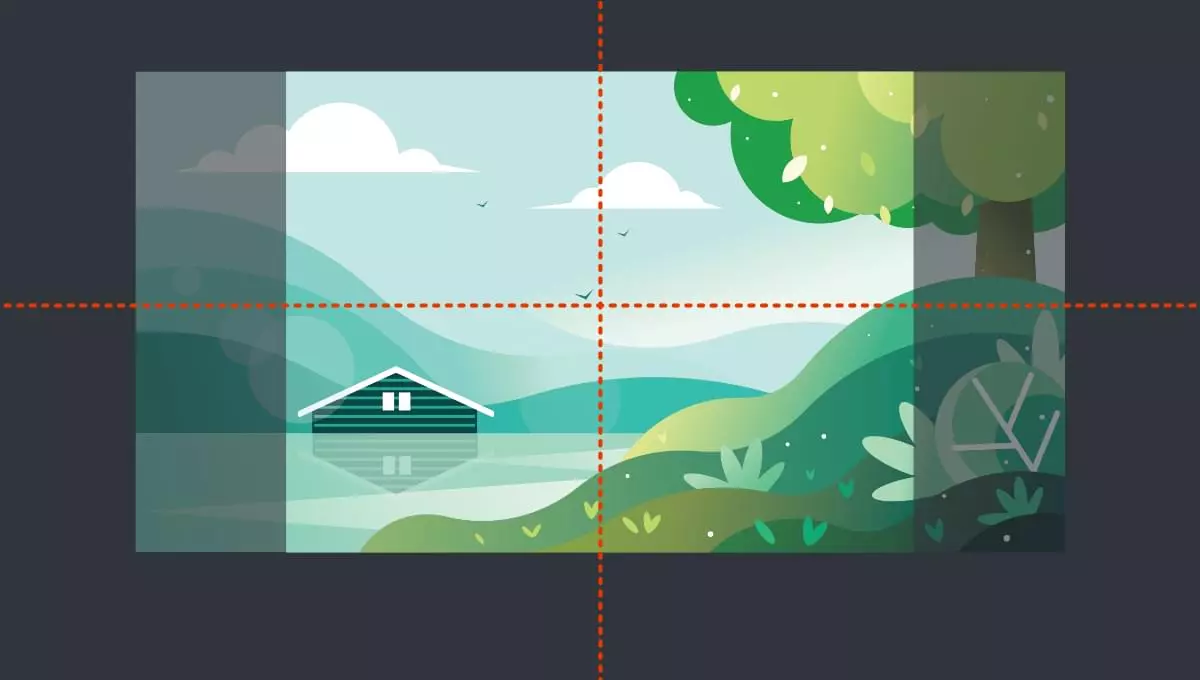
コース紹介:CSSの背景画像サイズとポジショニングのスキルをマスターして、レスポンシブレイアウトを簡単に作成します!この記事では、背景サイズとバックグラウンドポジションのプロパティを詳細に調べて、背景画像のサイズと位置を柔軟に制御するのに役立ちます。 コアポイント: バックグラウンドサイズの属性は、背景画像のサイズを調整するために使用され、カバーや封じ込めなどのキーワード、およびピクセル、EM、パーセンテージなどの数値ユニットをサポートします。 バックグラウンドポジションプロパティは、コンテナ内の背景画像の位置を制御し、バックグラウンドサイズ:カバーで最適に機能します。 バックグラウンドポジティ
2025-02-09 コメント 0 550

コース紹介:RMarkdown でのカスタマイズされたコード チャンクの背景色この質問は、特定のコード チャンクの背景色を変更して強調表示することに重点を置いています。
2024-10-26 コメント 0 1105

コース紹介:HTML 要素から 16 進数の背景カラー コードを抽出する問題: 要素の背景の 16 進数のカラー コードを取得する...
2024-12-07 コメント 0 598
コース紹介:PHP は背景画像の WeChat QR コードを生成し、WeChat は 3D コードを自分で生成します。しかし、背景画像付きの QR コードを生成するにはどうすればよいでしょうか? ----------解決策------------背景画像の上にQRコード画像を置くだけ-----解決案- ----------gd の imagecopy($dest_img, $water_im を使用)
2016-06-13 コメント 0 2025